1. Calculate age, based on the current date
2. Determine if the age is within our target range (14-24)
3. Provide a validation alert to the users AND/OR categorize users using embedded data in the categories of eligible/ineligible based on age
Please take a look at the code I have now for the DOB question:
Qualtrics.SurveyEngine.addOnReady(function()
{
var dob_entry = getTextValue();
var split_dob = dob_entry.split("/");
var month = split_dob[0];
var day = split_dob[1];
var year = split_dob[2];
var dob_asdate = new Date(year, month, day);
var today = new Date();
var mili_dif = Math.abs(today.getTime() - dob_asdate.getTime());
var age = (mili_dif / (1000 * 3600 * 24 * 365.25));
within_age_range=(14<age & age<24);
alert(age);
});
Best answer by MohammedAli_Rajapkar
View original







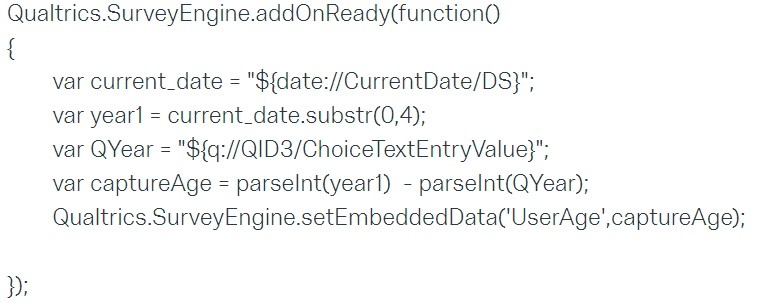
 but I'm not sure how to edit the JS that you provided. Where do I put the QID? Is there anything else that I need to change? I set an "Age" variable in the survey flow. Thanks so much for your help.
but I'm not sure how to edit the JS that you provided. Where do I put the QID? Is there anything else that I need to change? I set an "Age" variable in the survey flow. Thanks so much for your help.