Hello,
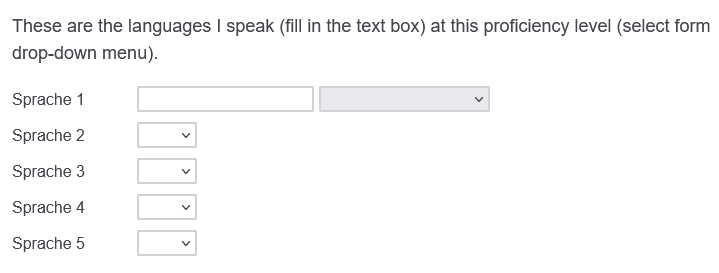
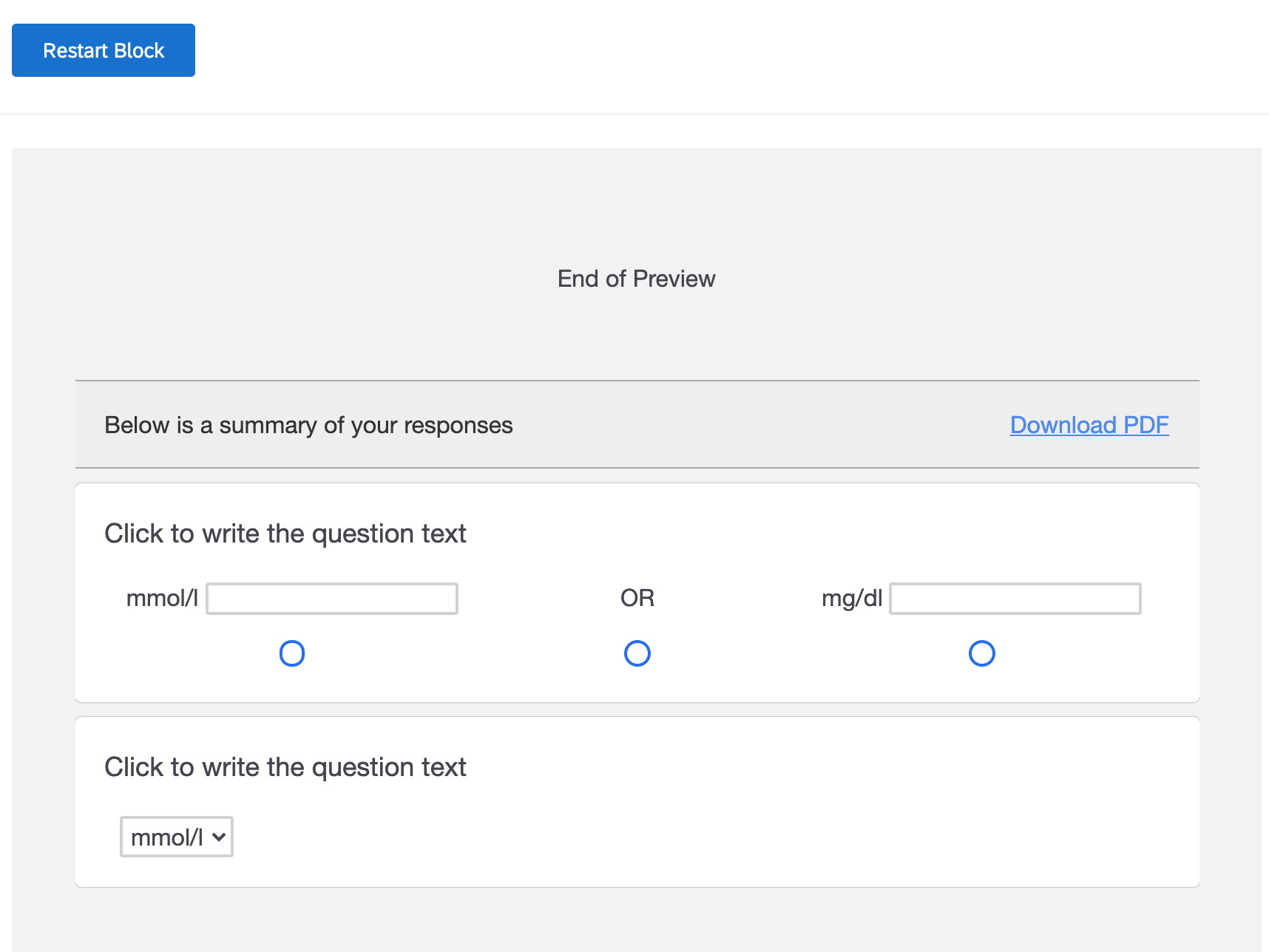
I would appreciate anyone's help with this. I want to add a drop down list next to a free text entry answer. To give more context, I want the responders to type in a numerical value in either "mmol/l" or "mg/dl" (of their choosing in the drop down list. Responders will use different units depending on their geographical location). Would this be possible on the survey? Thanks in advance.
Best answer by ahmedA
View original




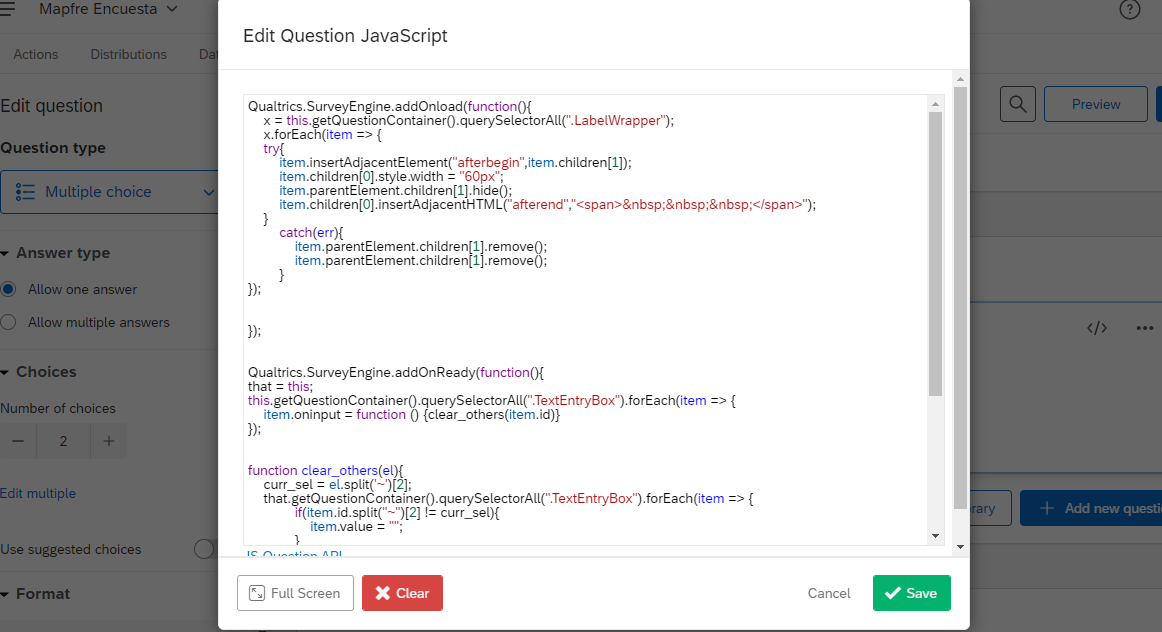
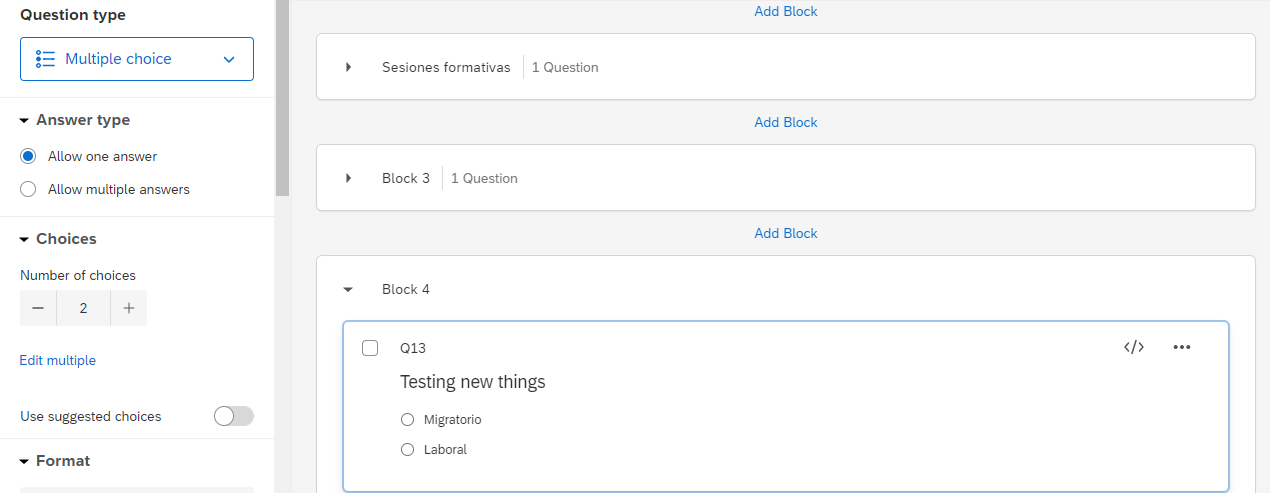
 Could you help to find my error and make it work please?
Could you help to find my error and make it work please?