* I don't know what javascript to use.
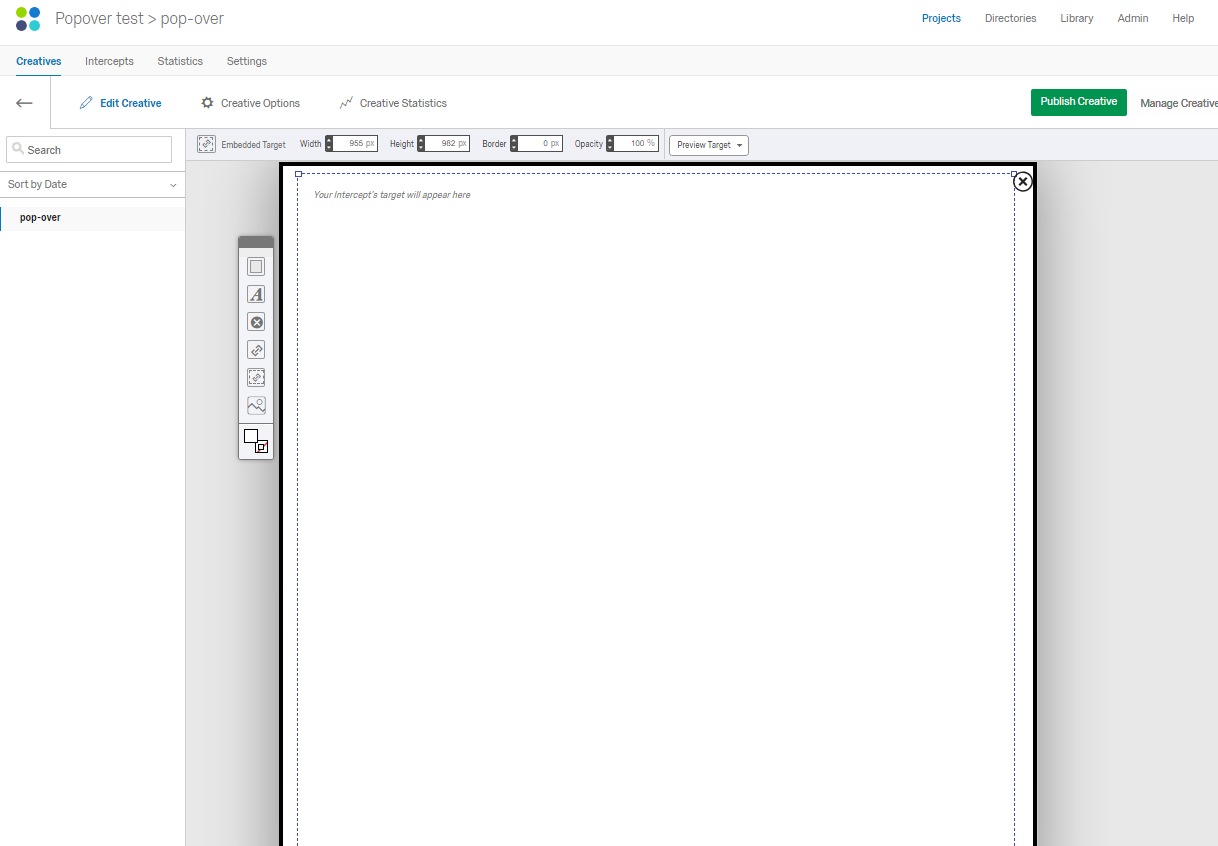
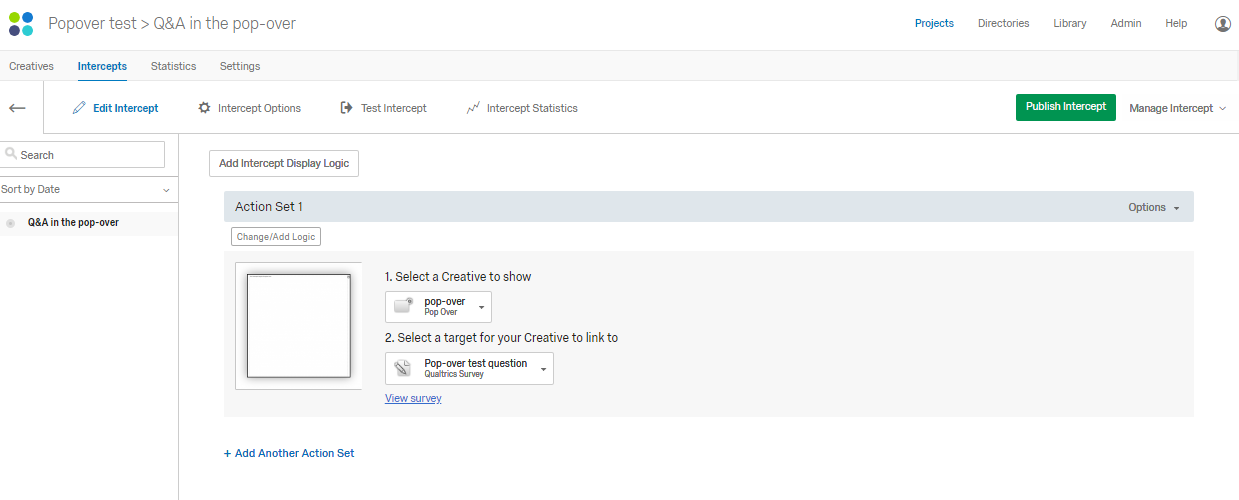
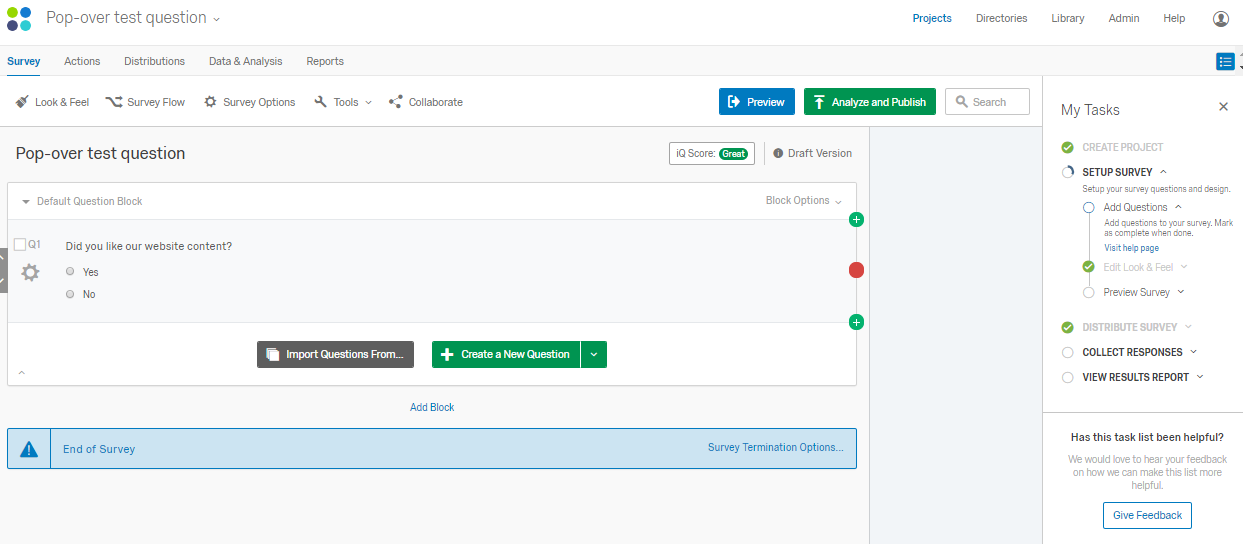
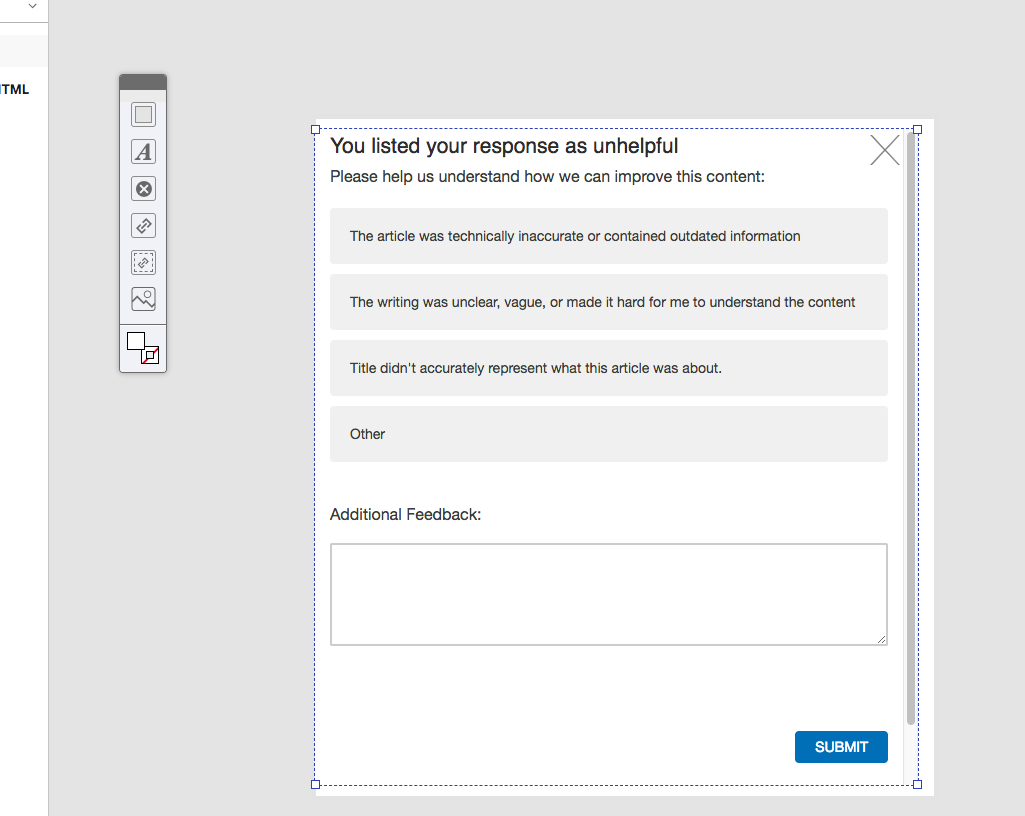
* I don't know how to make the survey display inside the pop over.
Any help is much appreciated.
Best answer by red5
View originalBest answer by red5
View original +2
+2





Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.