Hello everyone,
I am currently building a multiple choice survey via key presses and need help with hiding the answer choices. The survey consists of 77 questions, in which the participants first see a fixation cross and then a target question that prompts them to either press "J" for Yes or "F" for No.
Right now, I am using this.hideChoices(); for each question. When I run the preview, however, the answer choices still show up for a few seconds before they delayingly dissapear and the target image appears. The 'flashing' is unfortunately quite problematic as I want the participants to focus on the fixation crosses and targets only.
Is there something wrong with my code, perhaps? Or is there a way to hide the choices for a whole block, so that the Qualtrics Engine wouldn't have to run it for every single question? And does it have to do something with the browser I am using? I have already tried it out with Safari, Chrome and Microsoft Edge, and tried putting the entire code in addOnload(), but nothing changes.
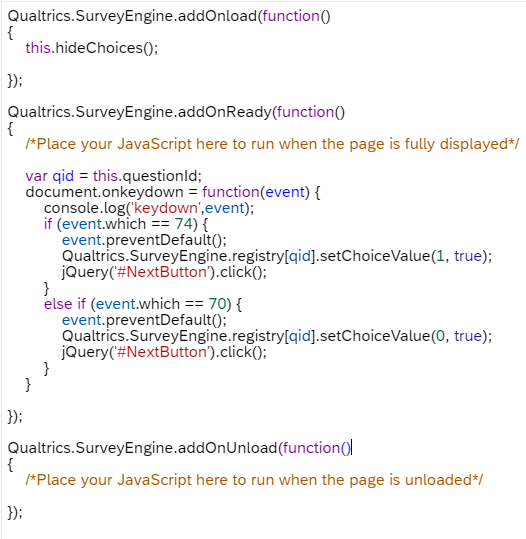
Here's the JS code for reference: Here's the HTML for a sample question:
Here's the HTML for a sample question:
I would really appreciate any help I can get! Thanks a lot in advance!
-Birte

