Hello
In my survey I have embedded two links. On the same page there are two questions, each with a link. I am asking participants to click on any one of the two. I want Qualtrics to tell me which of the two links they clicked on. I have a Javacript code for showing "1" if the participant clicks on the link, but Qualtrics isn't recording if the link was clicked. Irrespective of whether people clicked or not, I get a value of "0" when I export the data (my embedded variable t2.shared has set value to 0).
It might be because the "click.NextButton" command is interfering with it. I need that command in too because I want the survey to automatically be taken to the next if the page if they have clicked on any one of the links.
Please help!
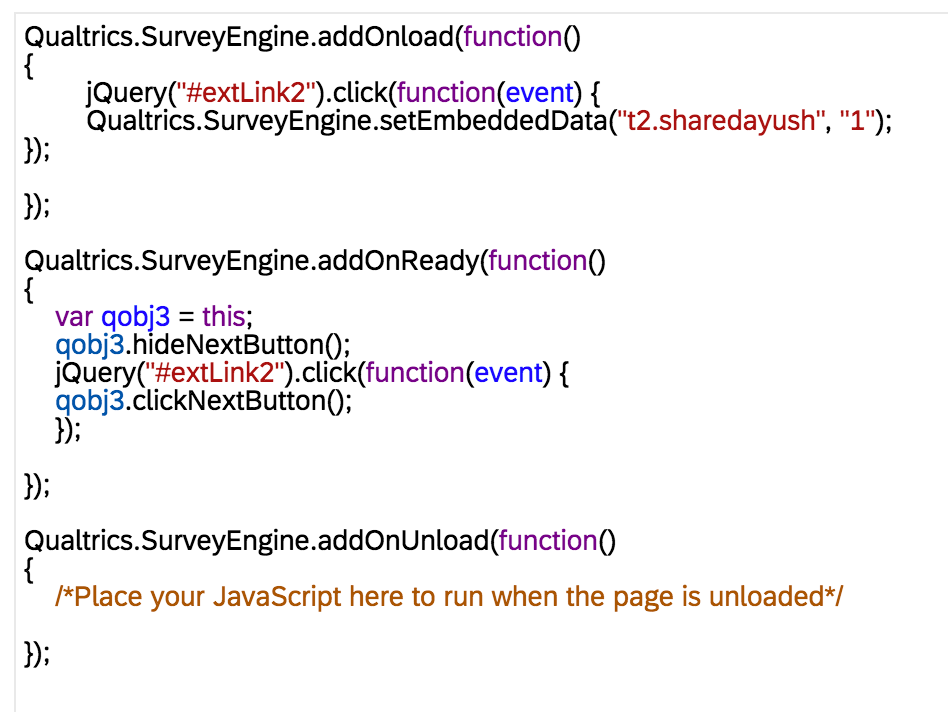
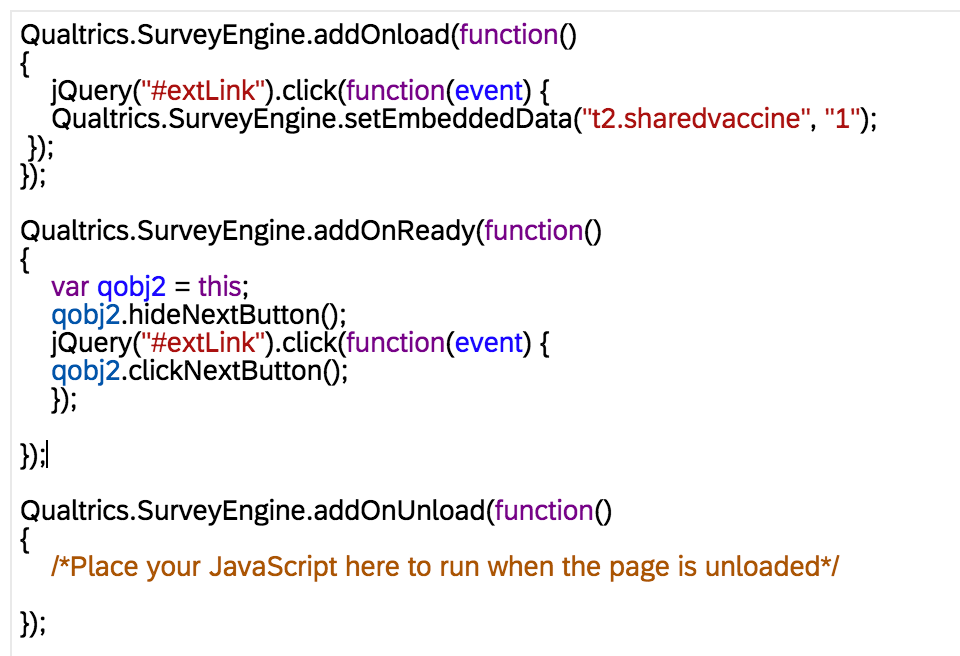
Here is what I have so far in the code: