Hello
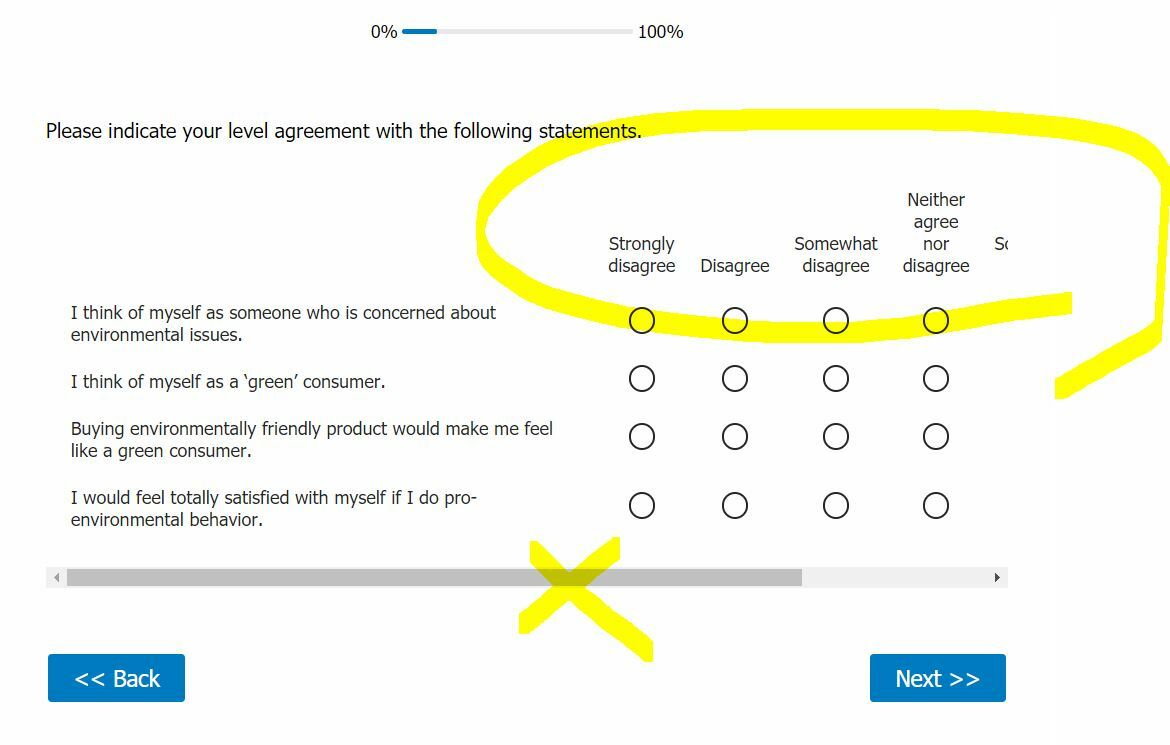
I want to show all my questions and scale at one view but it kept showing half of the scales like the attached pic.
There are 7 scales but it only shows 4 of them. I want to show all questions at a time without the sidebar.
Please let me know how to adjust the monitor view without affecting the mobile view.
View optimization
You can update the th (statements) size via css (JS) in OnReady. It will solve your problem.
See to it that you update the value in % and not px because that might differ in phone as well.
Thank you for your reply. But I am not sure how to update the th size in OnReady..
Could you clarify that for me, please?
Thank you.
Leave a Reply
Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.


