Dear community,
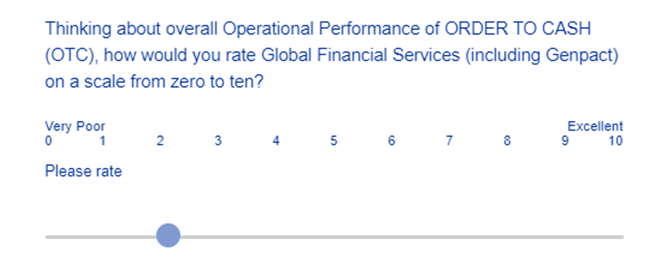
for Sliders in my survey the font size of the inspriction of the scale ("Very Poor" / "Excellent" / numbers 0-10) is much smaller then the rest of the text. Do you have an idea how to change the font size for all sliders? Many Thanks for every hint!
Many Thanks for every hint!
CSS for Sliders
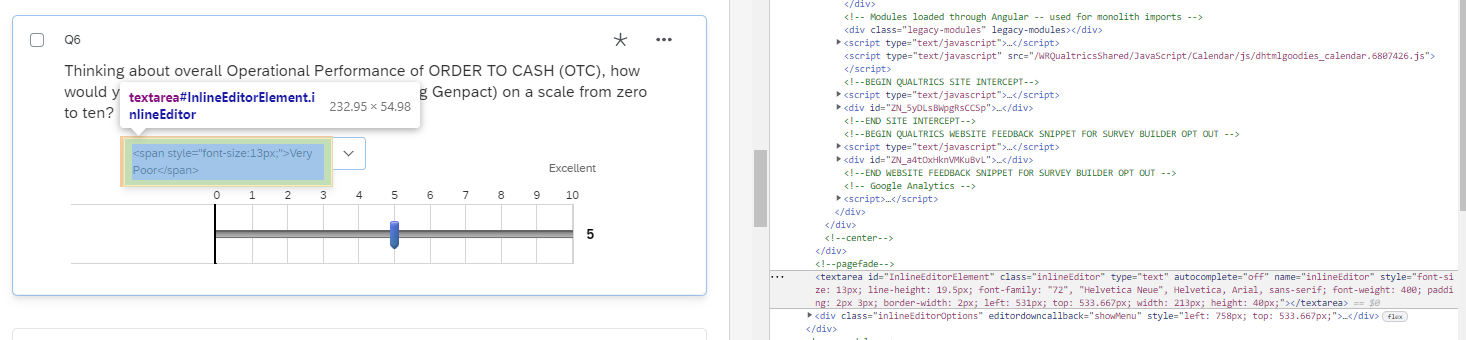
Just take the cursor element via inspect element via right click of the mouse and find their classes. then just add a css with a % increase and see what best fits you.
For the numbers there is no option to find out the class. E.g. for the labels it works: But the numbers nothing happens when I click on them. Is this a bug for slider numeration?
But the numbers nothing happens when I click on them. Is this a bug for slider numeration?
Kr
Leave a Reply
Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.


