Dear community,
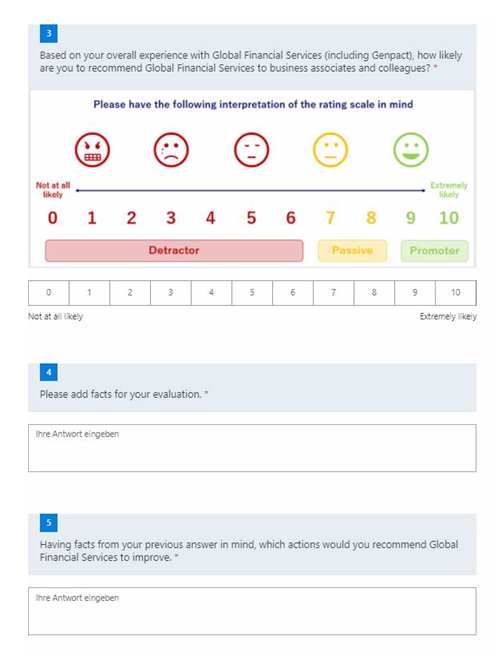
I would like to highlight new headings/chapters with a uniform background and colored numerization of the questions as in this example (here with blue background and blue numerization):
Is there any chance to do so?
Many thanks for your help!
Editor: Higlighting chapters & questions
Using HTML and CSS, you can do this. For example paste the below snippet in HTML view:
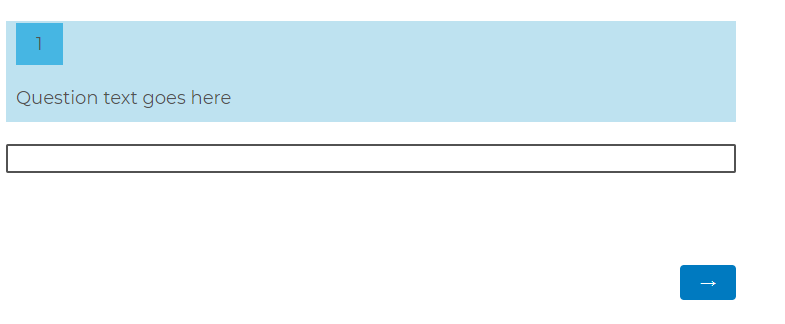
.1
Question text goes here
Output:

Thanks for your answer! The thing is, I don't want to do this manually... is there any chance to change it in the look & feel menu for every section?
How can I colour the question text here? Now it is grey, but I'd need it in blue. Do you have a hint for me?
https://community.qualtrics.com/XMcommunity/discussion/comment/39139#Comment_39139
1
Question text goes here
Question text goes here
You can change the hex code as needed.
But this is a manul approach but I would like to change it in the look & feel for every Header
Leave a Reply
Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.


