Hello,
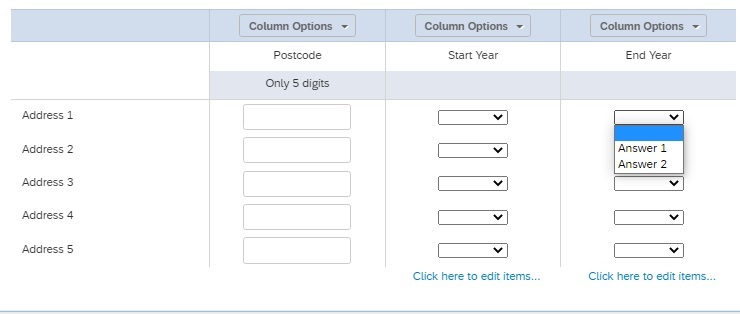
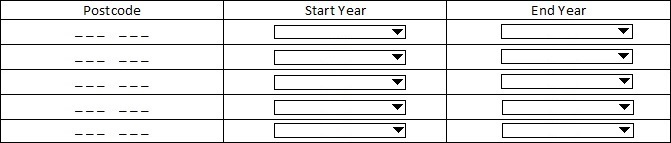
As part of my survey, I'm trying to create a format in which participant must enter a postcode (only 5 digits out of 6 because we should not need to know the last digit), start year and end year (as a drop down list). The format I want is as follows.
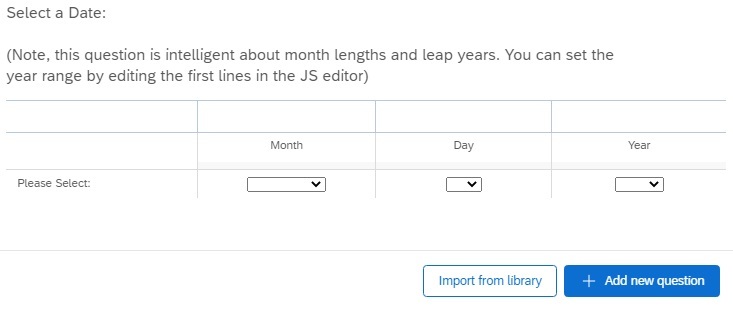
I checked 'Collecting date of birth in MM/YYYY format' and also checked TomG's reply. I can't use both in this scope. Below I found an example from the Qualtrics library that is very close to what I want, but unfortunately it is not possible for me to change the example at all. Participant can generate 5 different entries at once (please see first image), so I thought a format similar to the one in the library would be best. I really need your help and I would really appreciate it if you could help me with this.
Participant can generate 5 different entries at once (please see first image), so I thought a format similar to the one in the library would be best. I really need your help and I would really appreciate it if you could help me with this.
PS: I have almost no JS coding knowledge (but I can try my best) and am very new to Qualtrics platform. I also tried to change the JS codes of the example in the library but it was not possible. Even if I change the dates in the code, the dropdown list does not change.
Best answer by ahmedA
View original