Best answer by Anonymous
View originalAccordion in Qualtrics
Thanks!!
Please follow the below steps:
Step 1: Paste the below code in the Header-> source view(<>)
`<link href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css" rel="stylesheet" /><script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>`
Step 2: Paste the below code in the Rich content editor -> source view(<>) of the question
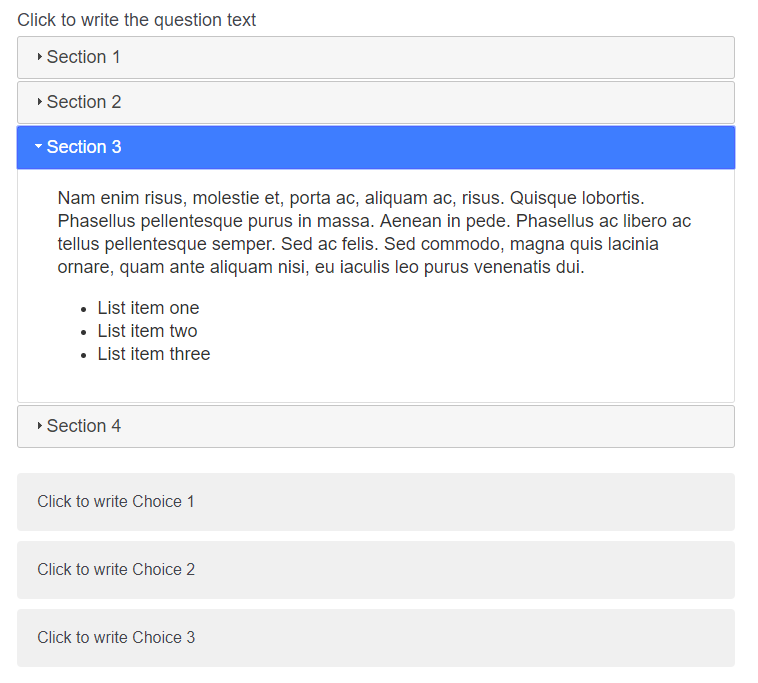
YOUR_QUESTION_TEXT
<div id="accordion">
<h3>Section 1</h3>
<div>
<p>Mauris mauris ante, blandit et, ultrices a, suscipit eget, quam. Integer ut neque. Vivamus nisi metus</p>
</div>
<h3>Section 2</h3>
<div>
<p>Sed non urna. Donec et ante. Phasellus eu ligula. Vestibulum sit amet purus. </p>
</div>
<h3>Section 3</h3>
<div>
<p>Nam enim risus, molestie et, porta ac, aliquam ac, risus. Quisque lobortis. Phasellus pellentesque</p>
<ul>
<li>List item one</li>
<li>List item two</li>
<li>List item three</li>
</ul>
</div>
<h3>Section 4</h3>
<div>
<p>Cras dictum. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas</p>
<p>Suspendisse eu nisl. Nullam ut libero. </p>
</div>
</div>
Step 3: Paste the below code in the js(onReady) of the question
jQuery( function() {
jQuery( "#accordion" ).accordion();
} );
Step 4: Output
!


> Success...this works!!! Thank you so much. Of course that leads to another question - is there a way to button up the first section? Meaning content within the first section is currently displayed rather than - click and then display.
> @Gail , Great!!
So Replace the code at Step 3 with the below
jQuery( function() {
jQuery( "#accordion" ).accordion({
active:false,
collapsible: true
});
} );
> A last and hopefully final question - can the color (blue) be changed? I have change the primary color (look and feel) in Quatrics to #09598e.
Paste the below CSS in the Add custom CSS option
.JFEScope .ui-state-active, .JFEScope .ui-widget-content .ui-state-active, .JFEScope .ui-widget-header .ui-state-active {
border: 1px solid #09598e;
background: #09598e;
}
My Question Text
<div id="accordian">
<h3>Section 1</h3>
<div>
<p>Mauris mauris ante, blandit et, ultrices a, suscipit eget, quam. Integer ut neque. Vivamus nisi metus</p>
</div>
<h3>Section 2</h3>
<div>
<p>Sed non urna. Donec et ante. Phasellus eu ligula. Vestibulum sit amet purus. </p>
</div>
<h3>Section 3</h3>
<div>
<p>Nam enim risus, molestie et, porta ac, aliquam ac, risus. Quisque lobortis. Phasellus pellentesque</p>
</div>
<h3>Section 4</h3>
<div>
<p>Cras dictum. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas</p>
<h3>Section 5</h3>
<div>
<p>Mauris mauris ante, blandit et, ultrices a, suscipit eget, quam. Integer ut neque. Vivamus nisi metus</p>
</div>
<h3>Section 6</h3>
<div>
<p>Sed non urna. Donec et ante. Phasellus eu ligula. Vestibulum sit amet purus. </p>
</div>
<h3>Section 7</h3>
<div>
<p>Nam enim risus, molestie et, porta ac, aliquam ac, risus. Quisque lobortis. Phasellus pellentesque</p>
</div>
<h3>Section 8</h3>
<div>
<p>Cras dictum. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas</p>
</div>
</div>
> Is there a reason why I can't get any more than 4 sections/accordian headers to display with the code displayed above? I need 8 sections/headers in my accordian. What am I missing something?
>
> @ambrubaker said:
> Is there a reason why I can't get any more than 4 sections/accordian headers to display with the code displayed above? I need 8 sections/headers in my accordian. What am I missing something?
>
Use the below HTML:
My Question Text
<div id="accordion">
<h3>Section 1</h3>
<div>
<p>Mauris mauris ante, blandit et, ultrices a, suscipit eget, quam. Integer ut neque. Vivamus nisi metus</p>
</div>
<h3>Section 2</h3>
<div>
<p>Sed non urna. Donec et ante. Phasellus eu ligula. Vestibulum sit amet purus. </p>
</div>
<h3>Section 3</h3>
<div>
<p>Nam enim risus, molestie et, porta ac, aliquam ac, risus. Quisque lobortis. Phasellus pellentesque</p>
</div>
<h3>Section 4</h3>
<div>
<p>Cras dictum. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas</p></div>
<h3>Section 5</h3>
<div>
<p>Mauris mauris ante, blandit et, ultrices a, suscipit eget, quam. Integer ut neque. Vivamus nisi metus</p>
</div>
<h3>Section 6</h3>
<div>
<p>Sed non urna. Donec et ante. Phasellus eu ligula. Vestibulum sit amet purus. </p>
</div>
<h3>Section 7</h3>
<div>
<p>Nam enim risus, molestie et, porta ac, aliquam ac, risus. Quisque lobortis. Phasellus pellentesque</p>
</div>
<h3>Section 8</h3>
<div>
<p>Cras dictum. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas</p>
</div>
</div>
Errors: accordion spelling was wrong and div closing missing for section 4
It works perfectly now. I don't know how I missed those errors. Thank you for the assistance.
 +4
+4

 +4
+4
(see here: https://jqueryui.com/accordion/#no-auto-height)
but I don't know how to do it. Any tips would be very much appreciated.
This thread has been very helpful. I am trying to copy my block with an accordion, but every time I do, the accordion on the new block does not work. Any suggestions on how to make multiple accordions (each as a separate text entry question) in a single survey?
I can't seem to get this to work... Even with one or two sections. It works in an old survey that my advisor shared with me. Even copying and pasting the entire html code from that into my own survey is not working. Am I doing something completely wrong? Is there a setting in the survey that I need to look at? Here is the general idea I have going:
6. What will be done during this research study?
explanation of the study procedures
7. What are the possible risks of being in this research study?
possible risks
possible risks
That's because you are not loading the library and turning it into an accordian.
Add this line to your header:
And this to your question JS:
jQuery( "#accordion" ).accordion();
I do have both of those in their respective spots but it still doesn't accordion. Just to be clear, the header is under the look and feel tab, correct? That seems to be the only thing I can think of being wrong... If there is another header that I am not aware of?
(Sorry, my coding is limited to SAS and R.... a little different lol)
Yes the header in Look&Feel.
Open header, click this button, then paste the code. After you click this button again, you should see nothing in your text.
After you click this button again, you should see nothing in your text.
That is what I did, and it still isn't working. I will probably just have to forgo using an accordion. Thanks for trying to help!
Has anyone made the accordion work for embedded YouTube videos? I got it to work for text only but when I used it for displaying embedded YouTube videos, it doesn't work properly.
This was the code that I am trying to fix:
Please click here to watch the video again
I have everything set up on the Look and Feel and I have this Javascript code added to the question where I want the accordion to display:
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
jQuery( function() {
jQuery( "#accordion" ).accordion({
active:false,
collapsible: true
});
} );
});
Leave a Reply
Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.







