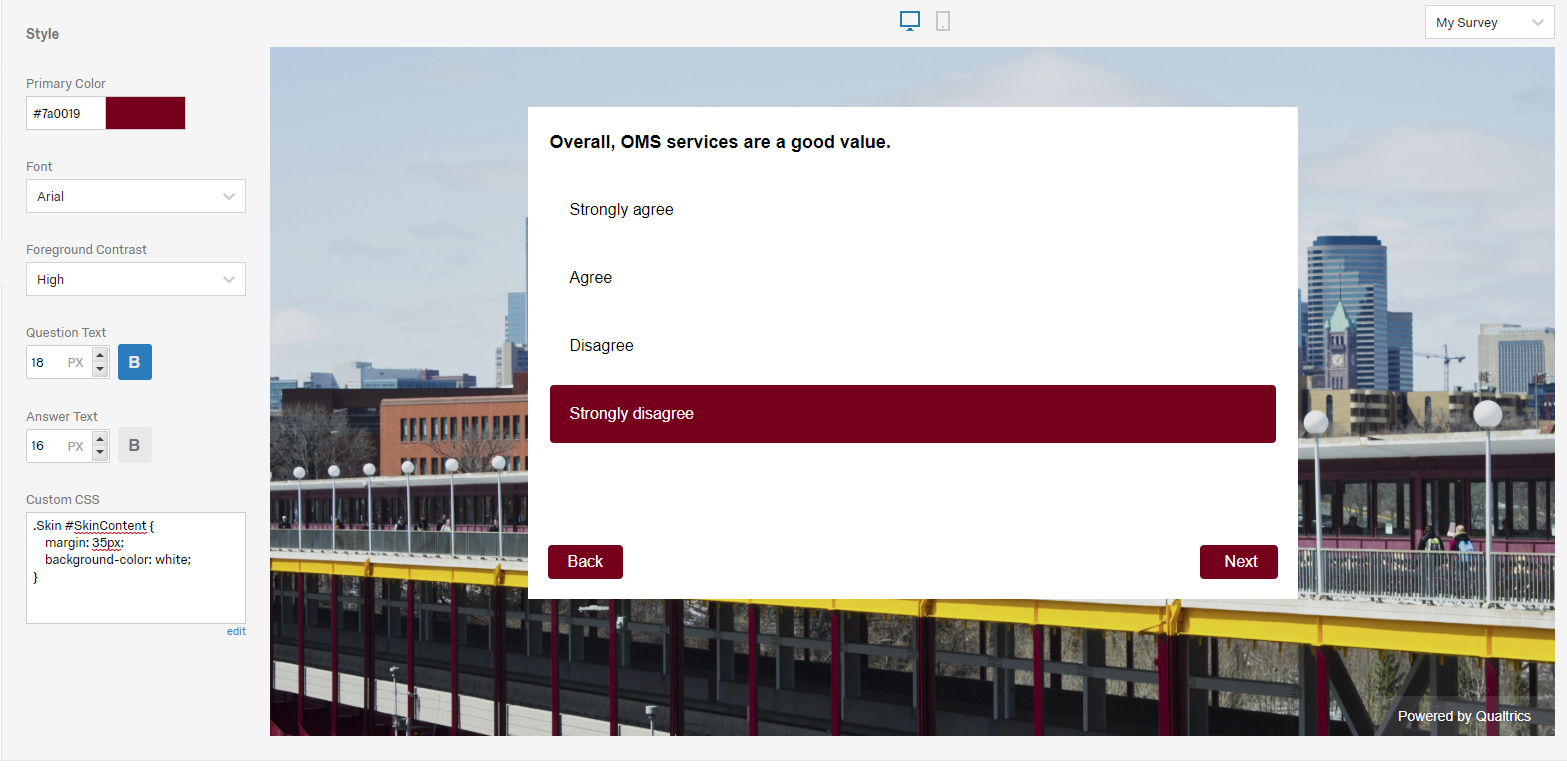
I am using the new look and feel editor with a blank theme. I set an image as my background using the background tab (no code involved). I then used some custom CSS provided in a previous thread to put a white background on each question. The issue I am having is that the whitebackground has made the faded grey boxes disappear from answer choices (See screenshot below). Can someone please help me modify the CSS so I can choose a background color for how these boxes look before they are selected.
Here is the current CSS I am using
``.Skin #SkinContent {
margin: 35px;
background-color: white;
}``
!

Best answer by Anonymous
View original

