I have modified style of my radio buttons and check-boxes using CSS while using the Theme "Minimal 2014". However, I didn't like that this theme switches my horizontal multiple choice questions to their vertical versions from the certain width of the browser window. Therefore I switched to "Plain Jane 2014" and it did not apply my CSS style to any radio buttons and check-boxes no matter on question type. All other CSSs are still working. I have tried also the "Blank" theme and radio buttons were same as with "Plain Jane".
Would anyone know how to switch to the same type of radio buttons from "Minimal 2014" but use the "Plain Jane" theme? Eventually, disabling switching to the vertical version of multiple questions would also helped (as I asked here).
Thanks for any ideas
Here is my CSS:
Skin label.q-checkbox,.Skin label.q-radio{border:3px solid #3A2310;}
.Skin label.q-radio.q-checked{background-color:#695224;}
.Skin label.q-checkbox.q-focused,.Skin label.q-radio.q-focused{outline:#695224 dotted thin}
.Skin label.q-radio.q-checked.q-focused{background-color:#695224; box-shadow: 0 0 4pt 2px #695224;
}
.Skin label.q-checkbox.q-checked{
background-image:url("url_of_my_image");
background-position:center center;
background-repeat:no-repeat;
border-width: 3px;
background-color:#F3E0BD;
}
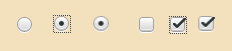
My elements while using "Plain Jane 2014"
!

My elements while using "Simple 2014"
!

Best answer by Anonymous
View original

