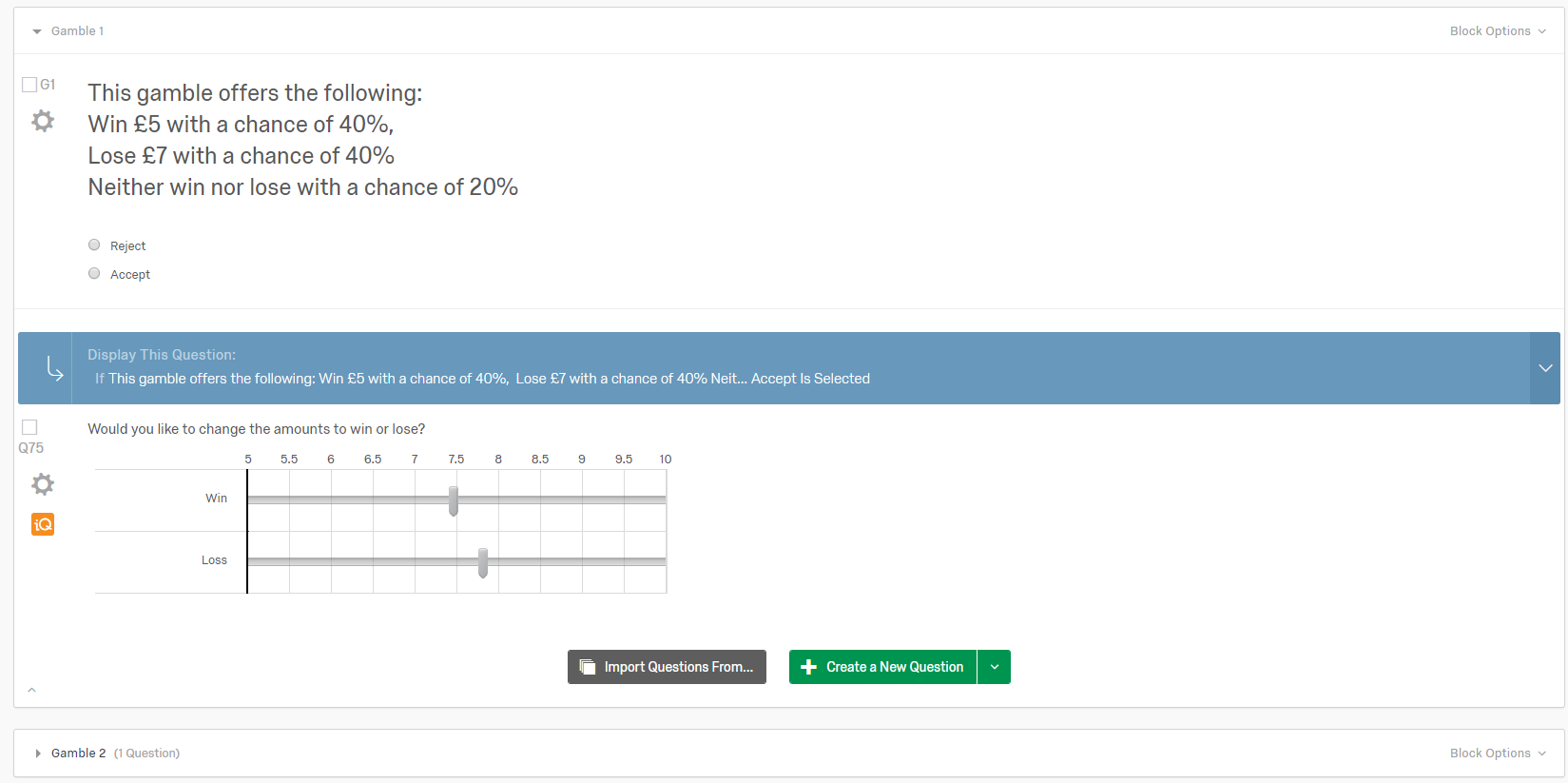
I've been wrestling with Qualtrics to be able to dynamically connect two sliders within the same question. In this question, participants are asked whether they'd like to increase the monetary amount they can win in a gamble. However, their amount to lose is linked to the win amount, and adjusts accordingly (to keep the expected value the same).
The loss amount is determined by this formula: New loss amount = original loss amount + (difference between original and new win amount * chance to win) / chance to lose.
In an example: the original win amount is £5 and the loss amounts is £7, and the chance to win and lose are both 0.40. The participants increases their win amount to £7.50. The formula for the loss amount would look like this: 7 + (2.5*0.4)/0.40. This means that when the win slider is on 7.50, the loss slider should automatically move to 9.50.
!

I would like people to be able to select their preferred win and loss amounts by sliding the bars, with one moving according the other. I haven't found a way to do this within the software, and the Qualtrics support team referred me to the community instead. I'm sure it requires a bit of programming, but I don't have much experience with Javascript. Could anyone assist me with this? Many thanks in advance.


