Firstly, thanks to all the wonderful contributors to this community. It is such a great resource, and supportive community!
Secondly, if I have overlooked an answer to this question on this board, then I apologise (for posting a question that has been answered).
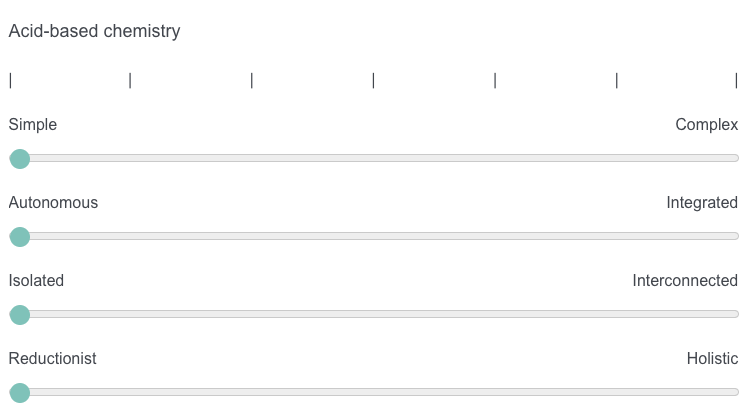
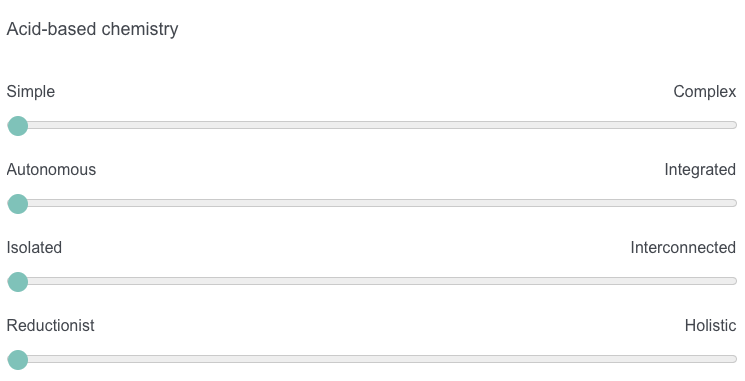
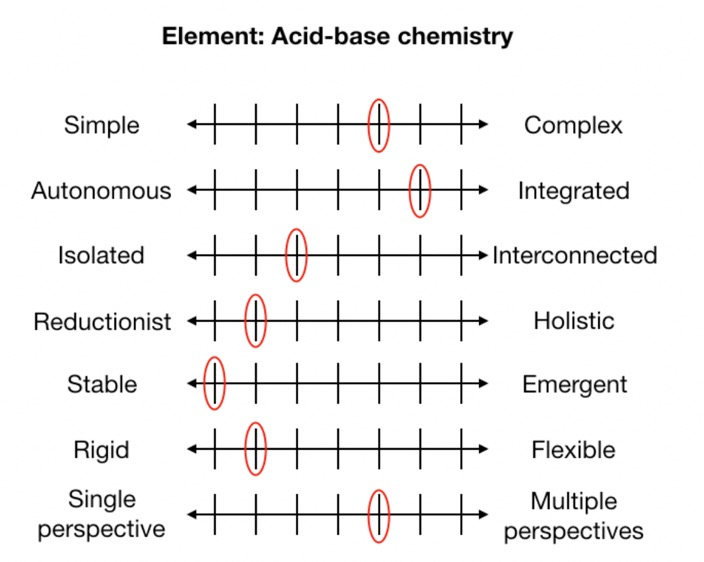
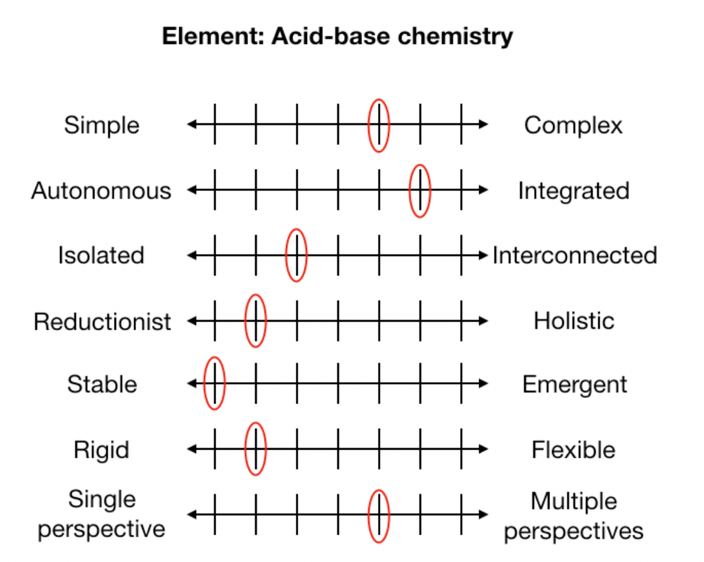
I am wanting to create a repertory grid using slider questions in Qualtrics. The repertory grid I am wanting to construct is below. And there are 12 topics (just using ‘acid-base chemistry’ as an example). So, what I am wanting to do is for each topic to create a separate question using sliders to replicate the below. The issue I am seeking help with is how to assign different labels to each choice; so the first choice has ‘simple and complex’ as labels while the second choice has ‘autonomous’ and ‘integrated’ and so on. I can generate the labels fine, but they are always positioned above the first choice (and adding labels just adds them here). Is there any way of assigning different sets of labels to the different choices that make up the question?
!

!

Thank you, Joseph
Best answer by TomG
View original