!

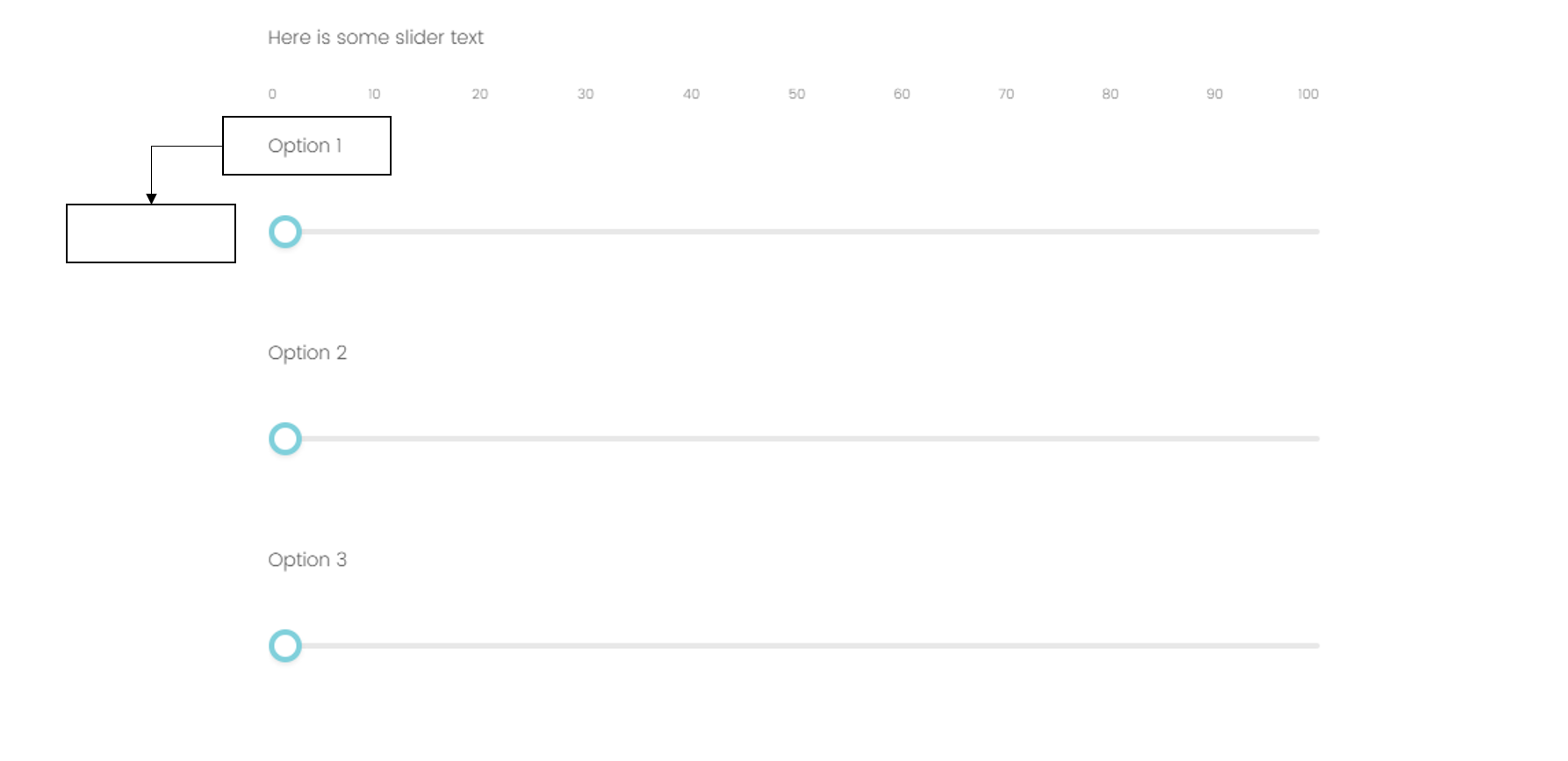
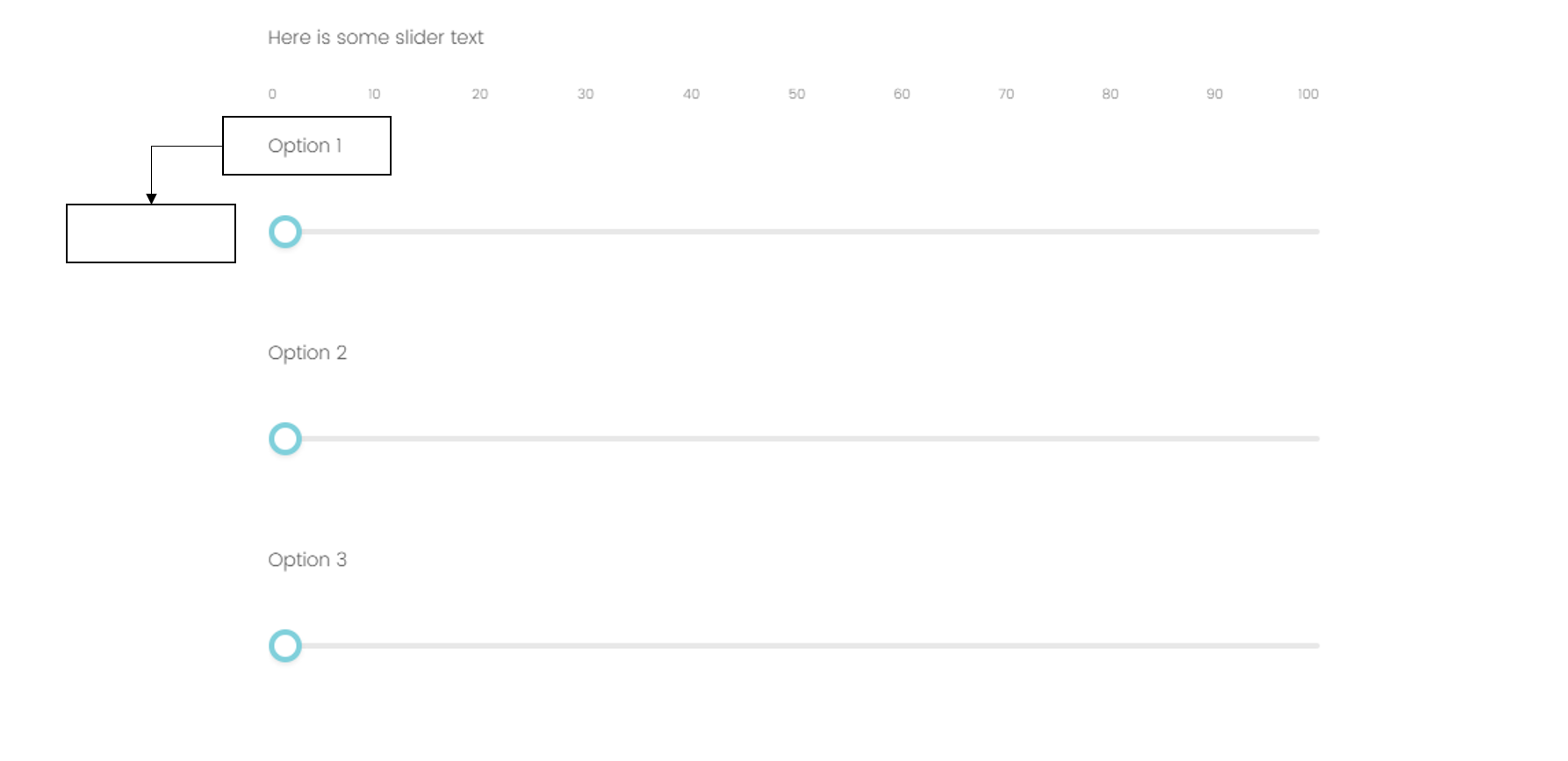
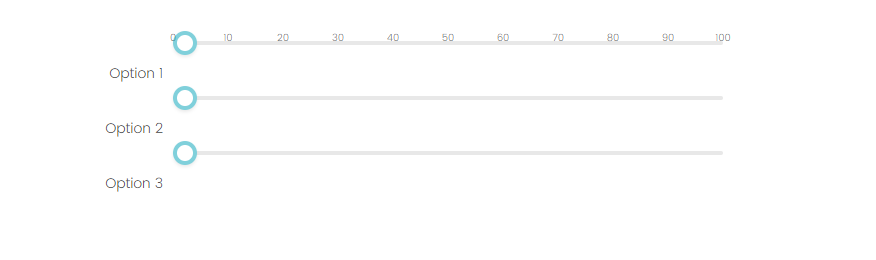
Currently they are above each slider and that can force respondents to do excessive scrolling. Is there any javascript that can reposition or rewrite the labels?
Thanks,
Pete
Best answer by KimothiSaurabh
View original
Best answer by KimothiSaurabh
View original

Peter_Furness : did you find the solution? I have the same problem and none of the suggested solutions in the forum helped 
Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.