Anyone aware of if you can/how to make a slider scale into a bipolar when you have multiple row items, but without creating separate questions for each?
Thanks!
Best answer by MohammedAli_Rajapkar
View originalBest answer by MohammedAli_Rajapkar
View original


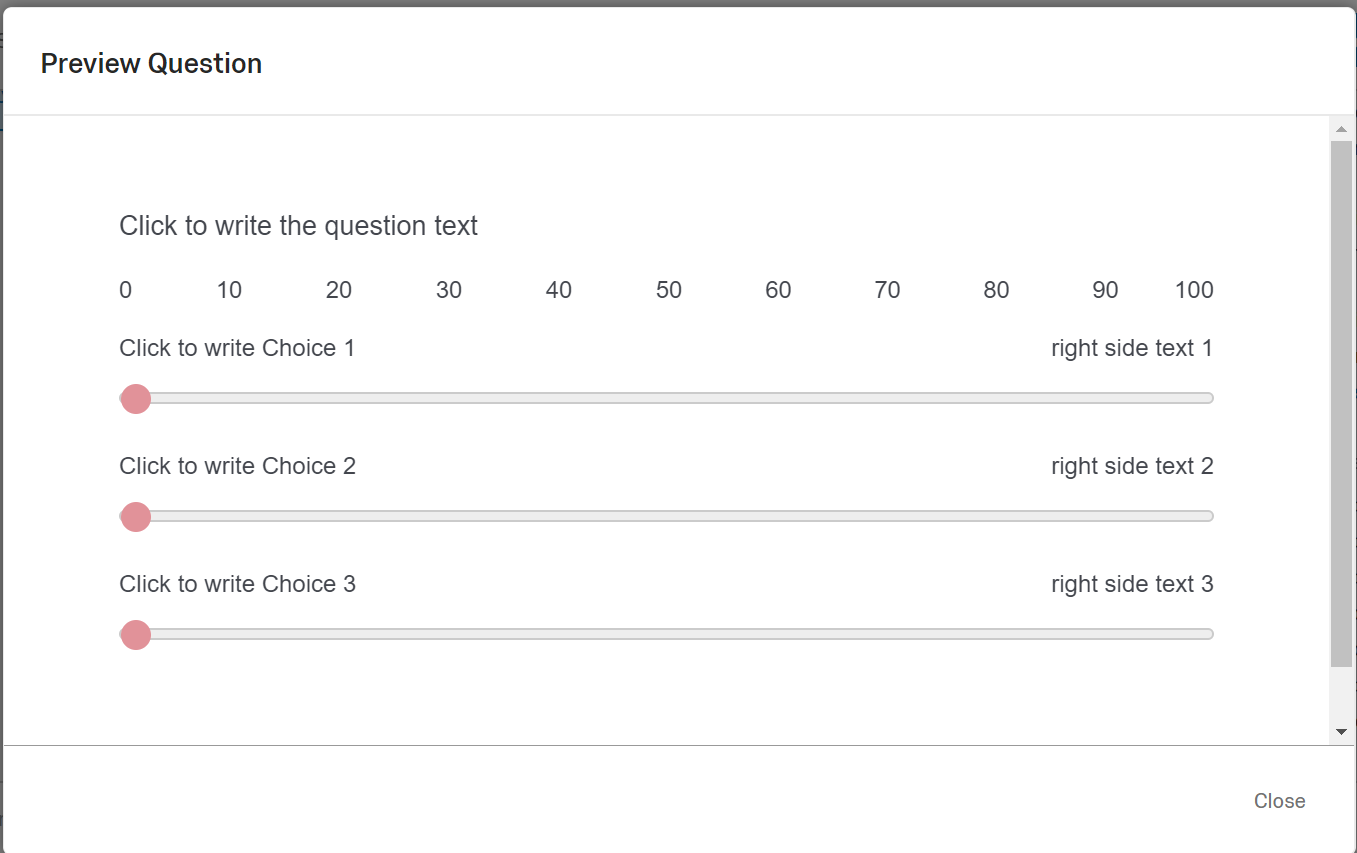
I am trying to create a set of bipolar slider questions on qualtrics. Similar to the original post on this thread but it's not working.
I'm following the directions exactly and it's still not working. Please help.
Exactly what I've done:
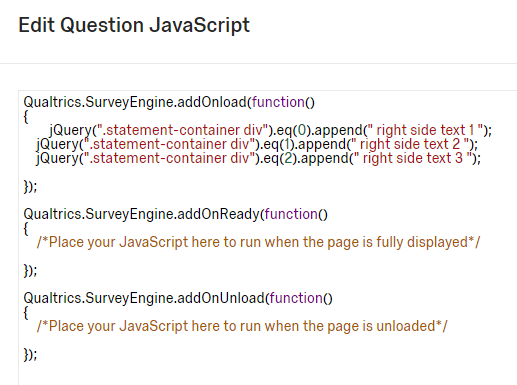
(1) Pasted the following in Javascript onload section:
/*jQuery(".statement-container div").eq(0).append(" right side text 1 ");
jQuery(".statement-container div").eq(1).append(" right side text 2 ");
jQuery(".statement-container div").eq(2).append(" right side text 3 ");*/
(2) Pasted the following in Javascript onload section:
jQuery(".statement-container div").eq(0).append(" right side text 1 "); jQuery(".statement-container div").eq(1).append(" right side text 2 "); jQuery(".statement-container div").eq(2).append(" right side text 3 ");
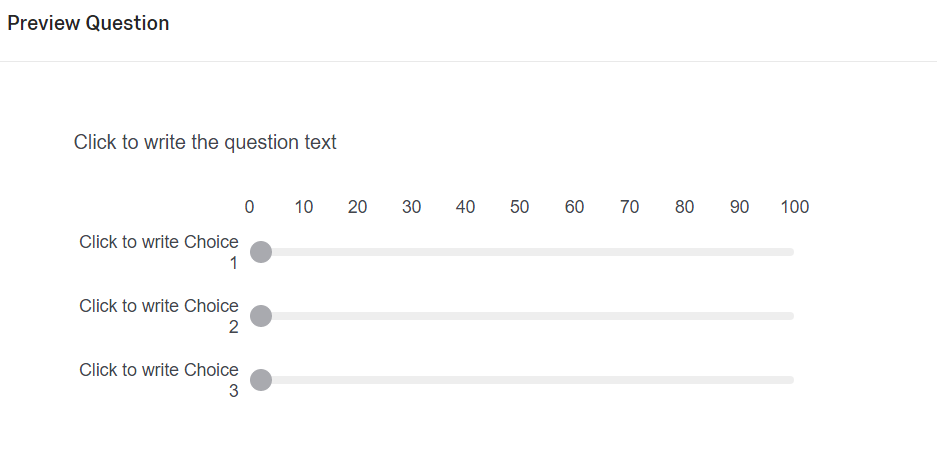
I tried it with mobile friendly checked and unchecked. Not sure what I'm doing wrong.
Any help would be so appreciated.
Thank you,
Amina
Hi there,
This is an excellent solution; however, my survey has two languages and because the right side text is in javascript, I'm not sure how to adjust the language for non-English speakers. Any suggestions for this?
Thanks
https://www.qualtrics.com/community/discussion/comment/2220#Comment_2220This doesn't work. Has Qualtrics added this option since this was posted? I can't find it, but I don't know why it wouldn't be there..
RebeccaT it appears to be working. This is a post from around 2 weeks back. It also has a simpler alternate solution.
This may also work for you aregan08 as it doesn't use JS.
Thank you. I'll give it a try.
 +1
+1
Desperately trying to use this solution but it is not working. What am i doing wrong?
First, if you are using Simple layout, pretty much any code you see on the Community isn’t going to work unless it was specifically written for Simple layout.
If you aren’t using Simple layout, I have a function for bipolar sliders that you can contact me about if interested. It much more flexible and easier to implement than the code in the old post you linked to.
Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.