
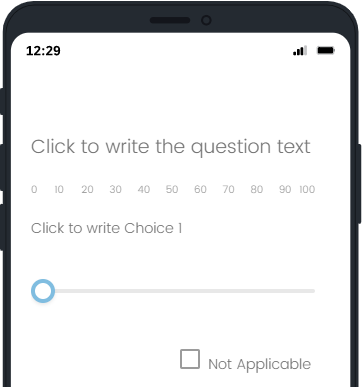
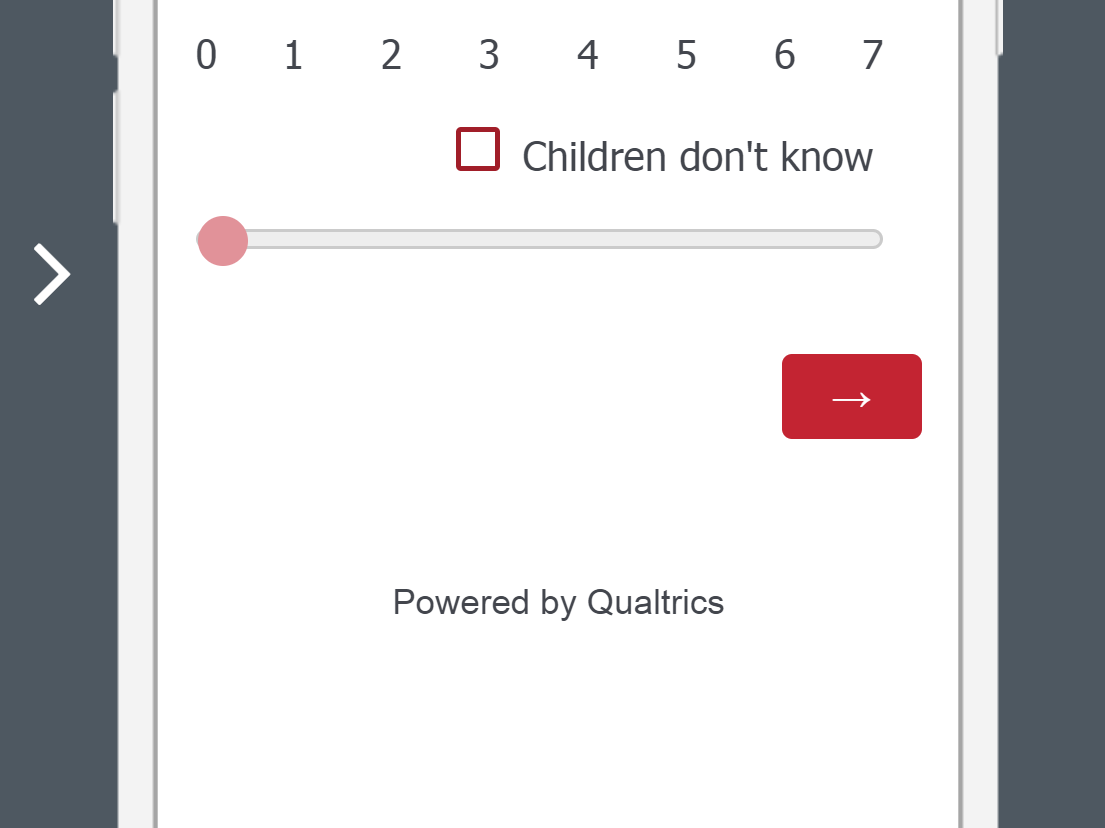
Is there a way I can move the "Not Applicable" option (here it reads "Children don't know")
so that it is below the slider?
It looks really weird having the slider separate from the numbers by this line in the mobile-friendly view.
currently, I am using the javascript to hide all the odd integers (all the 0.5), the line of code only works in the mobile-friendly view.