Best answer by ElizabethH
View originalHow can I test my intercept?
I want to test my intercept on my website, but I don't have access to the source code and the request made to my developers will likely take several weeks to add the zone code to my page. Is there another way I can test my intercept?
Hi Poppy!
You can definitely test your intercept before your zone code is added.
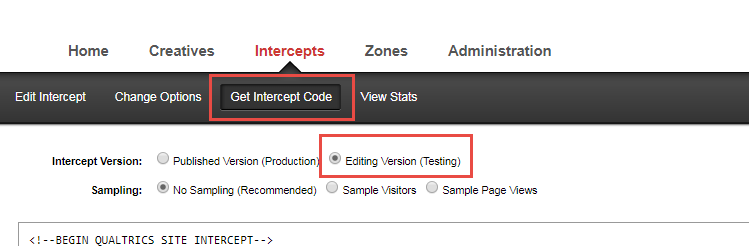
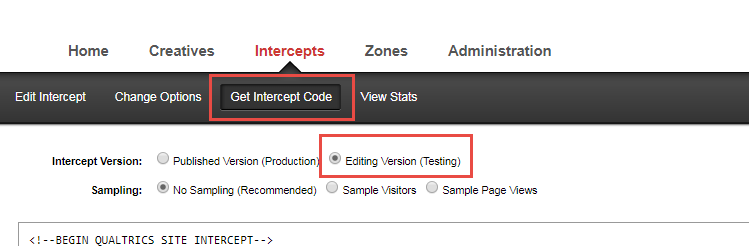
Simply select your intercept and in the menu bar click on Get Intercept Code. In the window, make sure you select the radio button next to "Editing Version".
!
Once you do that you will see a gray bookmark link created below the code block. Simply drag that into your bookmark bar and you're ready to test.
After that, go to the website you would like to test your intercept on and while on the page, click your new bookmark link.
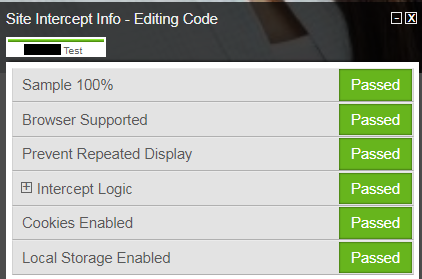
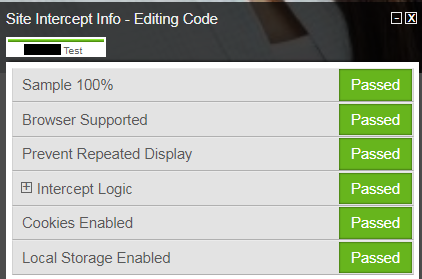
You will see a pop-over window appear in the lower left-hand corner of your screen that will show you the intercept criteria that was used. If your intercept does not behave the way you expected or did not appear, this window will let you know what step caused it to fail.
!
You can use this information to make any changes needed and retest until you are happy with your intercept.
You can definitely test your intercept before your zone code is added.
Simply select your intercept and in the menu bar click on Get Intercept Code. In the window, make sure you select the radio button next to "Editing Version".
!

Once you do that you will see a gray bookmark link created below the code block. Simply drag that into your bookmark bar and you're ready to test.
After that, go to the website you would like to test your intercept on and while on the page, click your new bookmark link.
You will see a pop-over window appear in the lower left-hand corner of your screen that will show you the intercept criteria that was used. If your intercept does not behave the way you expected or did not appear, this window will let you know what step caused it to fail.
!

You can use this information to make any changes needed and retest until you are happy with your intercept.
Leave a Reply
Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.



