Hello all,
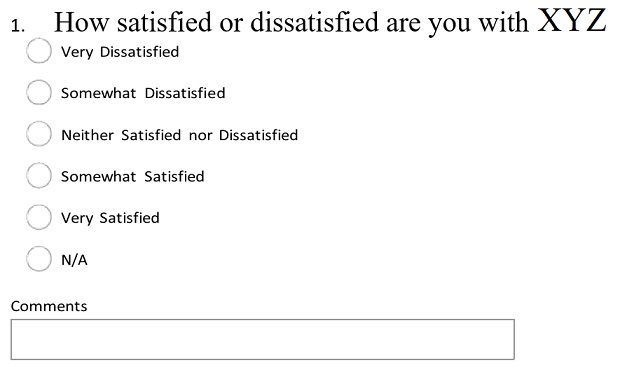
I need to add atext entry box as one of the answer choices so that the respondent can add any comments if they have in addition to choosing one of the 6 multiple choices.
So to sum up, I need to create a multiple choice question with a text box as one of the answer choices.
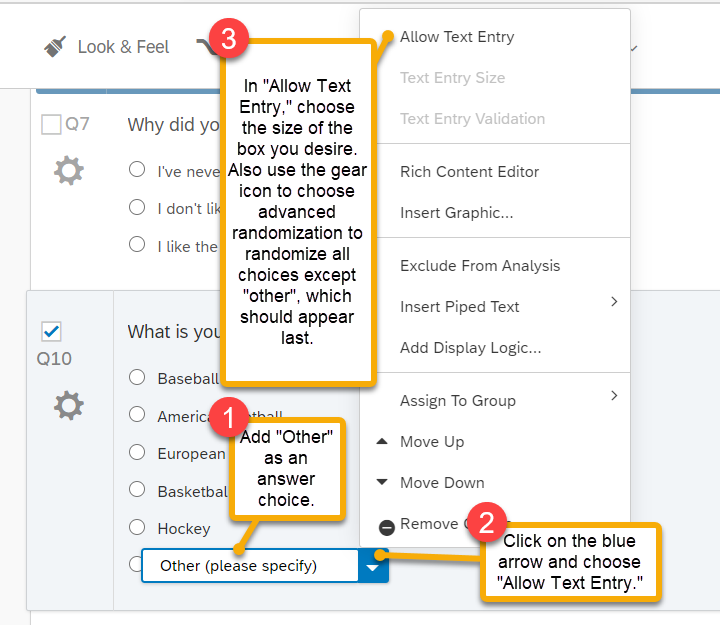
Best answer by TomG
View original



 I hope that helps!
I hope that helps!