Hello,
I am adding this code to remove the blank option for the drop down list. Additionally, the code must leave the drop down with no default options.( keeping it blank before it is selected, and not showing the blank box when the drop down is clicked)
this is the code added in the Onload function:
jQuery("#"+this.questionId+" select").find("option:eq(0)")
.text(" ").prop({"disabled":true,"selected":true});
And this is the code added in the Onready Function.
jQuery("#"+this.questionId+" select option:first-child").prop({"disabled":true,"hidden":true});
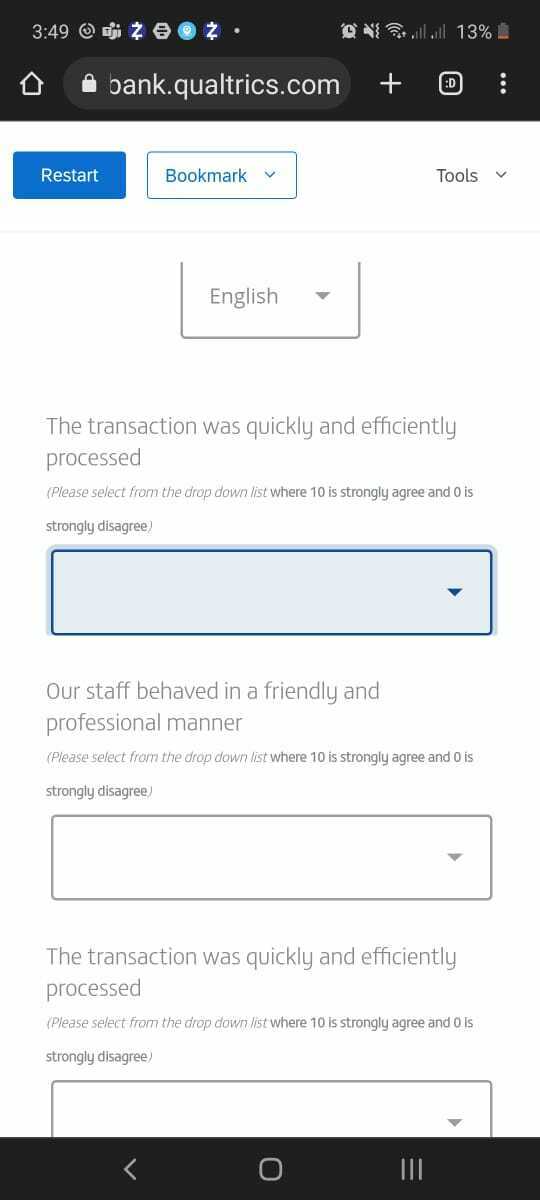
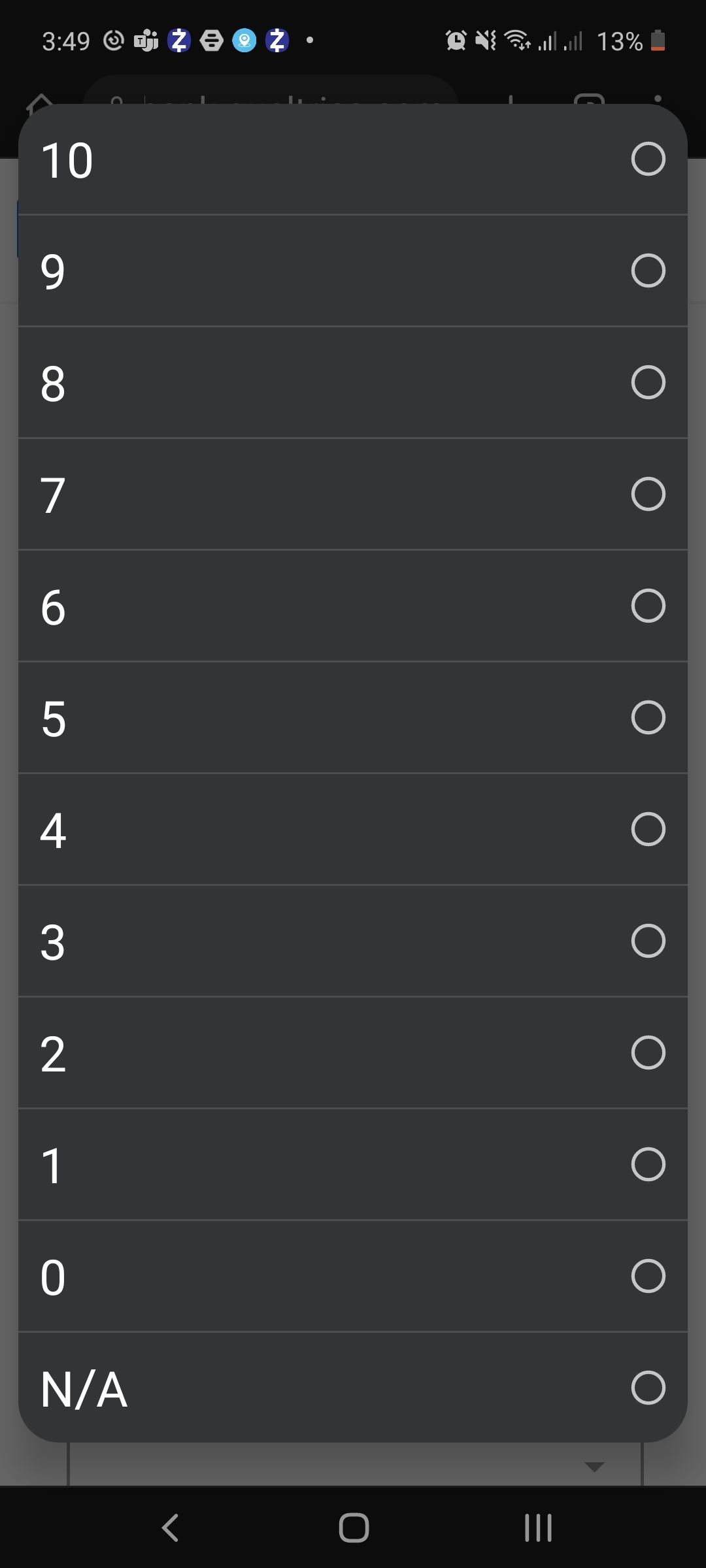
On android the results are as expected, but on iphone the code doesnt seem to work. What can I do.
It isn't a jQuery issue. You can't hide select options in Safari.
TomG thank you for the reply, is there any way to achieve what I am trying to do. where the options at the begging display as blank on mobile and when clicked we get to see the options without a blank space on ios.
Below are screenshots from android. 

I think the best you can do is what you have already done - disable the blank choice.
https://community.qualtrics.com/XMcommunity/discussion/comment/47995#Comment_47995I would like to add... If the reason you are using a drop down is because you can't add N/A and/or reverse the scale on an NPS question, you might be interested this function. It makes a matrix question look & feel like an NPS question, but is a lot more flexible.
TomG Thank you
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
