Hello,
I'm trying to hide the marked check boxes. This way respondents wouldn't be able to select the same pairings twice.Any help would be appreciated! Thank you in advance.
Hide check box in matrix question
Best answer by Rudi
Hi,
- add a class to your look and feel -> style -> custom css:
.disabled{
/*background-color: red!important;*/
border: none !important;
}
2. add the below script to your question
Qualtrics.SurveyEngine.addOnload(function()
{
let qi = Qualtrics.SurveyEngine.QuestionInfo
//console.log(qi)
let answers = qi[this.questionId].Answers // get the answers in your matrix question
//console.log(answers)
//loop through the answers
for(let answer in answers){
let element; //defines the element with the ids
let boxes; // defines the checkboxes (labels)
console.log(answer)
for (let i=1;i<=answer;i++){
element = document.getElementById('QR~'+this.questionId+'~'+answer+'~'+i)
console.log(element)
element.disabled = 'true'//disabling the input
boxes = element.parentElement.getElementsByTagName('label')
console.log(boxes)
for(let j=0;j
boxes[j].addClassName('disabled') //hiding the boxes by adding the disabled class
}
}
}
});
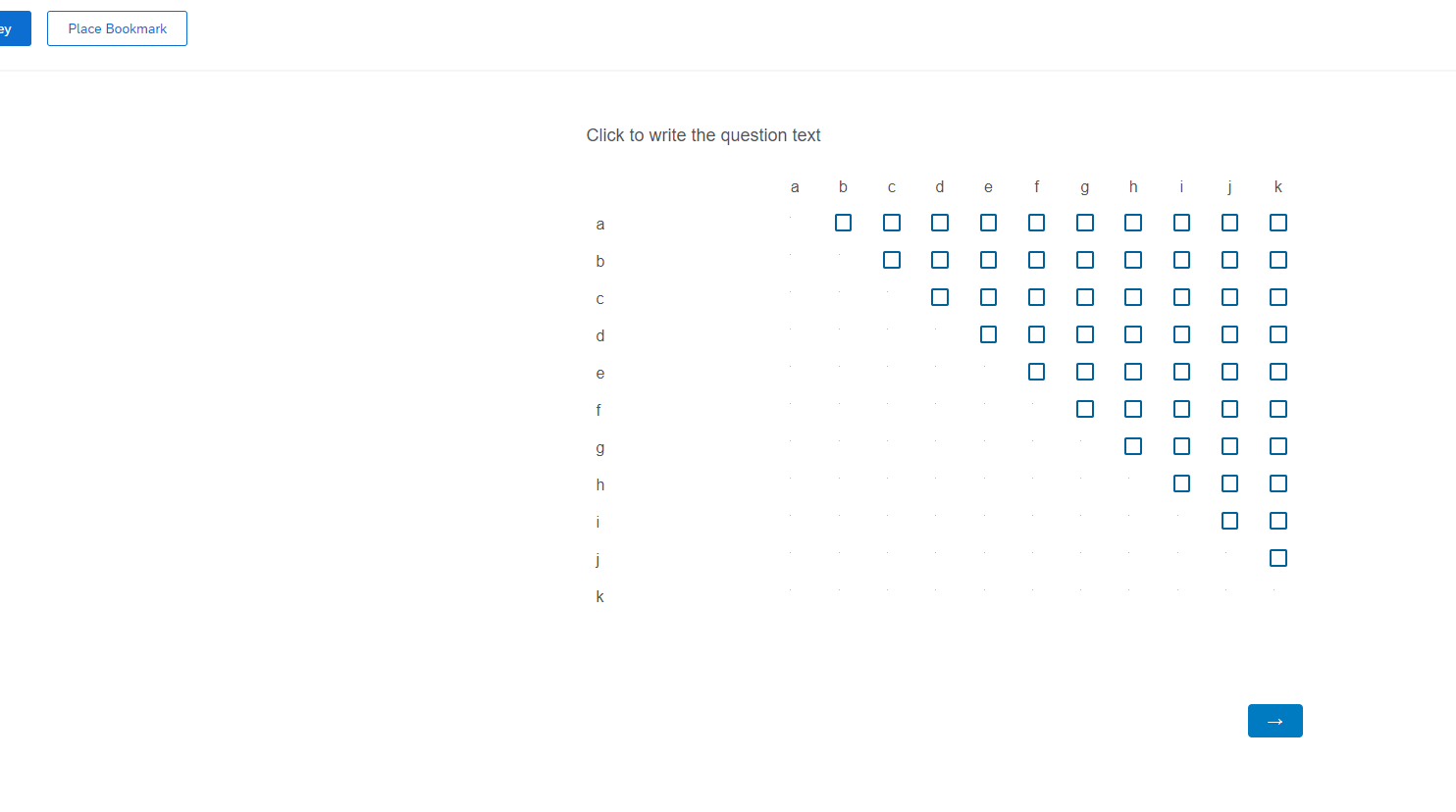
it looks like this:

I assume you can decrease the distance of the answer labels yourself :-)
hope this helps
Best regards
Rudi
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



