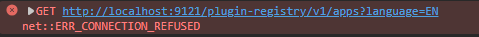
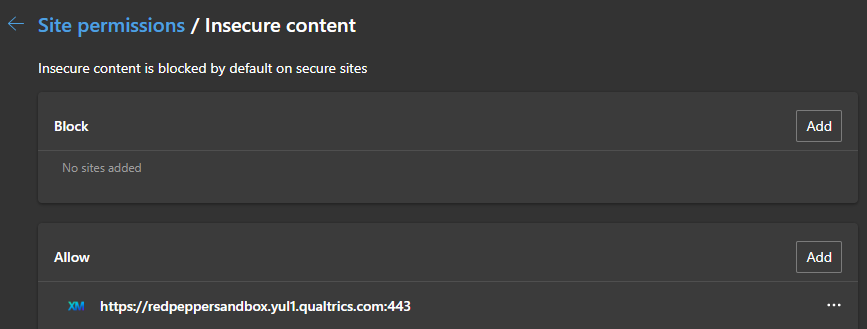
I am trying to run an extension locally using xmt develop extension, but the connection to localhost is refused, so the plugin is never displayed. I verified that I have added the XMT=1 query parameter, done a hard refresh, and that my browser (Edge) is configured to allow insecure content for my Qualtrics brand domain.
This is my first time doing xmt develop extension, in the past the documentation used to say something like xmt run or xmt start I believe. Do you have any troubleshooting suggestions?