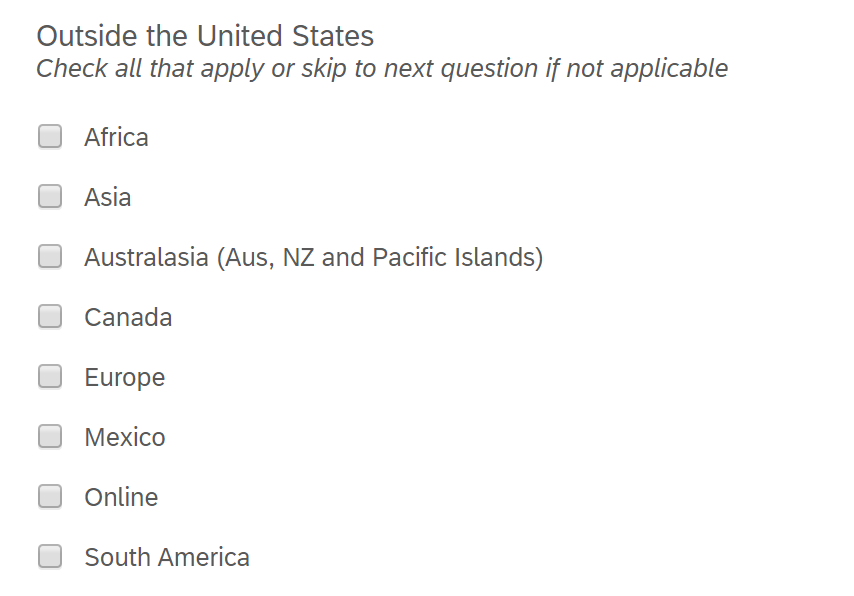
I've got a couple of questions in my survey that have multiple choices check boxes and I would like to implement a "Select All" option so that survey takers don't have to check every box to "select all". See example below: 
Yo can modify the code as per your requirement, please refer this discussion, this is very similar to your request
https://www.qualtrics.com/community/discussion/comment/25701#Comment_25701
Hi SurajK, I've actually tried modifying that code but I'm still getting it wrong, probably because I don't have an IT background! Could you please provide a modified code that allows that when the FIRST check box is selected, it selects the rest of the boxes below? MUCH APPRECIATED! 
Try the below code if respondent select "Select all" then automatically all of the options get selected.
jQuery('ul li:eq(0)').find('input[type="checkbox"]').change(function(){
if(jQuery(this).is(':checked'))
{
jQuery('ul li:gt(0)').each(function(){
jQuery(this).find('input[type="checkbox"]').prop('checked',true)
});
}
});
But make sure to write the reverse code if respondent unselect any of the other option then "Select all" should also get unselected.
Thank you for this information.
I also am looking to include a Select All option on a multiple choice question so I utilized this code. It did select all the options in that question but it also selected all the options in all the rest of the multiple choice questions in the survey. Does something need to be included to block it from governing outside of this one question?
Also, would it be possible to see this reverse code? I can see how critical that is. Without it, when I deselect some of the options and then submit the survey, they become reselected.
Thank you for whatever help you can provide.
https://community.qualtrics.com/XMcommunity/discussion/comment/50417#Comment_50417That code (above and in the linked post) has a number of issues including the ones you noted. You might be interested in the mcSelectAll function.
Hi
So I tried the JS in your comment and it works when I preview the question, however when I preview my survey or actually take the survey, the answers do not get all selected.
I even reversed the code like you suggested and the deselect works as well but again only when I preview the question. I’ve tried the “mcSelectAll” JS but it doesn’t work at all.
Here is the JS I used for both selecting all and deselecting all
Query('ul li:eq(0)').find('input)type="checkbox"]').change(function(){
if(jQuery(this).is(':checked'))
{
jQuery('ul li:gt(0)').each(function(){
jQuery(this).find('inputitype="checkbox"]').prop('checked',true)
});
jQuery('ul li:eq(0)').find('input)type="checkbox"]').change(function() {
if (!jQuery(this).is(':checked')) {
jQuery('ul li:gt(0)').each(function() {
jQuery(this).find('inputetype="checkbox"]').prop('checked', false);
});
}
});
Any thoughts or suggestions?
Do we have a way to get this output? option so that survey takers don't have to check every box to "select all"
mcSelectAll does this.
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
