Hello, I want to pre-select (i.e., selected by default) a checkbox that's part of a side-by-side question based on an embedded data field. So, given a value in the embedded data field a checkbox option will appear checked by default. I've been able to hide an element of the checkbox using the code below, but I don't know how to modify it to set a checkbox as checked by default. I've seen what look like complex solutions on the internet, but I have very limited knowledge of Javascript. I wonder if the code below can be adapted?
Qualtrics.SurveyEngine.addOnReady(function()
{
if("${e://Field/Skill6Included}" > 0) {
$('QR~QID9#2~6~1').up('td').childElements().invoke('hide');
}
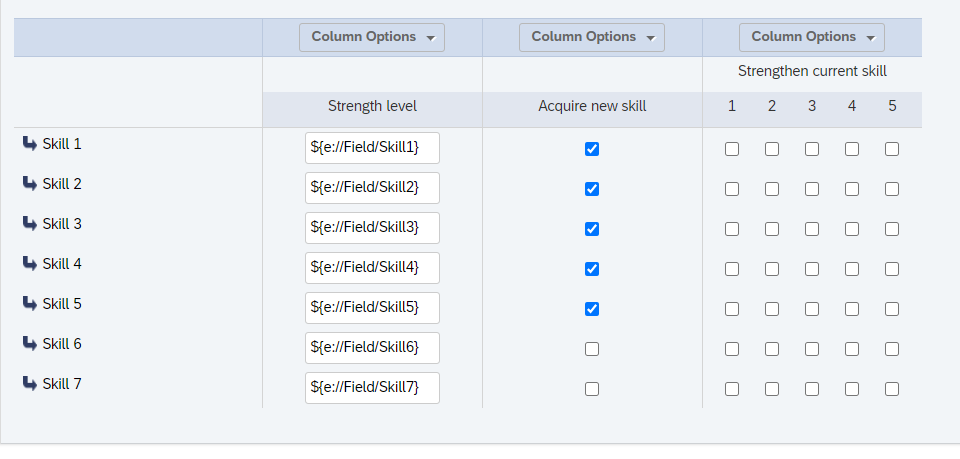
Above, "${e://Field/Skill6Included" is the embedded data field, and "QR~QID9#2~6~1" is the option box I want to select using the embedded data field (second column below, sixth row).
Setting default choices using Javascript
Best answer by SurajK
Hi jrolison ,
Looking at your screenshot, you want to set a checkbox based on embedded data variable, you can use the below code for all 7 skill set, you can adjust your code as per your requirement, just change the eq() value,
Qualtrics.SurveyEngine.addOnReady(function()
{
//Skill 1
if("${e://Field/Skill1Included}" > 0) {
jQuery('#'+this.questionId).find('tbody tr').find('.SBS2').find('input[type="checkbox"]').eq(0).prop('checked',true)
}
//Skill 2
if("${e://Field/Skill2Included}" > 0) {
jQuery('#'+this.questionId).find('tbody tr').find('.SBS2').find('input[type="checkbox"]').eq(1).prop('checked',true)
}
//Skill 3
if("${e://Field/Skill3Included}" > 0) {
jQuery('#'+this.questionId).find('tbody tr').find('.SBS2').find('input[type="checkbox"]').eq(2).prop('checked',true)
}
//Skill 4
if("${e://Field/Skill4Included}" > 0) {
jQuery('#'+this.questionId).find('tbody tr').find('.SBS2').find('input[type="checkbox"]').eq(3).prop('checked',true)
}
//Skill 5
if("${e://Field/Skill5Included}" > 0) {
jQuery('#'+this.questionId).find('tbody tr').find('.SBS2').find('input[type="checkbox"]').eq(4).prop('checked',true)
}
//Skill 6
if("${e://Field/Skill6Included}" > 0) {
jQuery('#'+this.questionId).find('tbody tr').find('.SBS2').find('input[type="checkbox"]').eq(5).prop('checked',true)
}
//Skill 7
if("${e://Field/Skill7Included}" > 0) {
jQuery('#'+this.questionId).find('tbody tr').find('.SBS2').find('input[type="checkbox"]').eq(6).prop('checked',true)
}
}
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.




