I have a lot of text going into a popover element. I want to constrain the height of the popover, and then show a scrollbar. The popover is showing up, and my layout looks good so far, but the content is just getting cut off, no scrollbar.
Page 1 / 1
Have you tried adding the `overflow-y: scroll` style to your element?
Hi TomG, I can't figure out where to add custom CSS. When you say "to your element," do you just mean the generated markup (which I'm not sure how to access on page load), or do you mean somewhere in the Qualtrics admin that I'm missing? Thanks!
Sorry, when you referred to the popover element, I thought you knew what the element was.
You can add custom CSS under Look&Feel/Advanced/Add Custom CSS or inside a `<style>` tag embedded inside the html . You can also change the inline style of an element with JavaScript.
To find the element from your browser, go the page with the popover then right click on the text and go to Inspect. You'll be able to view the html for the element, then you can create a CSS rule with a selector that matches it or add JavaScript that locates and updates the element's style.
You can add custom CSS under Look&Feel/Advanced/Add Custom CSS or inside a `<style>` tag embedded inside the html . You can also change the inline style of an element with JavaScript.
To find the element from your browser, go the page with the popover then right click on the text and go to Inspect. You'll be able to view the html for the element, then you can create a CSS rule with a selector that matches it or add JavaScript that locates and updates the element's style.
Thanks for your answer. That makes sense, but I can't find the path into Look&Feel/Advanced/Add Custom CSS. Where do I find that? Thanks!
> @tracew said:
> Thanks for your answer. That makes sense, but I can't find the path into Look&Feel/Advanced/Add Custom CSS. Where do I find that? Thanks!
Please see this page
> Thanks for your answer. That makes sense, but I can't find the path into Look&Feel/Advanced/Add Custom CSS. Where do I find that? Thanks!
Please see this page
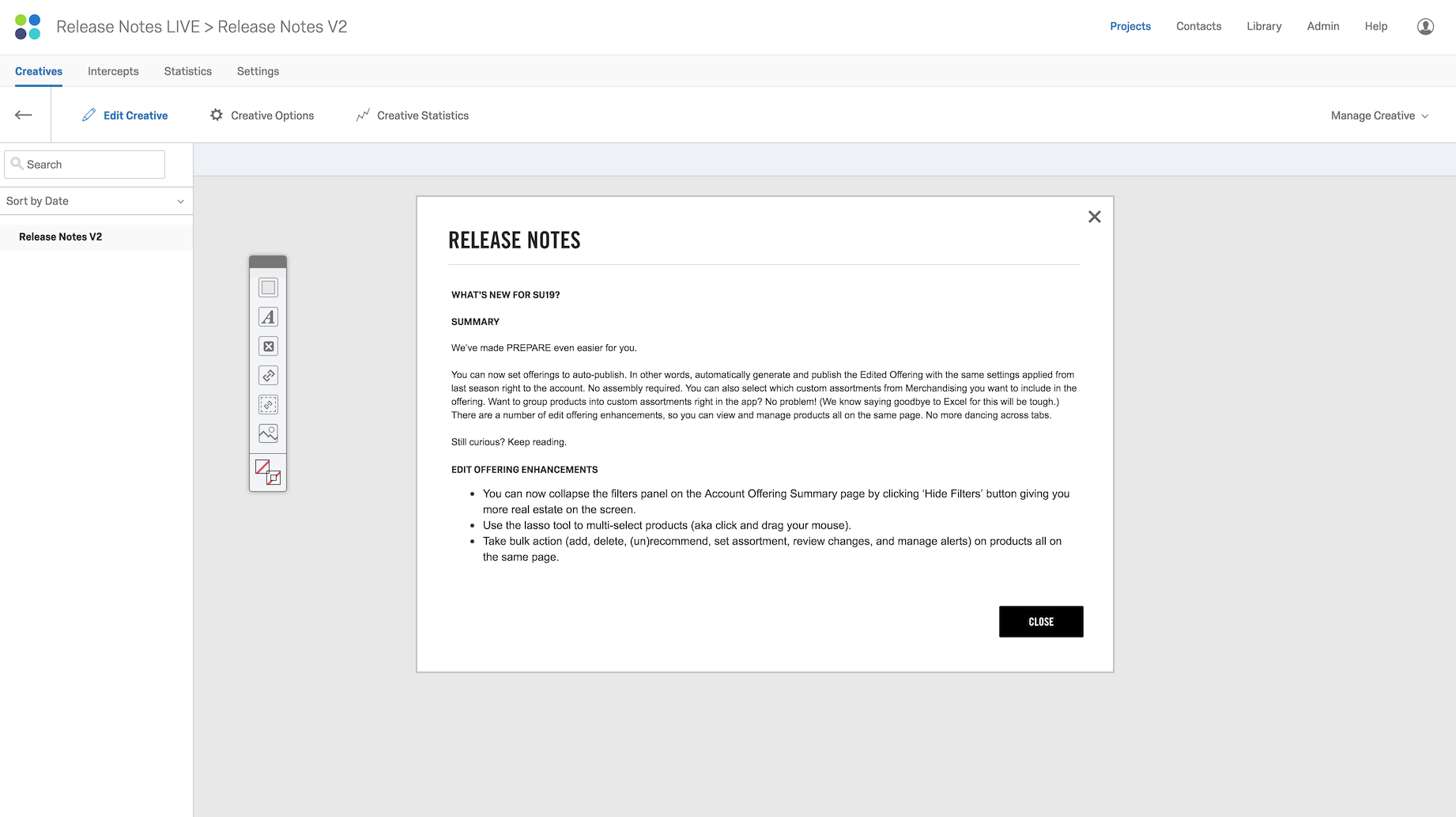
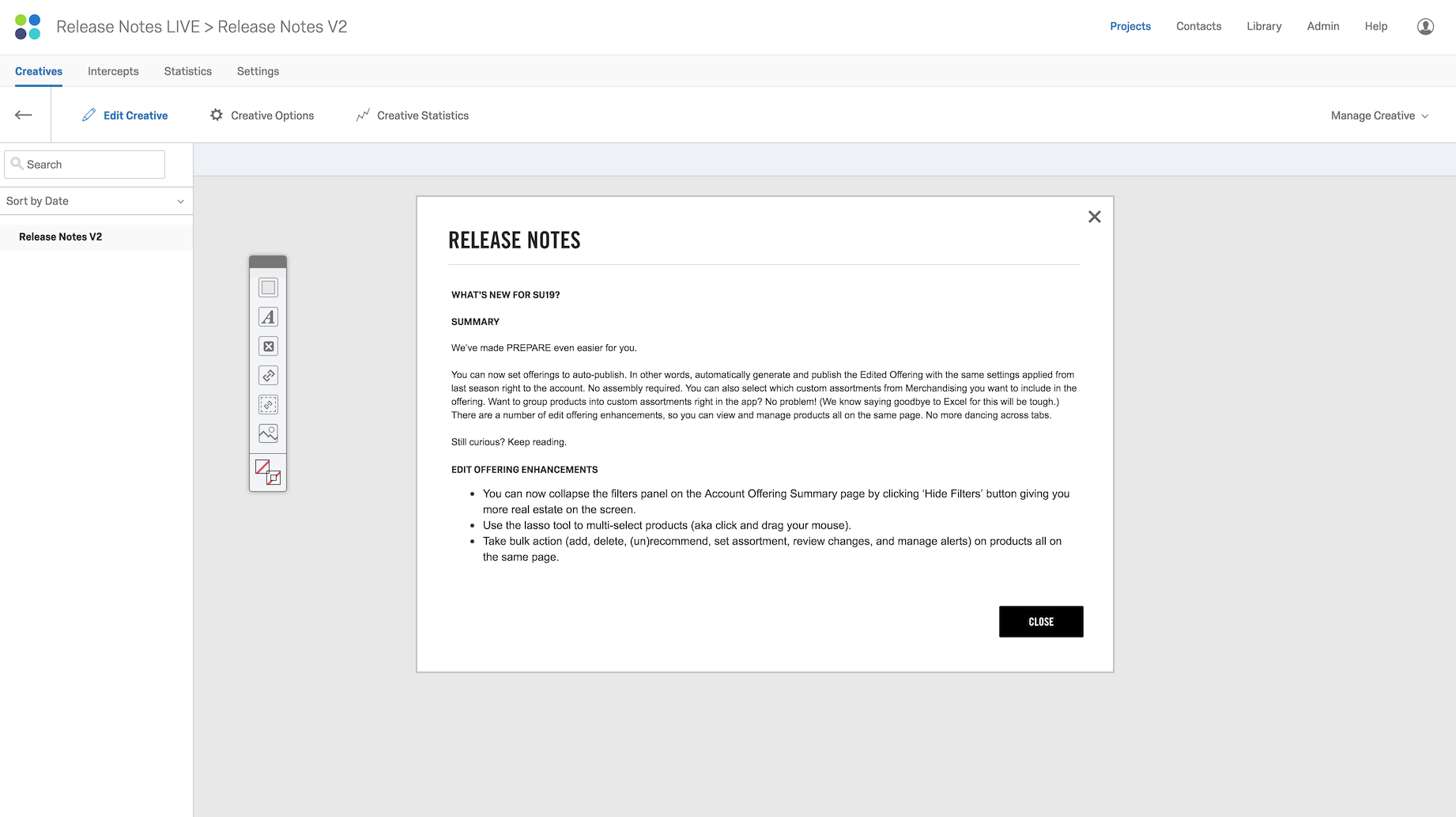
Everything I see on that page is about customizing a Survey. I'm trying to customize a Site Intercept. I've attached a screen-shot of my UI. I don't have a link to "Look & Feel"
!
!

I just found a way to access the "source" for the HTML content in my pop-over, so I'm good now. Thanks for your replies.
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
