Hi
I have embedded a link in my survey that I want all respondents to click on. I need help with the Java Script code for three functions, listed below. I would really appreciate any help with this! Thank you so much.
- I want to prevent the Next Button from showing until the participant has clicked on the embedded link. This is just a way to ensure that the participant clicks on the link and doesn't skip to the next page without doing that.
- I want the page to automatically move on to the next one as soon as the participant clicks on the link. This is to ensure that they don't click on the link more than once.
- I want a timestamp for when the participant clicks on the embedded link.
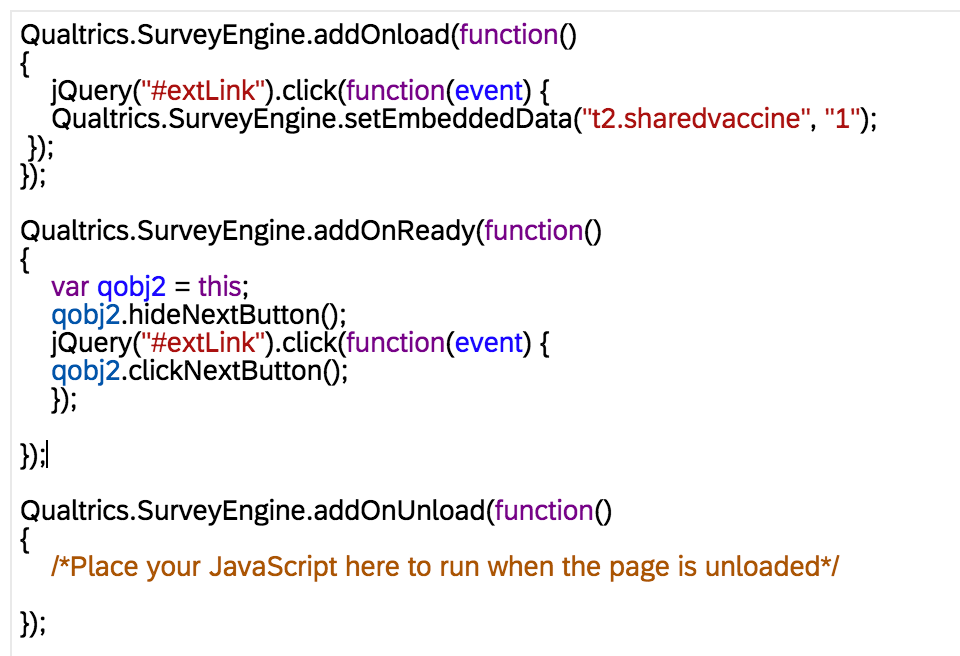
This is what I have so far: The command for it to tell me when the respondent clicks on the link works. (t1shared=1 if respondent clicks). But the Hide Next Button command isn't working.
Qualtrics.SurveyEngine.addOnload(function()
{ jQuery("#extLink").click(function(event) {
Qualtrics.SurveyEngine.setEmbeddedData("t1.shared","1"); });
});
Qualtrics.SurveyEngine.addOnReady(function()
{ var qobj = this;
qobj.hideNextButton();
jQuery("#extLink").click(function(event) { qobj.showNextButton(); })
});
Qualtrics.SurveyEngine.addOnUnload(function()
{/*Place your JavaScript here to run when the page is unloaded*/}