Hi,
Since in-page display logic is disabled for slider questions, I used the following JavaScript code to enable the slider question to appear on the same page conditional on the response in the first multiple choice question:
Qualtrics.SurveyEngine.addOnload(function()
{
// hide next question from start
jQuery("#QID28").hide('.slider');
// when current question is clicked
this.questionclick = function(event, element) {
// create variable with clicked answer and check
var selectedChoice = this.getSelectedChoices()
console.log(selectedChoice)
// show next question if condition is met
if (selectedChoice == "1") {
jQuery("#QID28").show('.slider');
}
// in case answer is switched, hide again
else {
jQuery("#QID28").hide('.slider');
}}
});
Two issues arise:
- First, the slider question becomes hidden again if the user tries to procced to the next page without having moved the slider
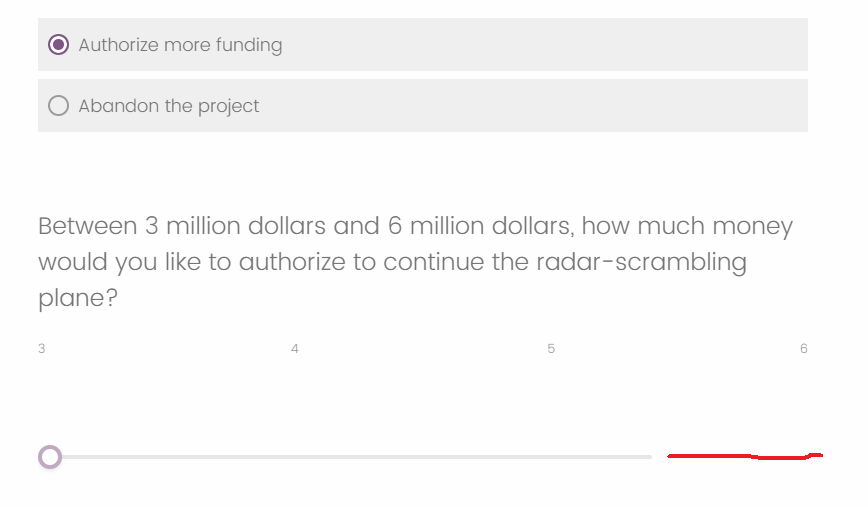
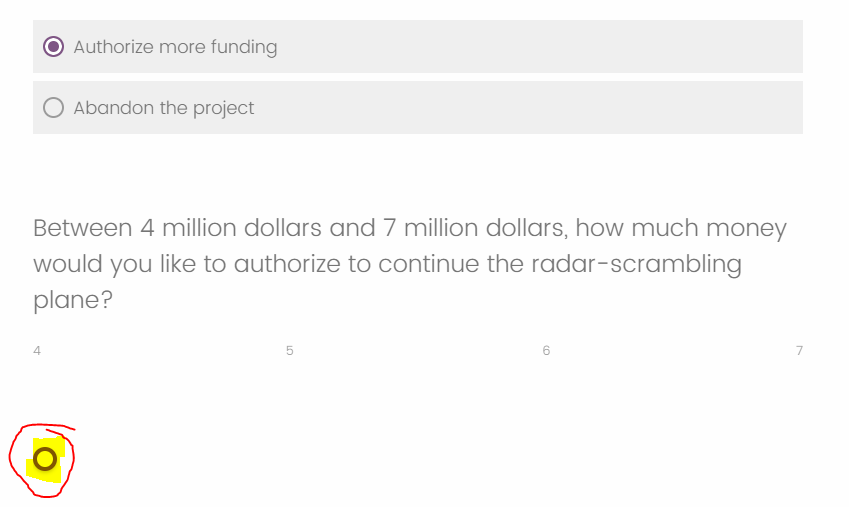
- Second, and more importantly, about 1/10th of the time, the slider width (the response that it, not the question) becomes too narrow - sometimes it even collapses altogether and simply becomes a single point that is unusable, making it impossible to proceed to the next page:


I would be tremendously grateful for help with solving this issue. Thanks so much!
Kind regards,
Sebastian

