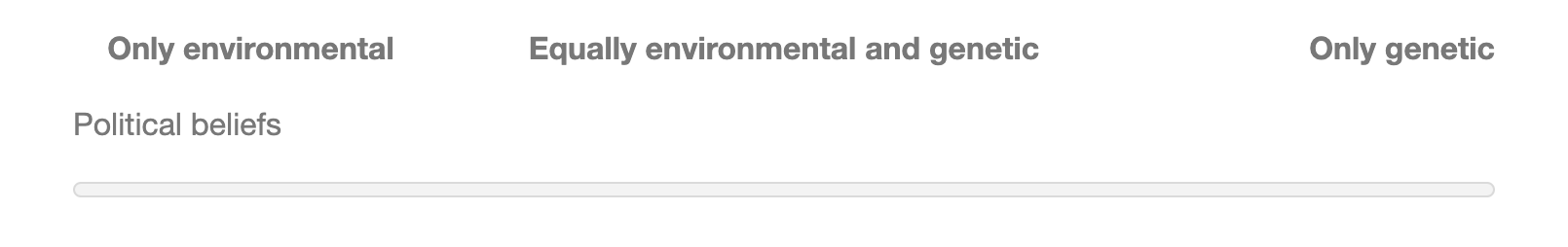
Hi! I'm trying to move the position of the the statement beside the slider question to underneath the bar and labels. What code could work for this? Here's what it looks like currently; I'm trying to move 'political beliefs' to center, below the bar. 
How do I move the position of the 'statement' from besider a slider question, to underneath the bar?
Best answer by Tom_1842
Hi there, if you have only 1 statement in your slider question, you can use the below JS:
jQuery("#"+this.questionId+" .statement").insertAfter('table.sliderGrid.Slider');
jQuery("#"+this.questionId+" .statement").css("text-align","center");
If you have more than 1 statement in your slider question, I was able to get it to work on my end by using more specific selectors. The below worked for me where each statement corresponds to a different 'nth-child':
jQuery("#"+this.questionId+" > div.Inner.BorderColor.HSLIDER > div > fieldset > div > div > div:nth-child(2) > div").insertAfter("#"+this.questionId+" > div.Inner.BorderColor.HSLIDER > div > fieldset > div > div > div:nth-child(2)");
jQuery("#"+this.questionId+" > div.Inner.BorderColor.HSLIDER > div > fieldset > div > div > div:nth-child(4) > div").insertAfter("#"+this.questionId+" > div.Inner.BorderColor.HSLIDER > div > fieldset > div > div > div:nth-child(4)");
jQuery("#"+this.questionId+" > div.Inner.BorderColor.HSLIDER > div > fieldset > div > div > div:nth-child(6) > div").insertAfter("#"+this.questionId+" > div.Inner.BorderColor.HSLIDER > div > fieldset > div > div > div:nth-child(6)");
jQuery("#"+this.questionId+" .statement").css("text-align","center");
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


