Participants will answer questions based on the image, so it will need to stay anchored to the top of the screen in view while they scroll down to answer several questions.
I'm trying to use the code Anthony Rivas kindly provided in this post to do this:
https://stackoverflow.com/questions/46286498/how-to-have-entire-item-in-qualtrics-remain-in-position-when-scrolling
!

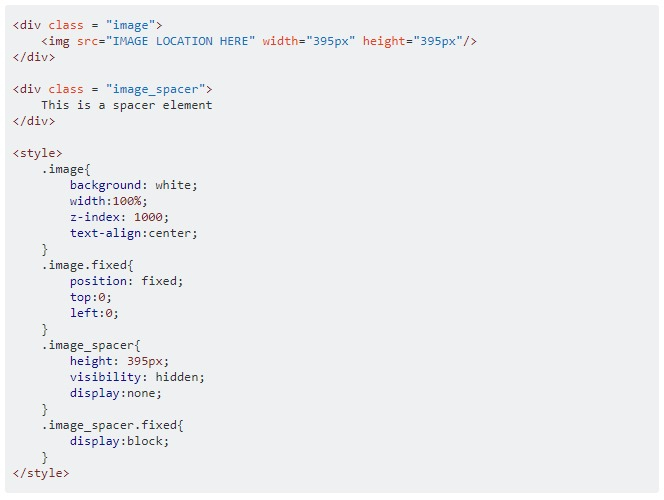
I've added the image using this html along with the javascript from here:
https://www.qualtrics.com/community/discussion/1622/keeping-an-image-frozen-in-place-when-scrolling-issue-with-spacer-element-in-javascript-html
!

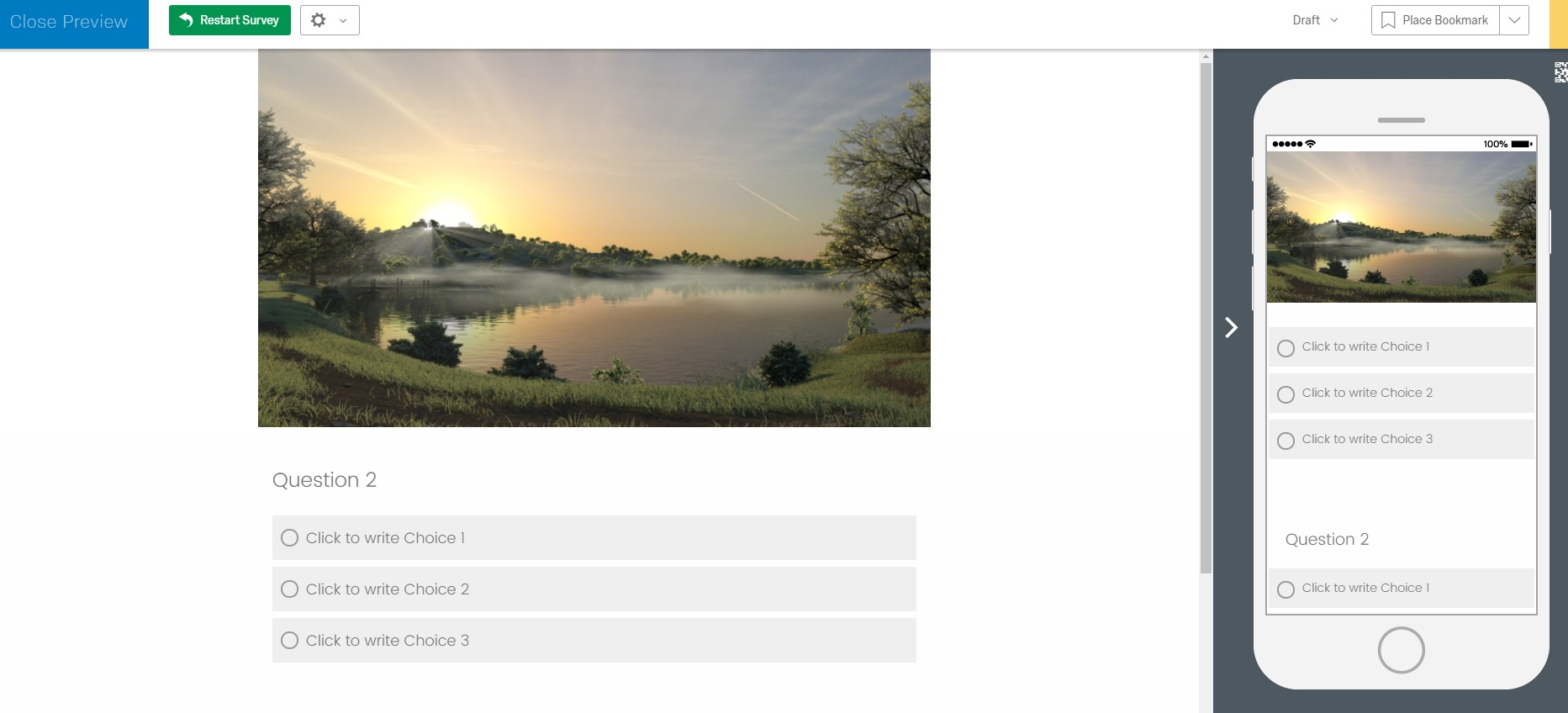
The image block is now locked at the top BUT Question 1 is hidden behind it. (Interestingly the behaviour is slightly different on mobile, where not all of Q1 is hidden.) See image below:
!

Does anyone know where I'm going wrong? I'm not well versed in html or JS so it's been very hard for me to troubleshoot.
(In case it complicates matters further, there will be seven blocks of images (and questions) which will be randomised in order.)


