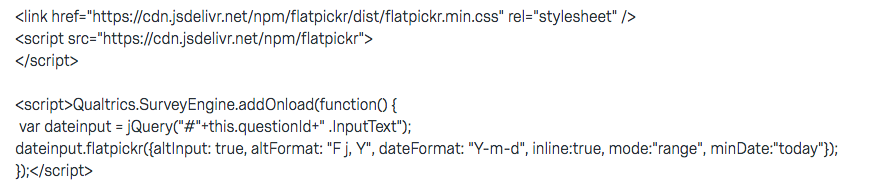
!

And it returns a value of something like this: 2018-05-30 to 2018-05-31
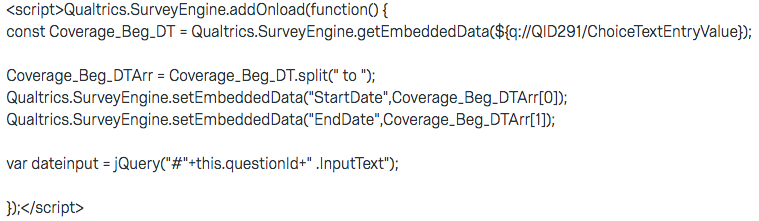
I want to take the returned value split it at the " to " and then convert each of those values to epoch time so I can subtract them and find the number of days in the range. So far I have this:
!

But I can't seem to get the slipt to work, most of the code was borrowed from another post, sorry my JS is not great.
Best answer by TomG
View original


