Solved
Custom HTML code to center piped text to right of image
 +3
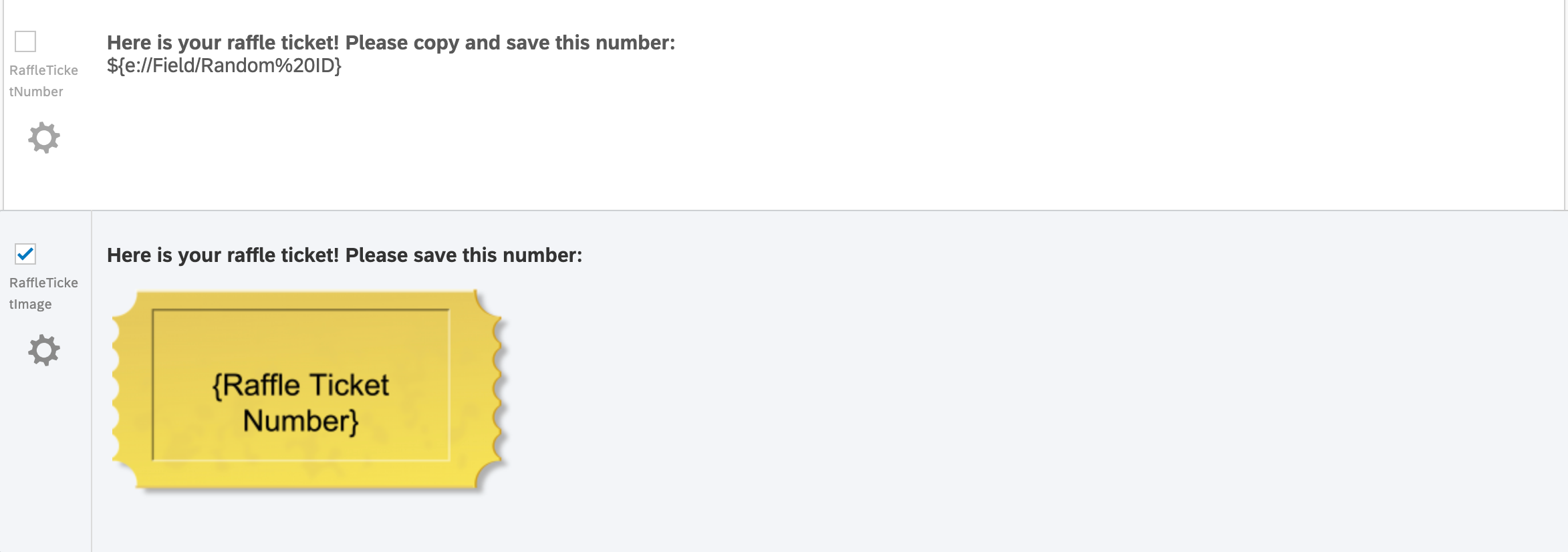
+3Hi - just chatted with Qualtrics support and they directed me here. I have a constant sum question with one image in the question part and multiple images as the answer options. In the question part, the one image has piped text to the right of it, pulled from a text box from the previous question. It currently displays at the bottom right of the image. Ideally, I need it to display similarly to the constant sum answer options below, where the text box is at the image's mid-height and indented to the right. Qualtrics support told me this would require custom HTML code. Any idea how to write this code? Thanks!
Best answer by TomG
Put your image in a `<div>` that you float left and put your text in a `<div>` that you float right. Something like:
```
<div>
<div style="float:left"><img src="imageurl"></div>
<div style="float:right;vertical-align:middle">Text to right of image</div>
</div>
```
You may need to add some more styles for width, etc.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.