Hello,
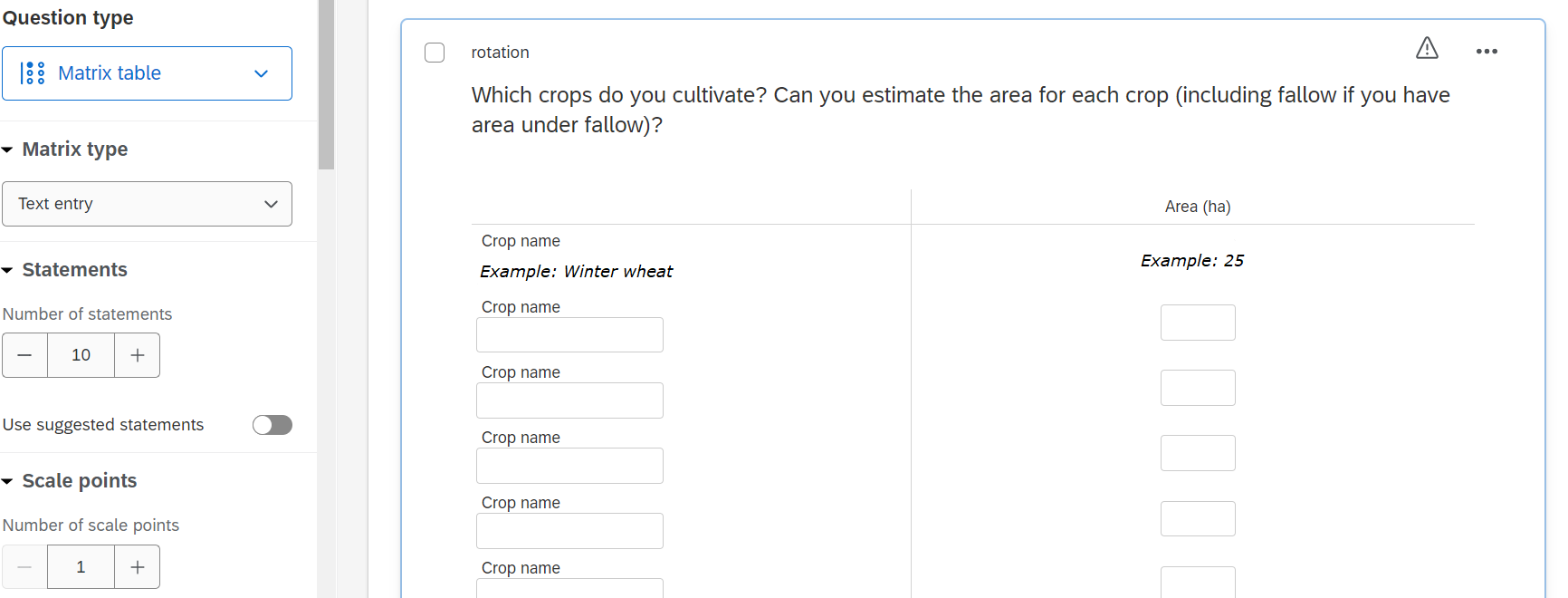
I would like to add a row into a matrx table (statement) that provides an illustrative example of how the question might be answered. I found a very similar question here:
However, some time has passed, and I wonder if there is another way to do it besides adding a screenshot?
I am quite new to Qualtrics, so hope I didn’t miss something very evident.
Thank you very much!