Hello everyone,
I hope you are doing good :)
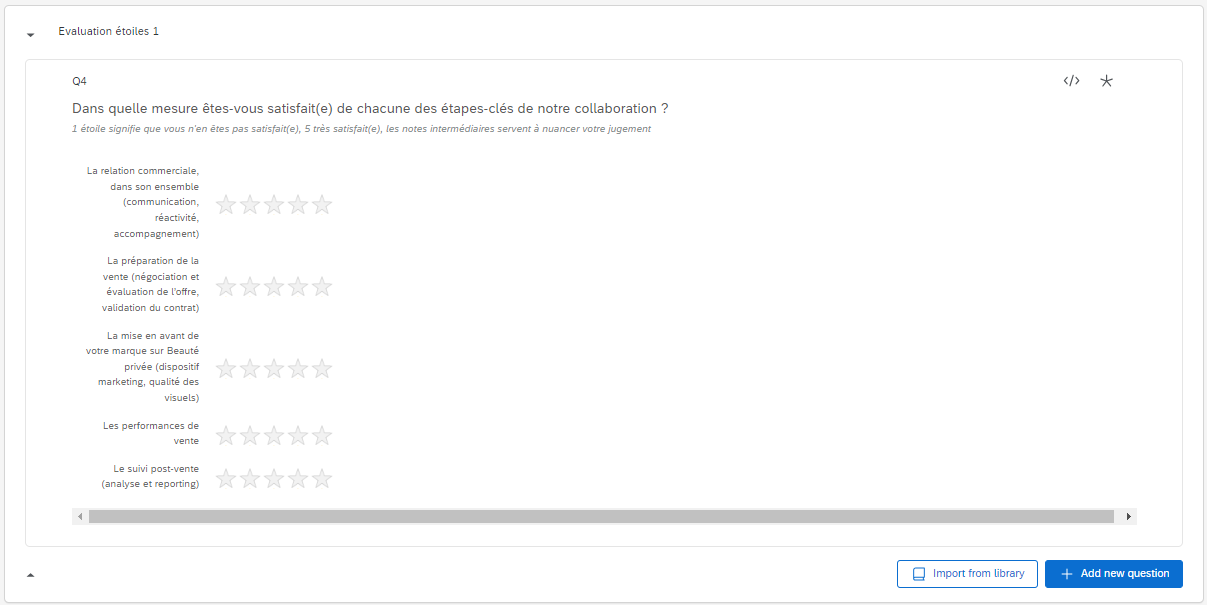
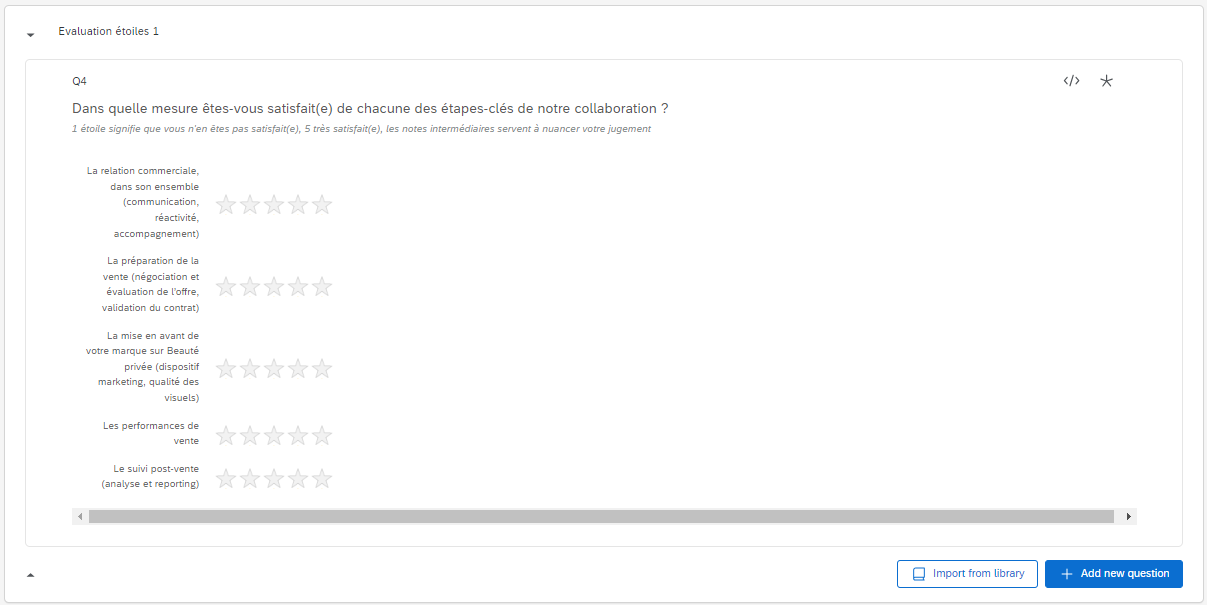
Does anyone know how can I add a “N/A” option to a 5 star rating question :

Thanks in advance for your help !
Hello everyone,
I hope you are doing good :)
Does anyone know how can I add a “N/A” option to a 5 star rating question :

Thanks in advance for your help !
Hello and good morning from a snowy Sweden!
I dont have a proper solution for you. But we ended up having to get Qualtrics Consulting services to accomplish this (as we are not Java script skilled on our small team).
In a nutshell it includes carry forward of your choice questions, along with java code each step of the way along with a MASSIVE java script code in the look and feel. So not at all an easy implementation unfortunately.
Since we ended up paying for this, I am unfortunately unable to share the documentation with you.
All the best
-Mattias
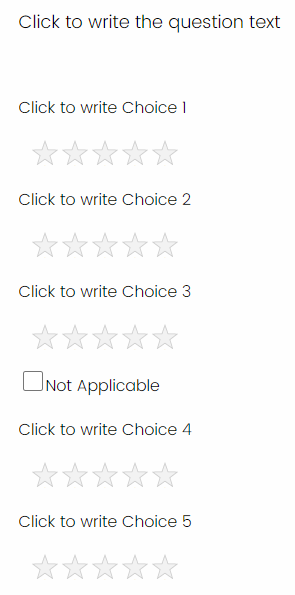
I gave it a try with ChatGPT and the below seems to be working okay using Flat Layout with “Show value” disabled. This thread helped me a bit too. Add to the OnReady section of the star slider’s JavaScript.
It adds a checkbox to the right side of each star slider and sets the slider rating to “0” when checked. Since the “Show value” toggle is disabled and respondents can’t type in their rating, a rating of “0” should only show up if the Not Applicable was selected.
You can also approach this with display logic/carry forward so that the respondent is only shown things that are relevant.
var that = this;
// Function to add checkboxes to elements with the same class
function addCheckboxToElements() {
const elements = document.querySelectorAll('.ResultsInput'); // Get all elements with the class
elements.forEach((element, i) => {
const checkbox = document.createElement('input'); // Create a checkbox
checkbox.type = 'checkbox';
checkbox.class = 'notApplicable';
checkbox.id = 'notApplicable-'+i;
checkbox.name = 'notApplicable'+i;
const label = document.createElement('label'); // Create a label for the checkbox
label.textContent = 'Not Applicable';
// Append the checkbox and label to the element
element.after(label);
element.after(checkbox);
// Add event listener to each checkbox
checkbox.addEventListener('change', function () {
// Clear selected stars if checkbox is checked
if (this.checked) {
that.setChoiceValue(i+1,0); // Set the value of the slider to 0
}
});
});
}
// Call the function when the page loads or when necessary
addCheckboxToElements();
//Allow checkboxes to appear
jQuery('input:checkbox').css({
"position": "relative",
"opacity": "1",
"z-index": "999",
"height": "20px",
"width": "20px",
});
Hello
Thanks for your answer !
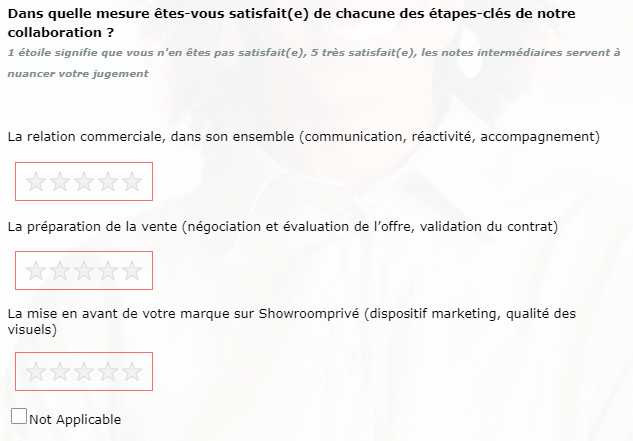
I tried to put this Javascript but I ended up having the message below :

Just for your information I want my question to be “Forced response” but just have one element (in red below) with NA option, is this possible ?

Just for your information I already have this as Javascript in my star rating question :
Qualtrics.SurveyEngine.addOnload(function() {
jQuery("#"+this.questionId+" tr").each(function() {
var row = jQuery(this);
var th = row.before("<tr></tr>").find("th").attr("colspan","4").css("text-align","left");
row.prev("tr").append(th);
});
});
Thank you for the additional details. I've updated the code so that it only applies to the 3rd slider and is compatible with the code that puts the stars on their own rows. It will work with Force Response because selecting the Not Applicable checkbox sets the value to "0". I've included the OnReady piece if it helps with the copy/pasting.
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
//stars on own row
jQuery("#"+this.questionId+" tr").each(function() {
var row = jQuery(this);
var th = row.before("<tr></tr>").find("th").attr("colspan","4").css("text-align","left");
row.prev("tr").append(th);
});
//create checkbox row
jQuery("#"+this.questionId+" tr[choiceid=3]").after('<tr><td id="checkboxtd"></td></tr>');
// create checkbox
const element = document.getElementById(this.questionId+'~3~result'); // Get element
const checkbox = document.createElement('input'); // Create a checkbox
checkbox.type = 'checkbox';
checkbox.class = 'notApplicable';
checkbox.id = 'notApplicable-3';
checkbox.name = 'notApplicable-3';
const label = document.createElement('label'); // Create a label for the checkbox
label.textContent = 'Not Applicable';
// Append the checkbox and label to the element
jQuery('#checkboxtd').attr("colspan","4").append(checkbox).append(label);
// Add event listener to each checkbox
var that = this;
checkbox.addEventListener('change', function () {
// Clear selected stars if checkbox is checked
if (this.checked) {
that.setChoiceValue(3,0); // Set the value of the slider to 0
}
});
//Allow checkboxes to appear
jQuery('input:checkbox').css({
"position": "relative",
"opacity": "1",
"z-index": "999",
"height": "20px",
"width": "20px",
});
});
Hello
Thank you very much for your help !
I tried to add this but when I test the survey I don’t see no “NA” option do you why ?
I’ve copied and paste your code in the question JavaScript but doesn’t seem to work, maybe I should replace “choice=3” in your code by the actual item title ?
Hmm the choiceid not actually being 3 is what I would check next. One way to do this is to use the Builder's Support Mode by going to the Builder, then holding "Ctrl"+"Shift" and clicking "Tools", then toggling Support Mode. The numbers in red will be the choiceids. Updating the JS with wherever it says "3" with the choiceid should work. Or if you haven't collected data yet, create a new star slider question.
Or, you can use JS to save the choiceid attribute value of the 3rd star slider based on order of appearance. Updated JS below, where the 3rd star slider is in the 6th row because of the JS that puts the stars on their own row.
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
//stars on own row
jQuery("#"+this.questionId+" tr").each(function() {
var row = jQuery(this);
var th = row.before("<tr></tr>").find("th").attr("colspan","4").css("text-align","left");
row.prev("tr").append(th);
});
const thirdRowVal = jQuery('#'+this.questionId+' tbody tr:nth-child(6)').attr('choiceid');
console.log(thirdRowVal);
//create checkbox row
jQuery("#"+this.questionId+" trrchoiceid="+thirdRowVal+"]").after('<tr><td id="checkboxtd"></td></tr>');
//create checkbox
const checkbox = document.createElement('input'); // Create a checkbox
checkbox.type = 'checkbox';
checkbox.class = 'notApplicable';
checkbox.id = 'notApplicable-'+thirdRowVal;
checkbox.name = 'notApplicable-'+thirdRowVal;
const label = document.createElement('label'); // Create a label for the checkbox
label.textContent = 'Not Applicable';
// Append the checkbox and label to the element
jQuery('#checkboxtd').attr("colspan","4").append(checkbox).append(label);
// Add event listener to each checkbox
var that = this;
checkbox.addEventListener('change', function () {
// Clear selected stars if checkbox is checked
if (this.checked) {
that.setChoiceValue(thirdRowVal,0); // Set the value of the slider to 0
}
});
//Allow checkboxes to appear
jQuery('input:checkbox').css({
"position": "relative",
"opacity": "1",
"z-index": "999",
"height": "20px",
"width": "20px",
});
});
Hello
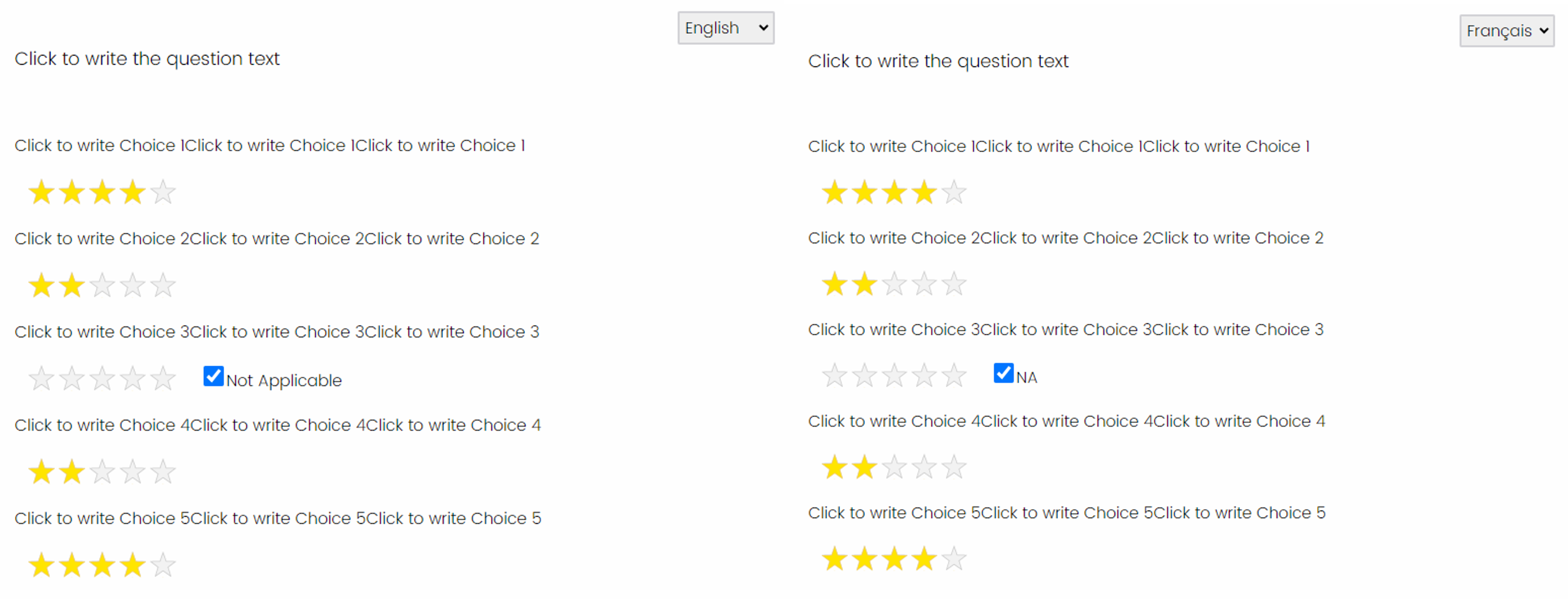
Thanks for these adjusments I can now see the “NA” option :
Is it possible to have it on the right side of the stars instead of below ?
FYI this survey has two version, the french one and an english one, what can we add to the JS so that the french version displays “NA” in french and the english translation displays “Not applicable” ?

Updated to have the Not Applicable on the right side of the 3rd star slider and to have different labels in French and English.
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
//stars on own row
jQuery("#"+this.questionId+" tr").each(function() {
var row = jQuery(this);
var th = row.before("<tr></tr>").find("th").attr("colspan","4").css("text-align","left");
row.prev("tr").append(th);
});
const thirdRowVal = jQuery('#'+this.questionId+' tbody tr:nth-child(6)').attr('choiceid');
console.log(thirdRowVal);
//create checkbox
const checkbox = document.createElement('input'); // Create a checkbox
checkbox.type = 'checkbox';
checkbox.class = 'notApplicable';
checkbox.id = 'notApplicable-'+thirdRowVal;
checkbox.name = 'notApplicable-'+thirdRowVal;
//create label
const label = document.createElement('label'); // Create a label for the checkbox
if("${e://Field/Q_Language}" == "EN") {
label.textContent = 'Not Applicable';
}
if("${e://Field/Q_Language}" == "FR") {
label.textContent = 'NA';
}
// Append the checkbox and label to the element
document.getElementById(this.questionId+"~"+thirdRowVal+"~result").after(label);
document.getElementById(this.questionId+"~"+thirdRowVal+"~result").after(checkbox);
// Add event listener to each checkbox
var that = this;
checkbox.addEventListener('change', function () {
// Clear selected stars if checkbox is checked
if (this.checked) {
that.setChoiceValue(thirdRowVal,0); // Set the value of the slider to 0
}
});
//Allow checkboxes to appear
jQuery('input:checkbox').css({
"position": "relative",
"opacity": "1",
"z-index": "999",
"height": "20px",
"width": "20px",
});
});
Hello
Thank you very much for your help it worked perfectly :)
I just have one question when I test the survey and I choose “NA” option I don’t see 0 in data & analysis tab it’s just empty do you know maybe why ?
Glad it's working! I see what you mean. While setting the value to "0" with JS retains the "0" value in Piped Text and registers as an answer for Force Response, it is blank in data downloads/reports. I think this is actually preferable for reporting and treats it like how "Not Applicable" options work for other questions when "Exclude from analysis" is toggled.
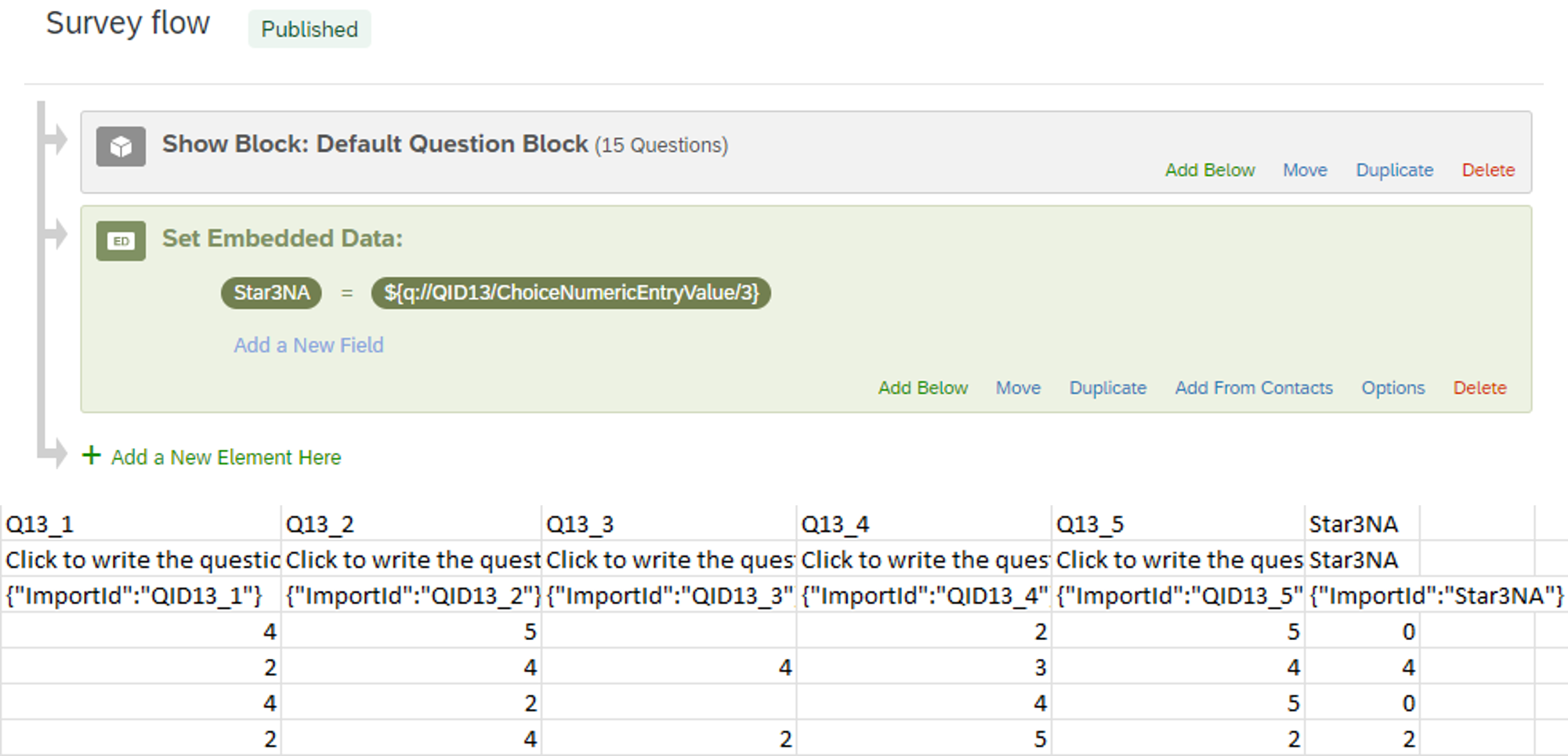
Since the whole question is Force Response and only the 3rd slider has a "Not Applicable" option, any blank value alongside any rated items can be inferred to have selected "Not Applicable". You can also capture the "0" by creating an Embedded Data field at the bottom of the Survey Flow and piping in the value of the 3rd star slider, like the below:

Thank you
I think I will let it the way it is right now it’s good, thank you for your time and help !
Do you mind if I ask you another question not related to this one, I posted this question yesterday I really need help on that one maybe you can help
Regards,
Tata
Hello
How you clear the checkbox if stars is selected?
Thank you!
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
//stars on own row
jQuery("#"+this.questionId+" tr").each(function() {
var row = jQuery(this);
var th = row.before("<tr></tr>").find("th").attr("colspan","4").css("text-align","left");
row.prev("tr").append(th);
});
const thirdRowVal = jQuery('#'+this.questionId+' tbody tr:nth-child(6)').attr('choiceid');
console.log(thirdRowVal);
//create checkbox
const checkbox = document.createElement('input'); // Create a checkbox
checkbox.type = 'checkbox';
checkbox.class = 'notApplicable';
checkbox.id = 'notApplicable-'+thirdRowVal;
checkbox.name = 'notApplicable-'+thirdRowVal;
//create label
const label = document.createElement('label'); // Create a label for the checkbox
if("${e://Field/Q_Language}" == "EN") {
label.textContent = 'Not Applicable';
}
if("${e://Field/Q_Language}" == "FR") {
label.textContent = 'NA';
}
// Append the checkbox and label to the element
document.getElementById(this.questionId+"~"+thirdRowVal+"~result").after(label);
document.getElementById(this.questionId+"~"+thirdRowVal+"~result").after(checkbox);
// Add event listener to third checkbox
var that = this;
checkbox.addEventListener('change', function () {
// Clear selected stars if checkbox is checked
if (this.checked) {
that.setChoiceValue(thirdRowVal,0); // Set the value of the slider to 0
}
});
// Add event listener to third star slider
jQuery("#"+this.questionId+" tbody > tr:nth-child(6) > td.BarOuter").attr("id","star3");
document.getElementById("star3").addEventListener("click", function (e) {
jQuery(checkbox).attr("checked", false); // uncheck box
});
document.getElementById("star3").addEventListener("touchstart", function (e) {
jQuery(checkbox).attr("checked", false); // uncheck box
});
//Allow checkboxes to appear
jQuery('input:checkbox').css({
"position": "relative",
"opacity": "1",
"z-index": "999",
"height": "20px",
"width": "20px",
});
});
Hi
Hi
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
var that = this;
//stars on own row
jQuery("#"+this.questionId+" tr").each(function(index) {
var row = jQuery(this);
var th = row.before("<tr></tr>").find("th").attr("colspan","4").css("text-align","left");
row.prev("tr").append(th);
});
// Function to add checkboxes to elements with the same class
function addCheckboxToElements() {
const elements = document.querySelectorAll('.ResultsInput'); // Get all elements with the class
elements.forEach((element, i) => {
const checkbox = document.createElement('input'); // Create a checkbox
checkbox.type = 'checkbox';
checkbox.className = 'notApplicable'; // Use className instead of class
checkbox.id = 'notApplicable-'+i;
checkbox.name = 'notApplicable'+i;
const label = document.createElement('label'); // Create a label for the checkbox
label.textContent = 'Not Applicable';
// Append the checkbox and label to the element
element.after(label);
element.after(checkbox);
// Add event listener to each checkbox
checkbox.addEventListener('change', function () {
// Clear selected stars if checkbox is checked
if (this.checked) {
that.setChoiceValue(i+1,0); // Set the value of the slider to 0
}
});
jQuery("#"+that.questionId+" tbody > tr:nth-child(" + ((2 * i)+2) + ") > td.BarOuter").attr("id", "star" + i);
document.getElementById("star" + i).addEventListener("click", function (e) {
jQuery(checkbox).prop("checked", false);
});
document.getElementById("star" + i).addEventListener("touchstart", function (e) {
jQuery(checkbox).prop("checked", false);
});
});
}
// Call the function when the page loads or when necessary
addCheckboxToElements();
// Allow checkboxes to appear
jQuery('input:checkbox').css({
"position": "relative",
"opacity": "1",
"z-index": "999",
"height": "20px",
"width": "20px",
});
});
Hello Tom,
I face the same issue as Tata C. The last JS you propose seems to have 2 defficencies :
Could you check, please ?
Many thanks
Henri A.
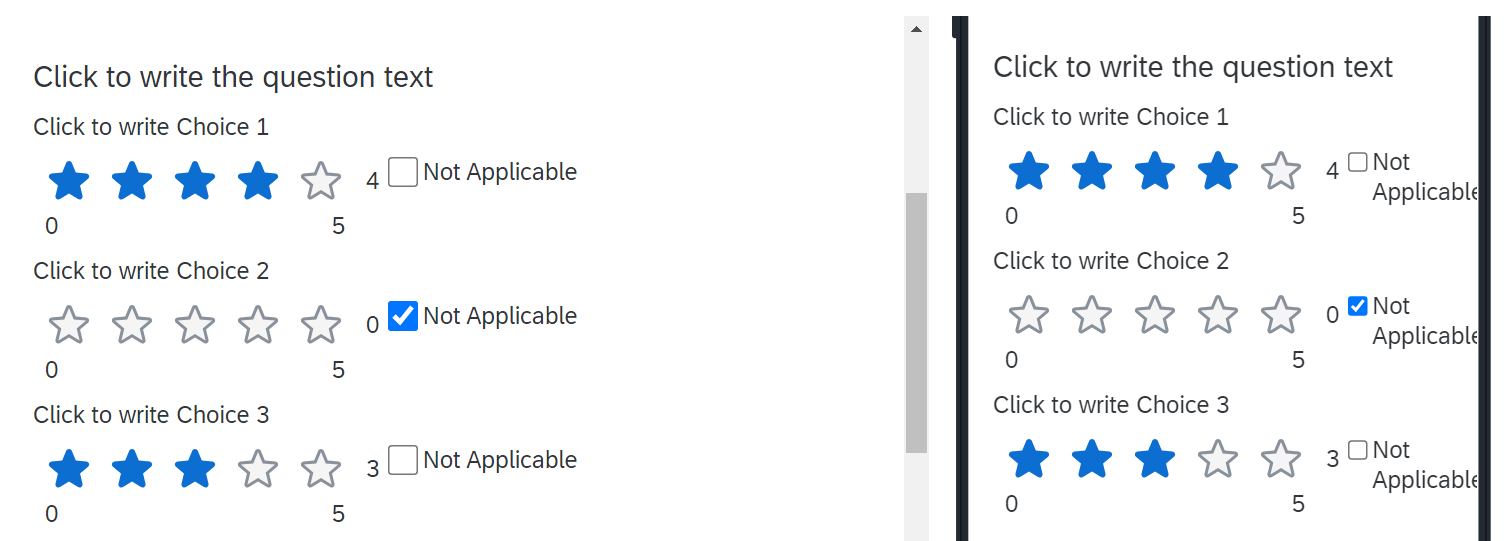
Hello Tom, thanks a million! I used your second example (star cursor on the same line) which fits my use case perfectly. I really appreciate your spontaneous help and I'm keeping a bar of Swiss chocolate, just in case we meet in Geneva, or maybe at the next X4 Summit in Salt Lake City.
Hi
Hi
I leveraged Tom's solution, but it seems to work well when you copy the full question into your survey. If you only copy the Java Script code, it does not behave as expected. I suppose there is an explanation, but it's to subtile for me.
Maybe Tom has a clue? On my side, I went for a more standard option, not using star cursor question type. Hope this helps.
var that = this;
function addCheckboxToElements() {
const elements = document.querySelectorAll('.slider-value'); // Get all elements with the class
elements.forEach((element, i) => {
const checkbox = document.createElement('input'); // Create a checkbox
checkbox.type = 'checkbox';
checkbox.className = 'notApplicable'; // Use className instead of class
checkbox.id = 'notApplicable-'+i;
checkbox.name = 'notApplicable'+i;
checkbox.style.height='20px';
checkbox.style.width='20px';
const label = document.createElement('label'); // Create a label for the checkbox
label.textContent = 'Not Applicable';
label.style.paddingLeft='3px';
// Append the checkbox and label to the element
element.after(label);
element.after(checkbox);
checkbox.addEventListener('click', function () {
checkbox.checked = true;
});
// Add event listener to each checkbox
checkbox.addEventListener('change', function () {
// Clear selected stars if checkbox is checked
if (this.checked) {
that.setChoiceValue(i+1,0); // Set the value of the slider to 0
}
});
//Uncheck the box when slider is interacted
var sliderContainer = document.querySelector("#slider-statement-" + that.questionId + "-" + (i+1) + " > div.slider-control-container > div > div.slider-container");
// Define the event handler
var eventHandler = function(e) {
checkbox.checked = false;
};
// Add the event listeners
sliderContainer.addEventListener("click", eventHandler);
sliderContainer.addEventListener("touchstart", eventHandler);
});
};
// Call the function when the page loads or when necessary
addCheckboxToElements();
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.