Hello everyone,
I hope you are doing good :)
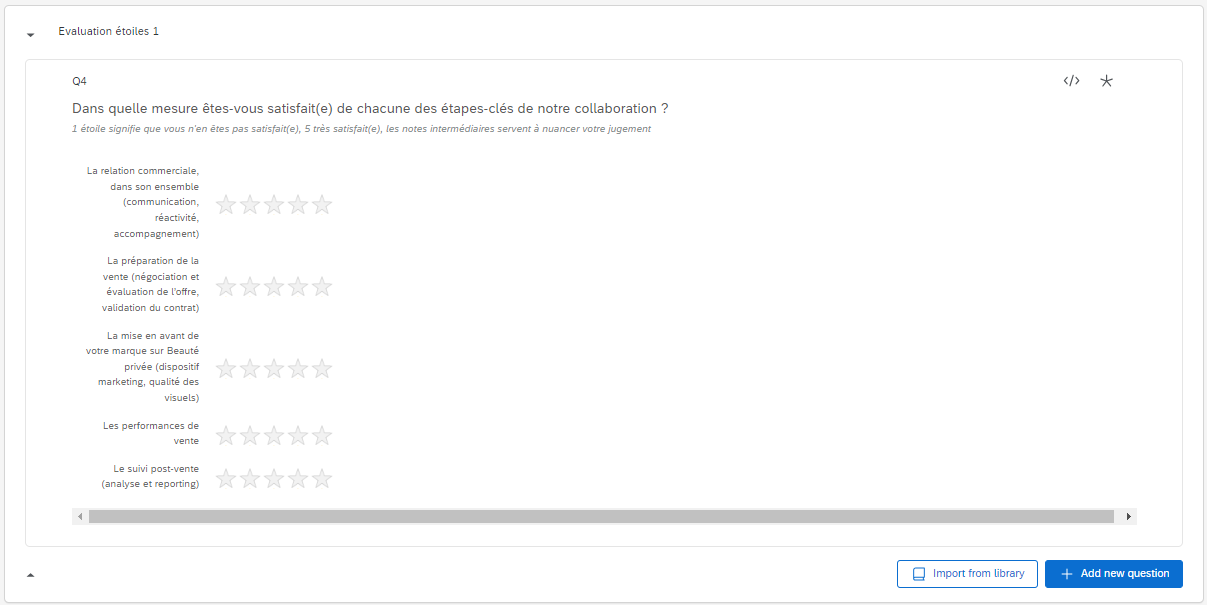
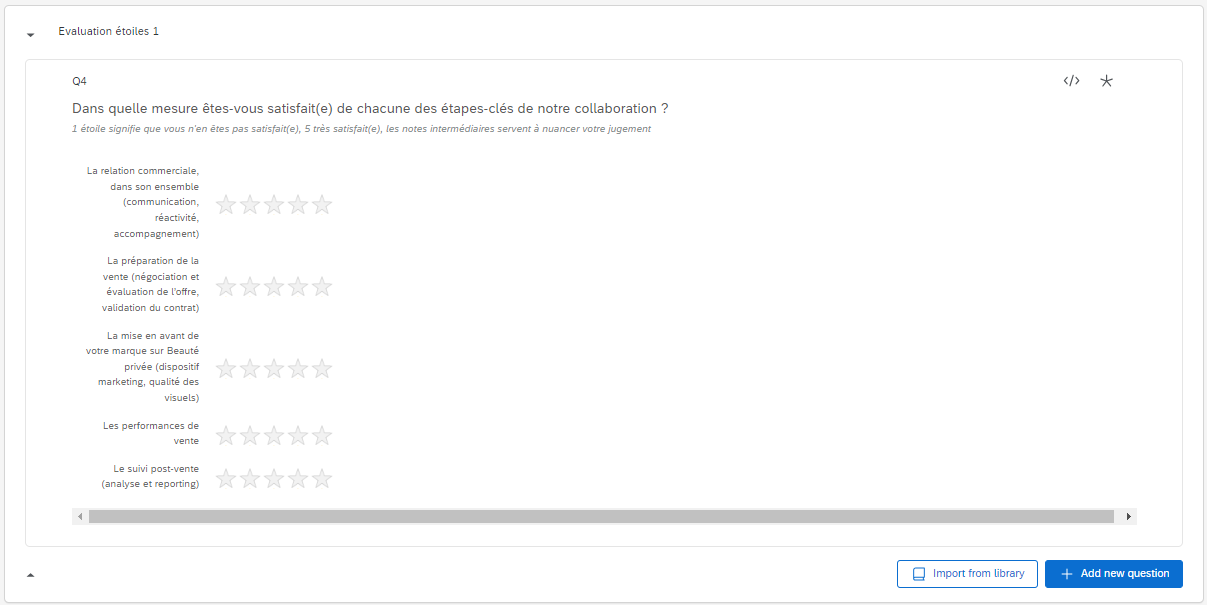
Does anyone know how can I add a “N/A” option to a 5 star rating question :

Thanks in advance for your help !
Hello everyone,
I hope you are doing good :)
Does anyone know how can I add a “N/A” option to a 5 star rating question :

Thanks in advance for your help !
Best answer by Tom_1842
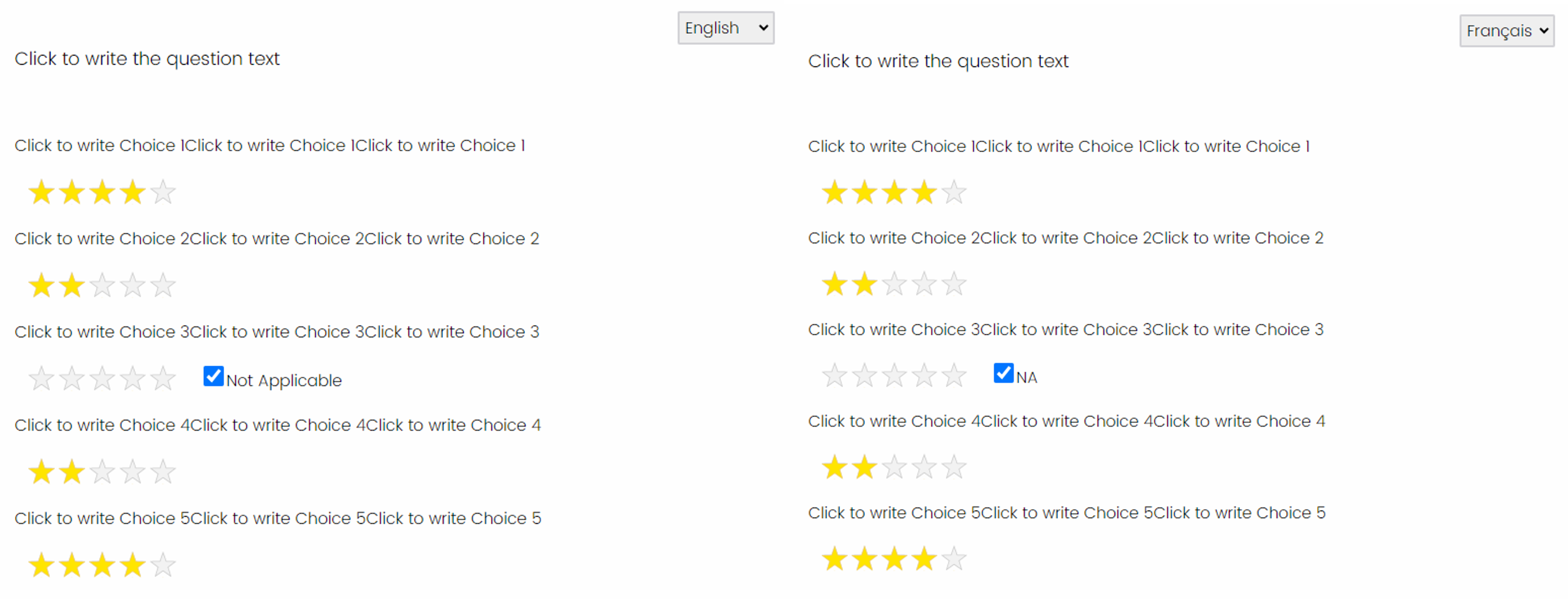
Updated to have the Not Applicable on the right side of the 3rd star slider and to have different labels in French and English.
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
//stars on own row
jQuery("#"+this.questionId+" tr").each(function() {
var row = jQuery(this);
var th = row.before("<tr></tr>").find("th").attr("colspan","4").css("text-align","left");
row.prev("tr").append(th);
});
const thirdRowVal = jQuery('#'+this.questionId+' tbody tr:nth-child(6)').attr('choiceid');
console.log(thirdRowVal);
//create checkbox
const checkbox = document.createElement('input'); // Create a checkbox
checkbox.type = 'checkbox';
checkbox.class = 'notApplicable';
checkbox.id = 'notApplicable-'+thirdRowVal;
checkbox.name = 'notApplicable-'+thirdRowVal;
//create label
const label = document.createElement('label'); // Create a label for the checkbox
if("${e://Field/Q_Language}" == "EN") {
label.textContent = 'Not Applicable';
}
if("${e://Field/Q_Language}" == "FR") {
label.textContent = 'NA';
}
// Append the checkbox and label to the element
document.getElementById(this.questionId+"~"+thirdRowVal+"~result").after(label);
document.getElementById(this.questionId+"~"+thirdRowVal+"~result").after(checkbox);
// Add event listener to each checkbox
var that = this;
checkbox.addEventListener('change', function () {
// Clear selected stars if checkbox is checked
if (this.checked) {
that.setChoiceValue(thirdRowVal,0); // Set the value of the slider to 0
}
});
//Allow checkboxes to appear
jQuery('input:checkbox').css({
"position": "relative",
"opacity": "1",
"z-index": "999",
"height": "20px",
"width": "20px",
});
});
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.