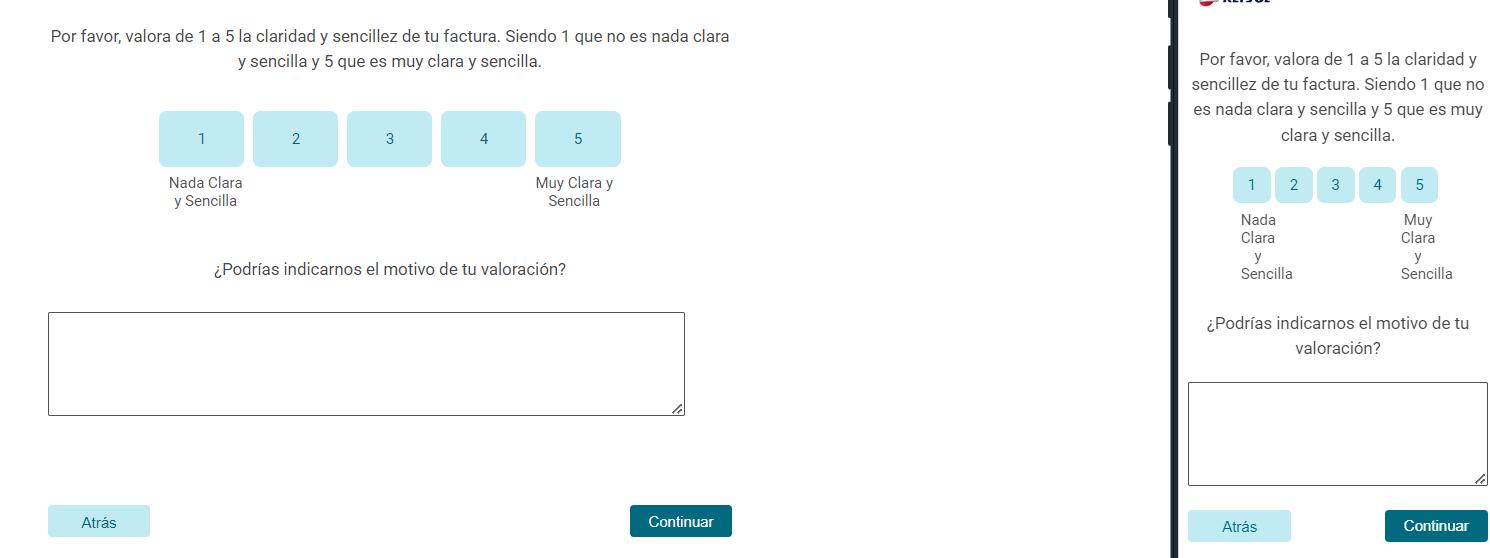
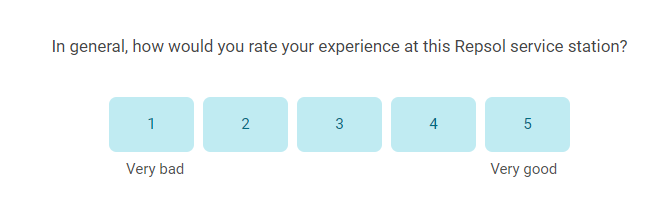
Hello, I am working on horizontal multiple questions and i would like to display the labels under the actual scale (from 1 to 5), as you can see in the example:

I’ve copied/pasted the JavaScript this Survey have but in my survey it doesn’t work. Here below you can find the JavaScript used:
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
});
Qualtrics.SurveyEngine.addOnReady(function()
{
let idiomas1 = {
"ES-ES": "Muy mala",
"CA": "Molt dolenta",
"EN": "Very bad",
"EU":"Oso txarra",
"GL":"Moi mala",
}
let valor_idiomas1 = idiomas1["${e://Field/Q_Language}"];
let idiomas5 = {
"ES-ES": "Muy buena",
"CA": "Molt bona",
"EN": "Very good",
"EU":"Oso ona",
"GL":"Moi boa",
}
let valor_idiomas5 = idiomas5["${e://Field/Q_Language}"];
/*Place your JavaScript here to run when the page is fully displayed*/
const tempDiv = document.createElement('div');
tempDiv.style.cssText += 'margin-top:8px;margin-left:8px;font-family:"Roboto";font-weight:"400"';
tempDiv.innerHTML += valor_idiomas1;
document.getElementById("QID50-31-label").insertAdjacentElement('afterend',tempDiv )
const tempDiv2 = document.createElement('div');
tempDiv2.style.cssText += 'margin-top:8px;margin-right:8px;font-family:"Roboto";font-weight:"400"';
tempDiv2.innerHTML += valor_idiomas5;
document.getElementById("QID50-34-label").insertAdjacentElement('afterend',tempDiv2 );
/*Día de la semana*/
const weekday = Array('7. Domingo', '1. Lunes', '2. Martes', '3. Miércoles', '4. Jueves', '5. Viernes', '6. Sábado');
// Create date from input string. Month is 0-based, that's why we need dataParts[1] - 1
let dateString = "${e://Field/fecha}"; // dd/mm/yyyy
let dateParts = dateString.split("/");
let dateObject = new Date(dateParts[2], dateParts[1] - 1, dateParts[0]); //"yyyy","mm","dd" // Get the position of the day in the week, 0 = sunday
let nameDay = weekday[dateObject.getDay()];
Qualtrics.SurveyEngine.setEmbeddedData( 'Dia de la semana', nameDay);
});
Qualtrics.SurveyEngine.addOnload(function()
{
var that = this;
Qualtrics.SurveyEngine.setEmbeddedData('LastQuestionIdViewed', that.questionId);
that.questionclick = function(event,element){
Qualtrics.SurveyEngine.setEmbeddedData('LastQuestionIdClicked', that.questionId);
}
});
Can you please help me in order to have the same formatting question?
Thanks!