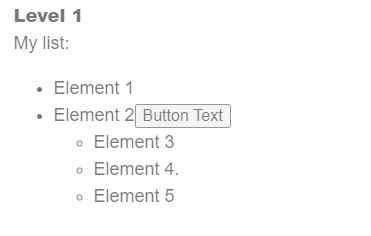
I have a list with 5 list items. The second list item has a button after the text. When the button is clicked, the remaining list items should be displayed. But currently, the remaining items are displayed as a sub list, which is not what I am aiming for. I want the remaining items to be the part of the main list. This is how the list looks currently: Also in addition I want another paragraph of text to be shown below the list when the button is clicked, but the paragraph should be aligned with the "My list" text and not the bullet points.
Also in addition I want another paragraph of text to be shown below the list when the button is clicked, but the paragraph should be aligned with the "My list" text and not the bullet points.
Adding a button to a list element which displays the remaining elements when clicked
Best answer by rondev
You need to assign all the items to same ul tag and give a class name attribute to elements 3,4,5. Also close the ul tag and add div tag with same class name as of those three elements. Hide the elements using the class selector on ready event.
Now, on the click event of the button, just show the hidden things using the class selector.
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



