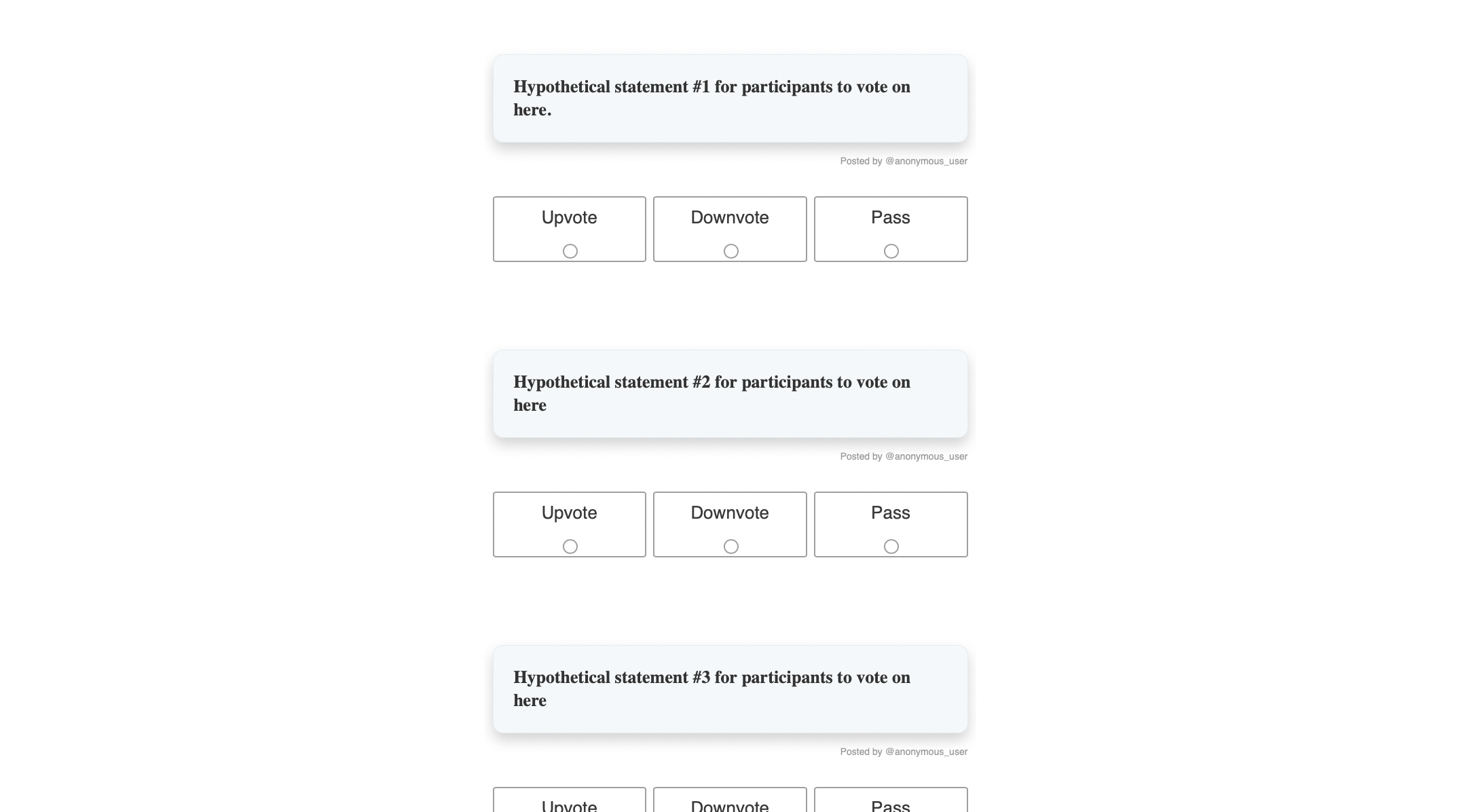
I have a block of 12 questions. The order of the questions is randomised. For each question, participants are forced to select either
upvote,
downvote, or
pass.
How can I force participants to select each of the possible options exactly 4 times across the 12 questions?
In other words, each participant must choose 4 questions to
upvoteand choose 4 other questions to
downvote.
My thinking is to have embedded data fields (e.g.,
upvoteCountand
downvoteCount), increment these data fields +1 each time the corresponding answer option is clicked, and to disable the next button for the block until these embedded data fields both equal 4. However I'm struggling to implement this.




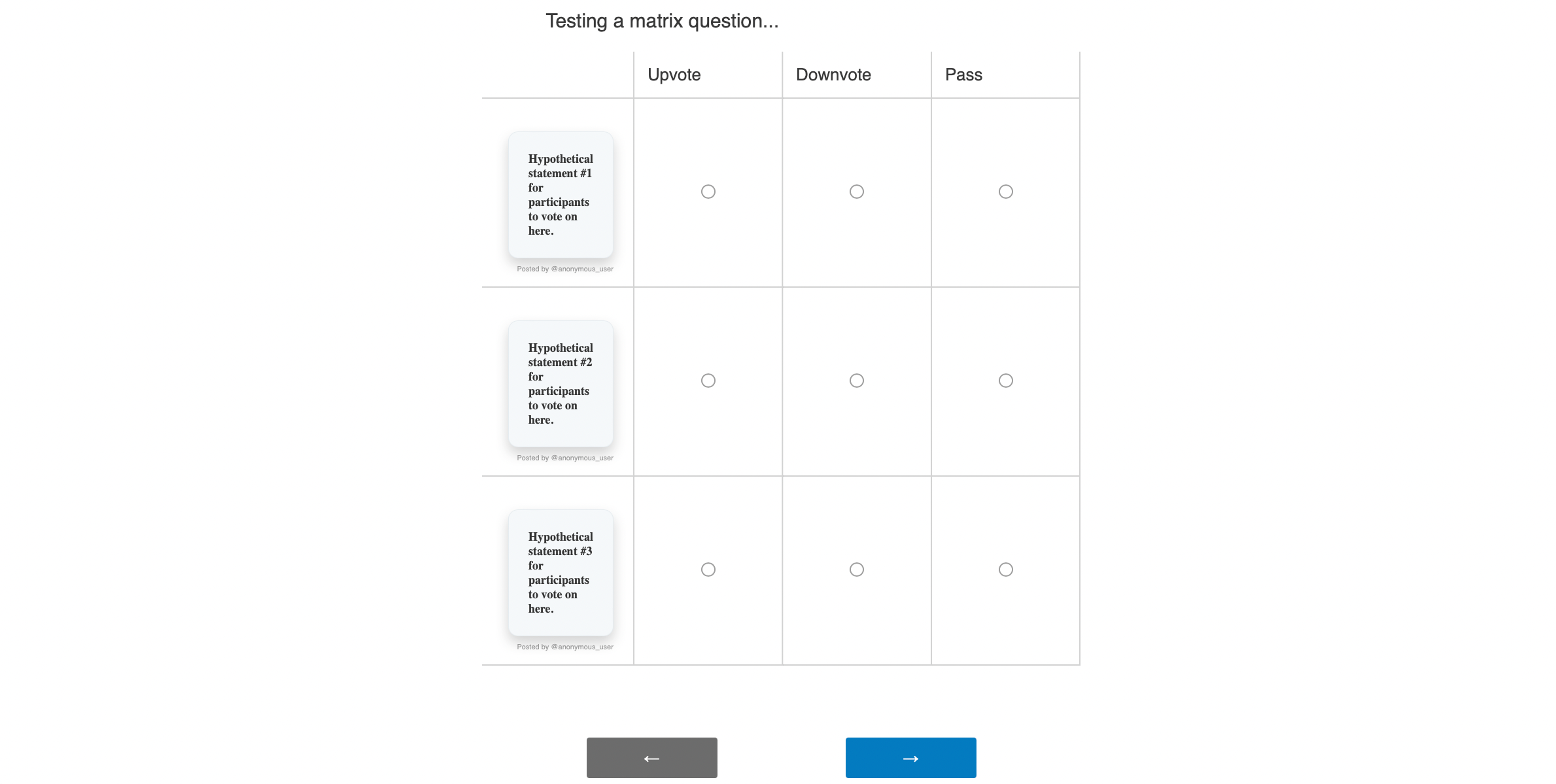
 And this is how it look with a single matrix question. Easy to get the validation to work with this, but the appearance is not so nice.
And this is how it look with a single matrix question. Easy to get the validation to work with this, but the appearance is not so nice. Maybe there's a way to format the matrix so the first column with the statements can be much wider than the answer options?
Maybe there's a way to format the matrix so the first column with the statements can be much wider than the answer options?