Solved
Adding Flatpickr (Timepicker) to a Question
Hi there,
My respondents have been complaining about the hassle of navigating three separate dropdown boxes to select times in a survey that asks a lot about their activities throughout different times of the day. I am therefore looking to add the Time Picker available here as a survey question.
I know *nothing* about Javascript and so I was hoping someone could tell me how to go about doing this. So far I have gauged the following:
I can paste things under the OnLoad, OnRead, or OnUnload JS sections of a question and so I've pasted the following 'input element' under the OnLoad section without getting any errors:
Qualtrics.SurveyEngine.addOnload(function()
{
jQuery("#"+this.questionId+" .InputText").flatpickr(optional_config);
});
I've then tried pasting the following under all three sections and keep getting errors about the brackets not being closed (even though they're closed), as well as there being unexpected identifiers.
{
enableTime; true,
noCalendar; true,
dateFormat; "H:i",
}
Any help, or a simple walk-through would be much appreciated!
Best answer by MohammedAli_Rajapkar
- Create a text-entry question
- Change the question text anything you would like
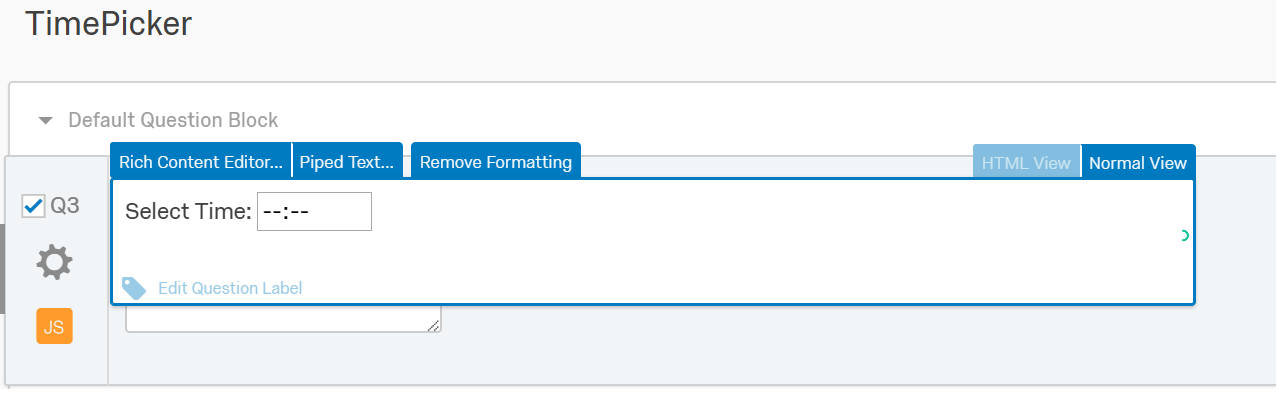
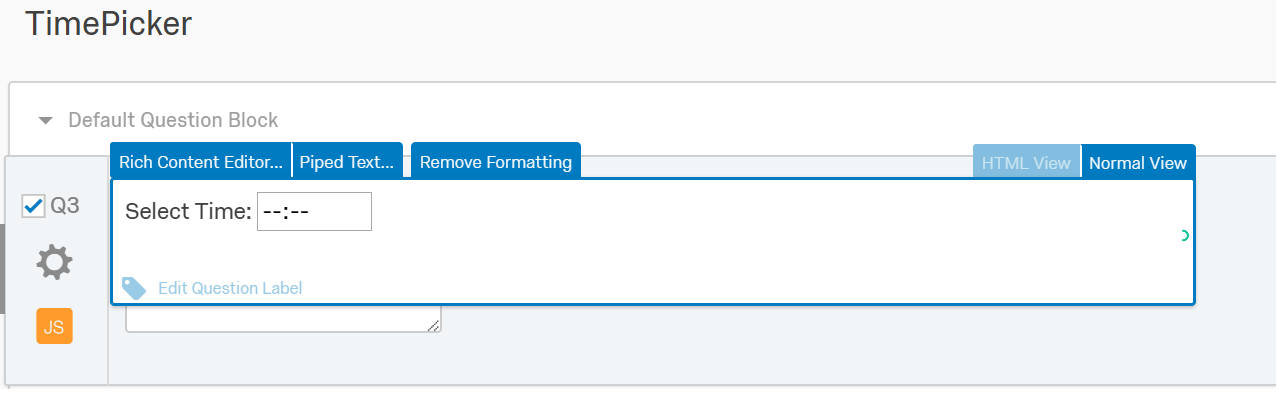
- Open the rich content editor of the question text
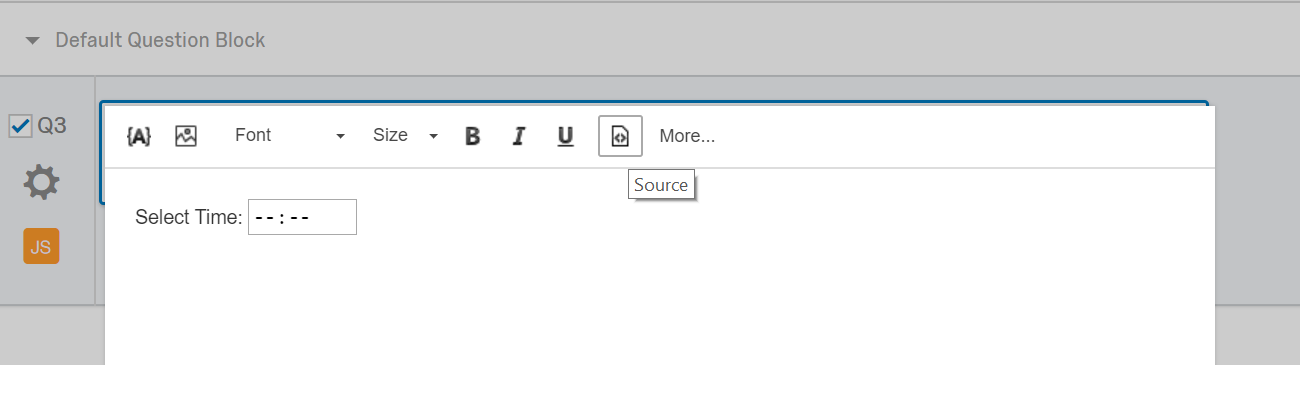
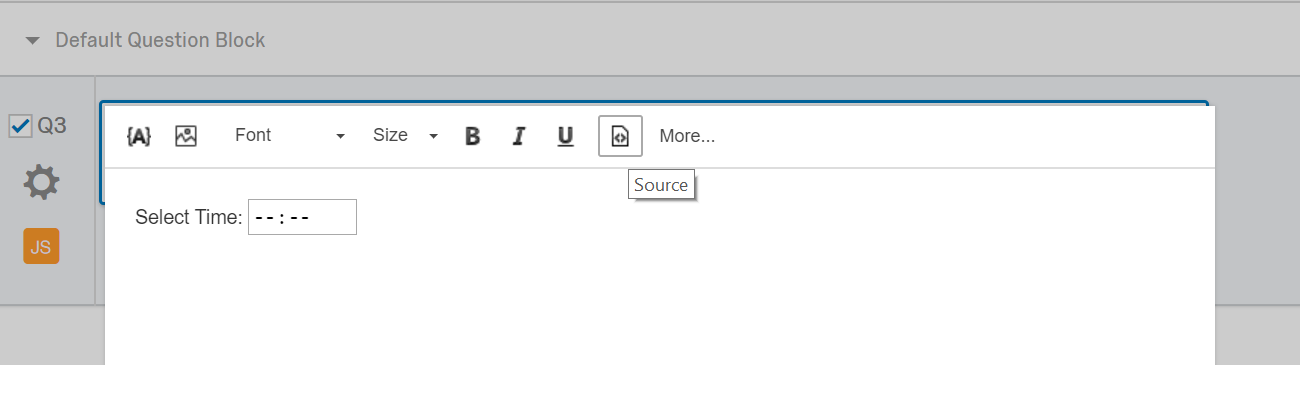
- Click on source icon
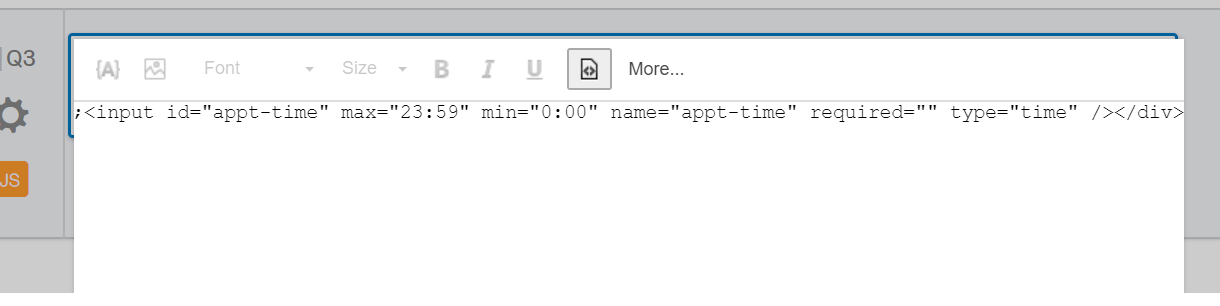
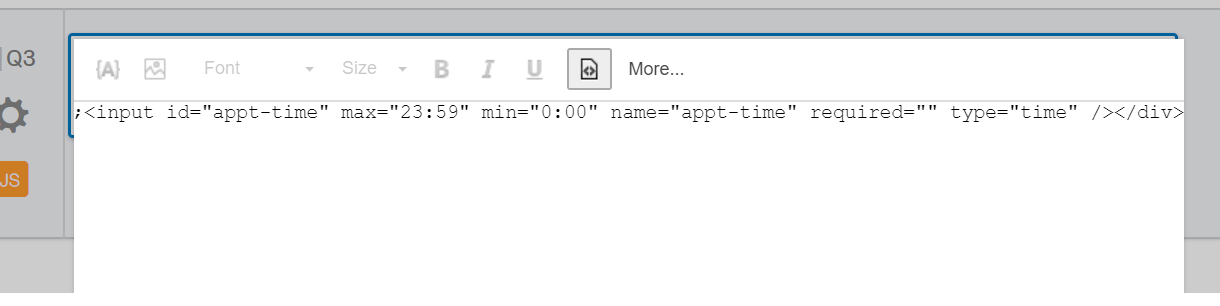
- Create an input element with type time and provide the min and max time value
- through JavaScript hide the Qualtrics text entry box and store the time value in Qualtrics text entry question
Attached is the QSF.
and below is the image of above steps
- Rich content editor
- ! - Source
- !
- Source
- ! - create time question in html
- !
- create time question in html
- ! Import the QSF file and check the data as well.
Import the QSF file and check the data as well.
 - Source
- !
- Source
- ! - create time question in html
- !
- create time question in html
- ! Import the QSF file and check the data as well.
Import the QSF file and check the data as well.Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.






 !
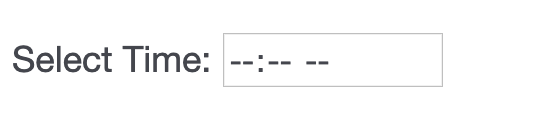
! The first image is what is shown in the preview and the second is what I've input as my answer.
The first image is what is shown in the preview and the second is what I've input as my answer.