 Hi there,
Hi there,
I know there's been a lot of discussion on adding the mouseover feature to the question, but I haven't been able to find a solution for adding this feature over the choice field.
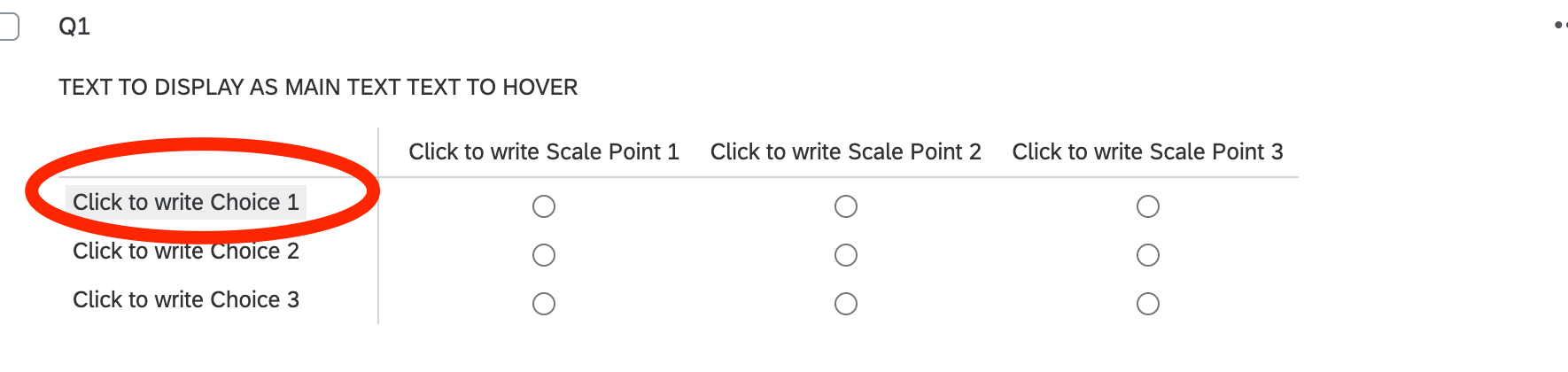
I'm trying to figure out how to add a hover/mouseover textbox in a Matrix table so that when a user hovers over the choices, they can see the definition associated with that particular text. The reason for this is some of the choices will contain definitions that people may not be familiar with so I'd like for them to be able to hover over that particular text, and see the definition.
Any help would be appreciated!
jjykim To do this you need to add some code to the CSS, to the JavaScript within the question, and then some HTML to the choices themselves. This doc has all of the code you need for each section.
Thanks for that jmborzick! It worked!!!
jmborzickcan you please re-link the document? The link is no longer working.
rca24466 I'm sorry for the late response on this. Here is the link.
jmborzick could you provide the link again?
The link you provided is not working. Thank you in advance
Thank you ! I do not have background in coding. Could you tell me where to insert this code? How to Open CSS within Java script ? I appreciate your help
RAK
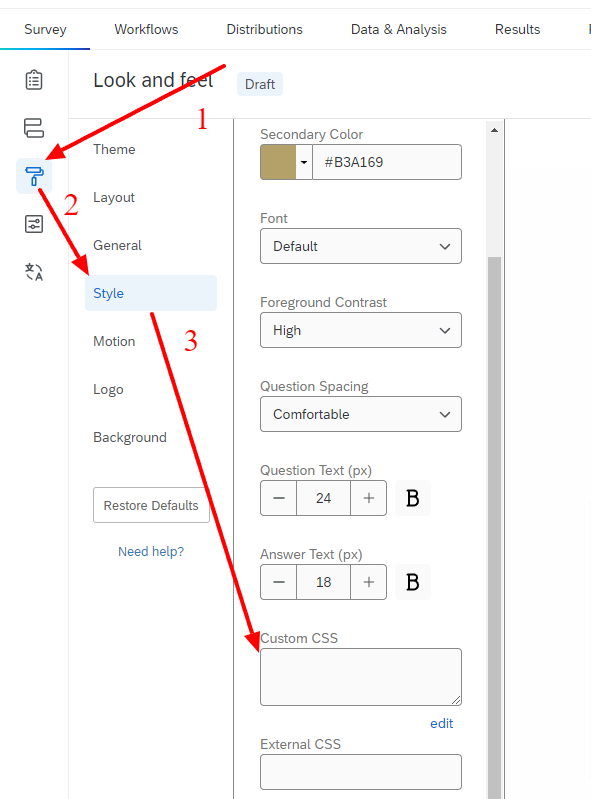
For the CSS, you should copy/paste from the doc into the Style section of Look and Feel. The section labeled "Script" should be added to the JavaScript section of the question itself.
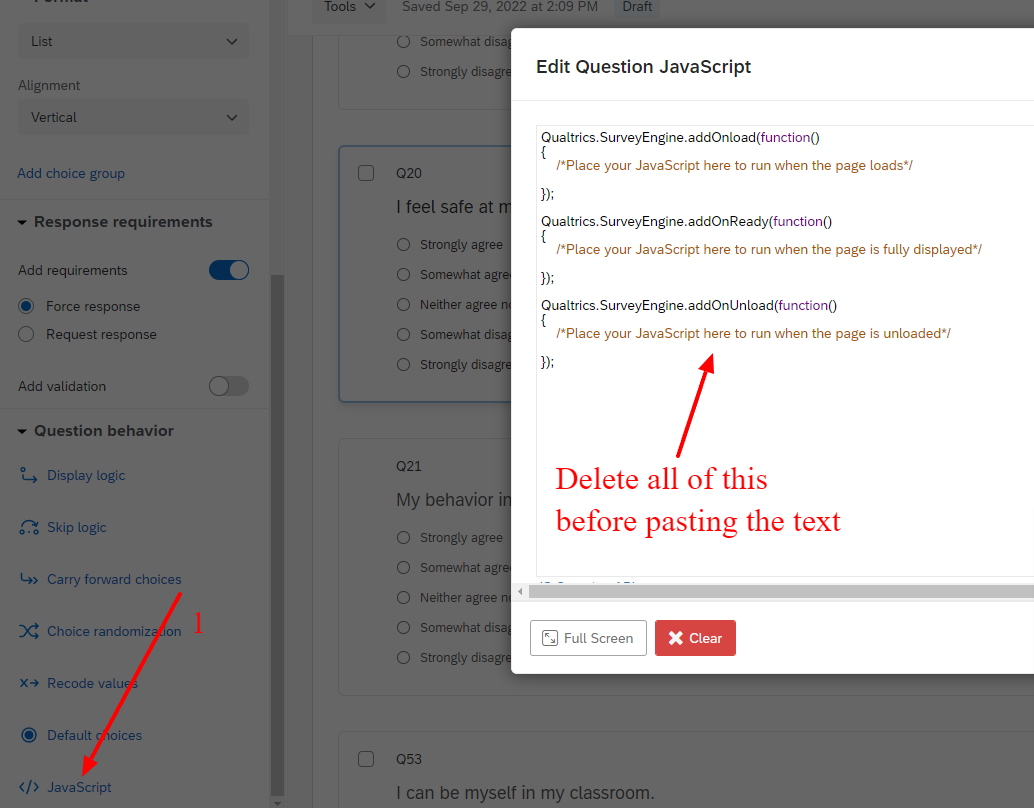
The section labeled "Script" should be added to the JavaScript section of the question itself.  The "HTML" section needs to be typed into each of your answer choices. You would replace the words "POP UP" with the text you want to appear when you hover. You would replace "CHOICE TEXT" with the actual choice you want to appear without hovering.
The "HTML" section needs to be typed into each of your answer choices. You would replace the words "POP UP" with the text you want to appear when you hover. You would replace "CHOICE TEXT" with the actual choice you want to appear without hovering.
jmborzick this was super helpful. Thank you so much ! With this I am able to add hover over text to the question.
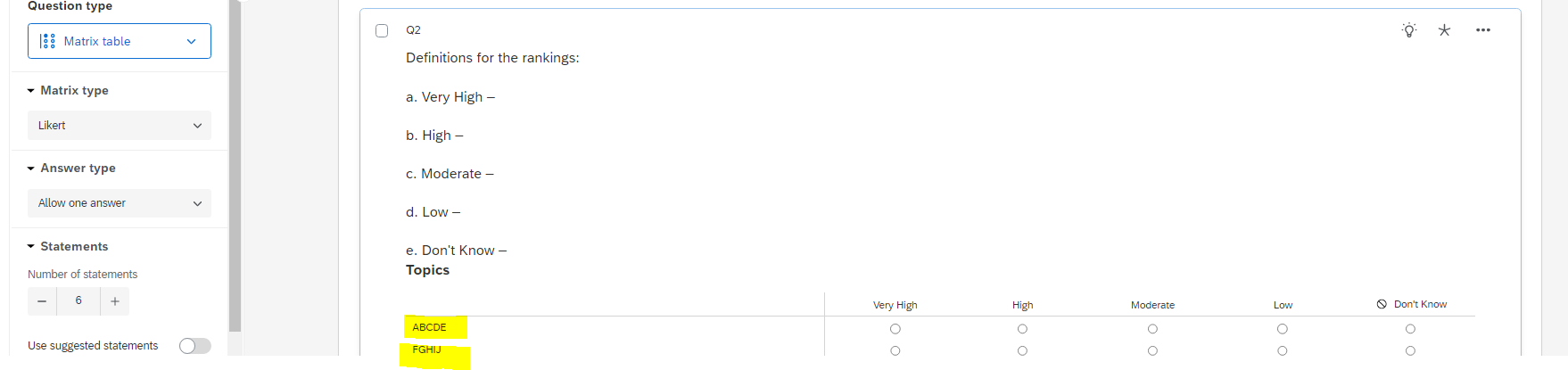
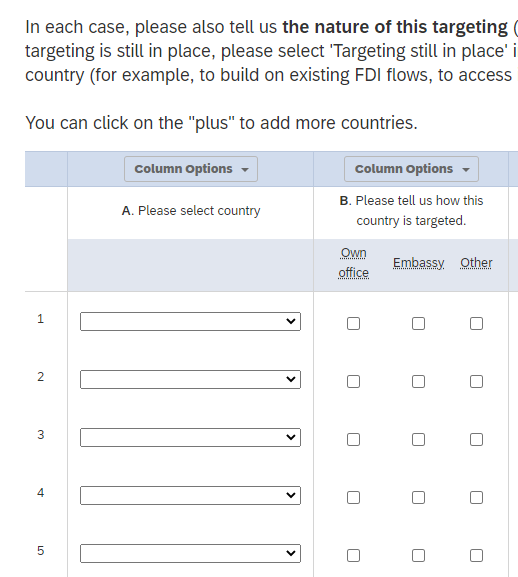
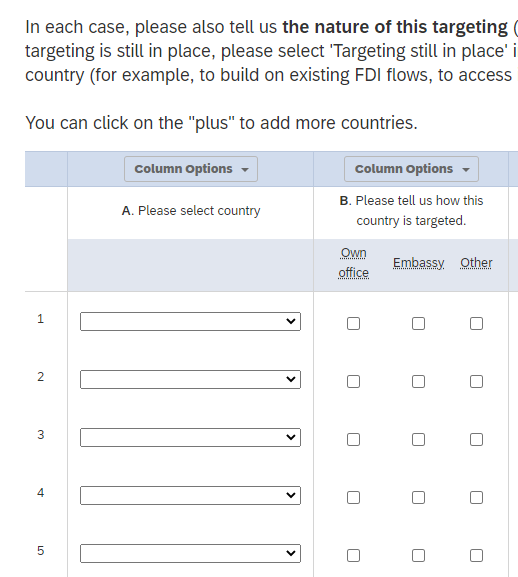
But I have matrix table. I want to add hover over text to the table as well. I am not able to find html view for the table content.  would you able to help with this as well?
would you able to help with this as well?
Thank you
There isn't a view HTML, you can paste the code directly into the question option. Qualtrics will know what to do with it.
jmborzick I found the HTML view for the table and was able to add hover over text.
Thank you so much for your help!
One quick question- Will this support mobile version? If not do you have nay solution for that ?
Yes, this should support mobile.
Hi
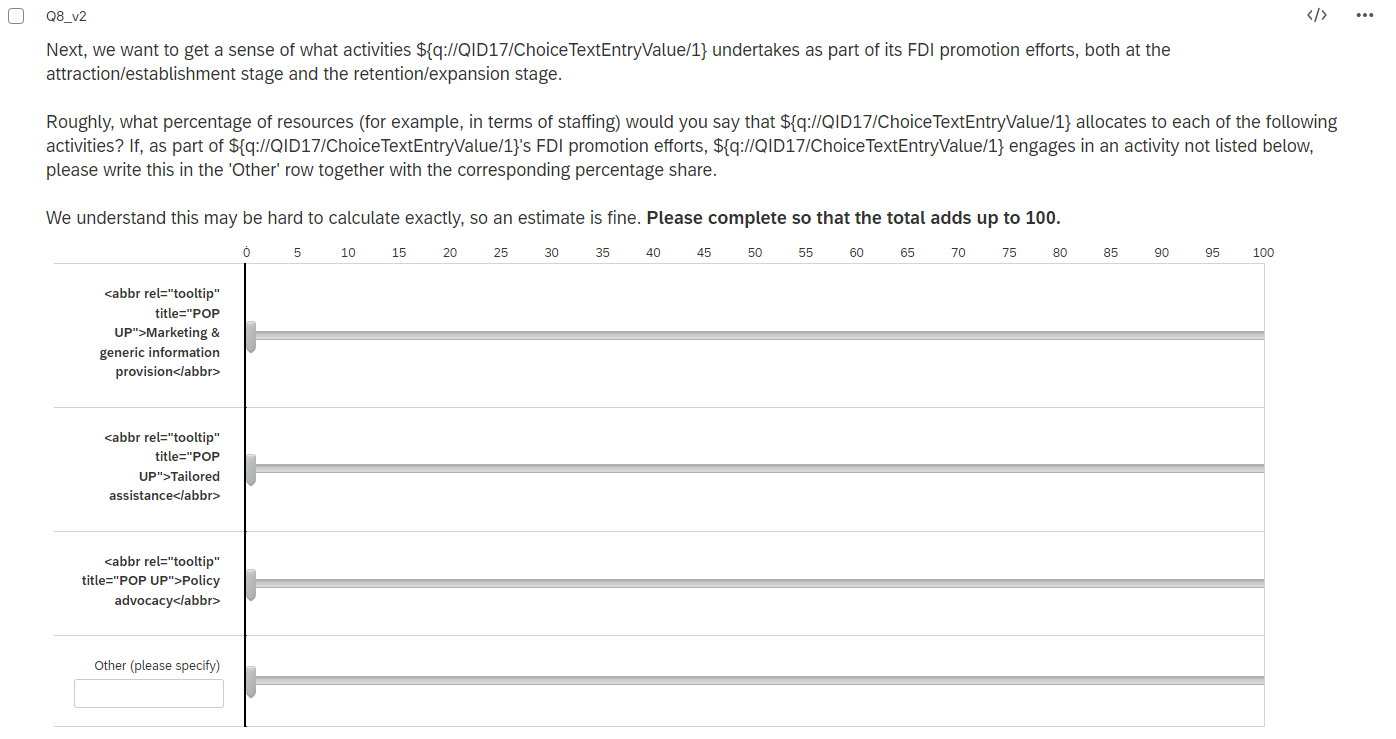
I am following your (very clear!) instructions but having no luck. As far as I can tell, I have correctly added the CSS code, the javascript and edited the choices - see below:

When I go through to preview the question, I just get the code for each choice, rather than the working tool-tip. Do you have any idea why this may be happening? Is it something to do with it being a slider question? Thanks!
Juan
Hi
Please follow the below steps to hover functionality using above code snippet :
<style type="text/css">#tooltip
{
text-align: center;
color: #fff;
background: #111;
position: absolute;
z-index: 100;
padding: 15px;
}
#tooltip:after /* triangle decoration */
{
width: 0;
height: 0;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-top: 10px solid #111;
content: '';
position: absolute;
left: 50%;
bottom: -10px;
margin-left: -10px;
}
#tooltip.top:after
{
border-top-color: transparent;
border-bottom: 10px solid #111;
top: -20px;
bottom: auto;
}
#tooltip.left:after
{
left: 10px;
margin: 0;
}
#tooltip.right:after
{
right: 10px;
left: auto;
margin: 0;
}
</style>Add above CSS in below HTML tab:

Then ,copy the below code in JS of the question:
Qualtrics.SurveyEngine.addOnload(function()
{
jQuery( function()
{
var targets = jQuery( 'yrel~=tooltip]' ),
target = false,
tooltip = false,
title = false;
targets.bind( 'mouseenter', function()
{
target = jQuery( this );
tip = target.attr( 'title' );
tooltip = jQuery( '<div id="tooltip"></div>' );
if( !tip || tip == '' )
return false;
target.removeAttr( 'title' );
tooltip.css( 'opacity', 0 )
.html( tip )
.appendTo( 'body' );
var init_tooltip = function()
{
if( jQuery( window ).width() < tooltip.outerWidth() * 1.5 )
tooltip.css( 'max-width', jQuery( window ).width() / 2 );
else
tooltip.css( 'max-width', 340 );
var pos_left = target.offset().left + ( target.outerWidth() / 2 ) - ( tooltip.outerWidth() / 2 ),
pos_top = target.offset().top - tooltip.outerHeight() - 20;
if( pos_left < 0 )
{
pos_left = target.offset().left + target.outerWidth() / 2 - 20;
tooltip.addClass( 'left' );
}
else
tooltip.removeClass( 'left' );
if( pos_left + tooltip.outerWidth() > jQuery( window ).width() )
{
pos_left = target.offset().left - tooltip.outerWidth() + target.outerWidth() / 2 + 20;
tooltip.addClass( 'right' );
}
else
tooltip.removeClass( 'right' );
if( pos_top < 0 )
{
var pos_top = target.offset().top + target.outerHeight();
tooltip.addClass( 'top' );
}
else
tooltip.removeClass( 'top' );
tooltip.css( { left: pos_left, top: pos_top } )
.animate( { top: '+=10', opacity: 1 }, 50 );
};
init_tooltip();
jQuery( window ).resize( init_tooltip );
var remove_tooltip = function()
{
tooltip.animate( { top: '-=10', opacity: 0 }, 50, function()
{
jQuery( this ).remove();
});
target.attr( 'title', tip );
};
target.bind( 'mouseleave', remove_tooltip );
tooltip.bind( 'click', remove_tooltip );
});
});
});
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
/*Place your JavaScript here to run when the page is unloaded*/
});And copy the below text in the choices:
<abbr rel="tooltip" title="POP UP">CHOICE TEXT</abbr>
Replace the POPUP with what yo want to be shown on hover.
CHOICE TEXT will be replaced what choice option will be show.
For example , I will take POPUP → Just Do It!
Choice Text → NIKE
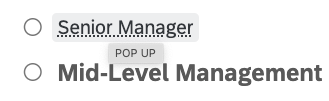
Below is the preview:

Hope this resolves your query !!
!!
Thanks
Also

Thanks
Hi
You can certainly change the formatting of the tooltip text , as per your requirement by adding required styling to corresponding element in style tag.
Hope this resolves your query !!
!!
Also

Hi
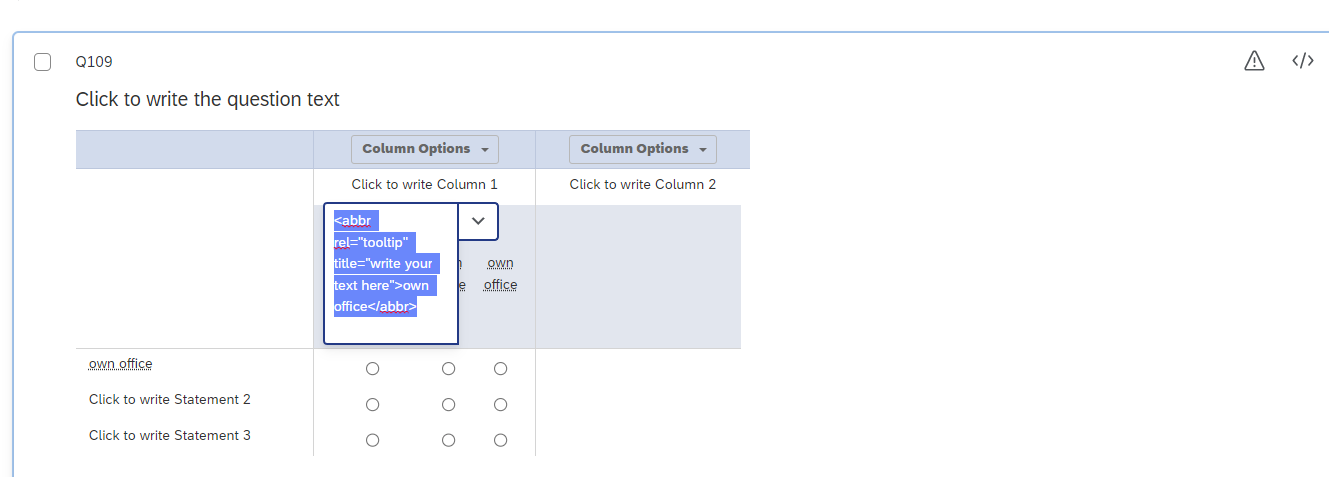
Keeping everything else same:
You can implement the above task as follows:

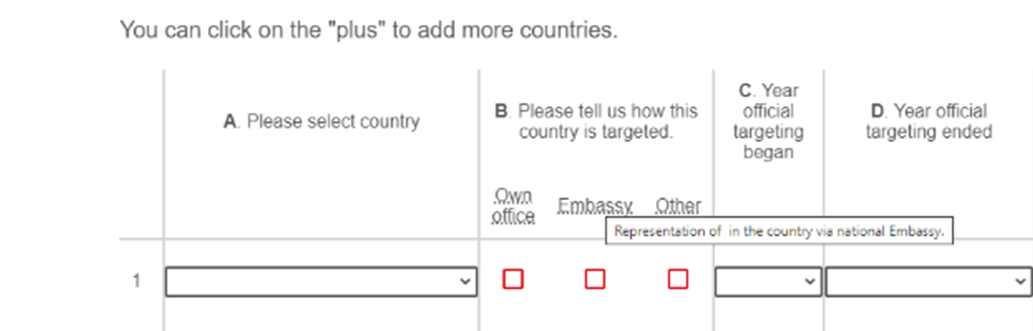
<abbr rel="tooltip" title="write your text here">own office</abbr>
Hope this resolves your query !!
!!
Hi
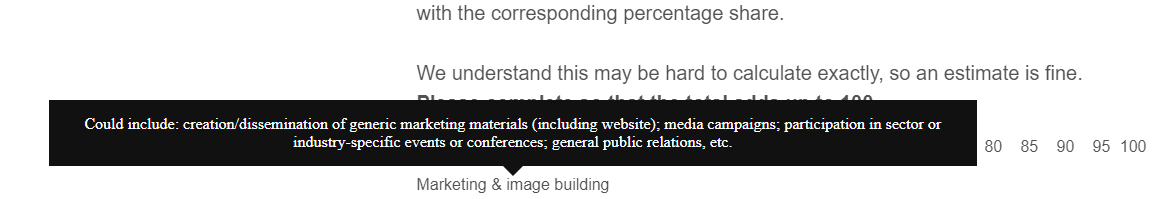
I tried that but the hover is coming up without the nice formatting:

Compared to what is showing up when I followed your instructions for the answer-choice hovers:

Any tips?
Thanks!
Hi
Thank you for the helpful instructions.
The hover works perfectly on desktop, but not on mobile. On mobile, the CHOICE TEXT is there but the POPUP content doesn’t display when I tap it. I’m using Incognito in Chrome.
Hello
I have tried this to add a hover text over each item in the Pick, group and Rank type question. It works perfectly fine, except the additional text is only displayed the first time I hover over the text. I would like it to appear each time participants hover over the items in the list, before they group it. Thank you in advance.
Any suggestions? ?


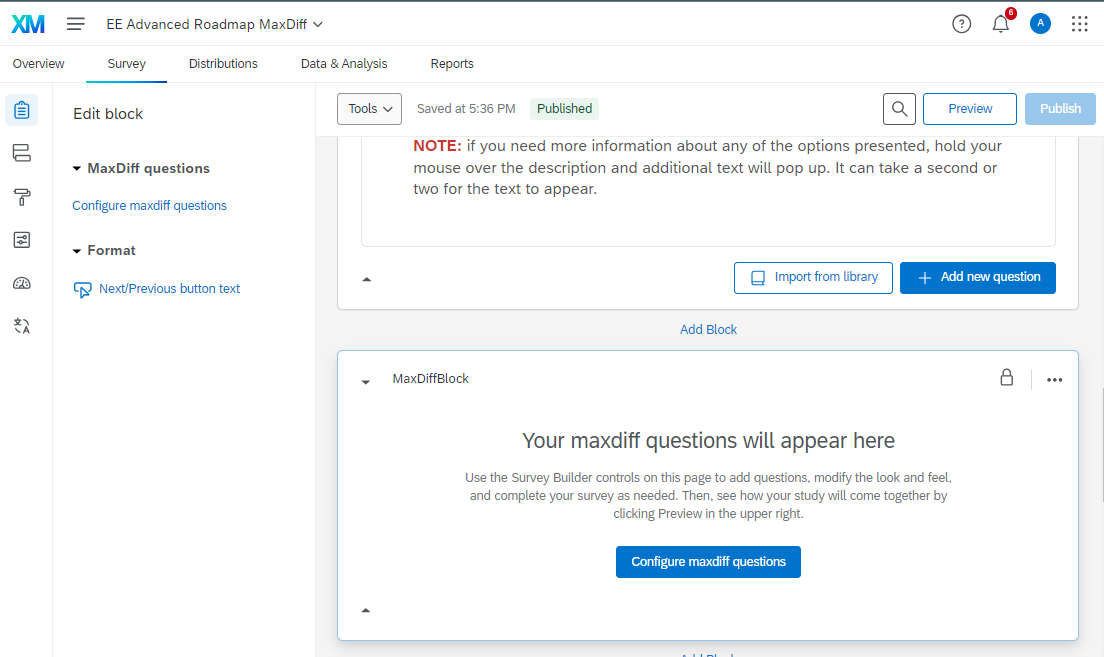
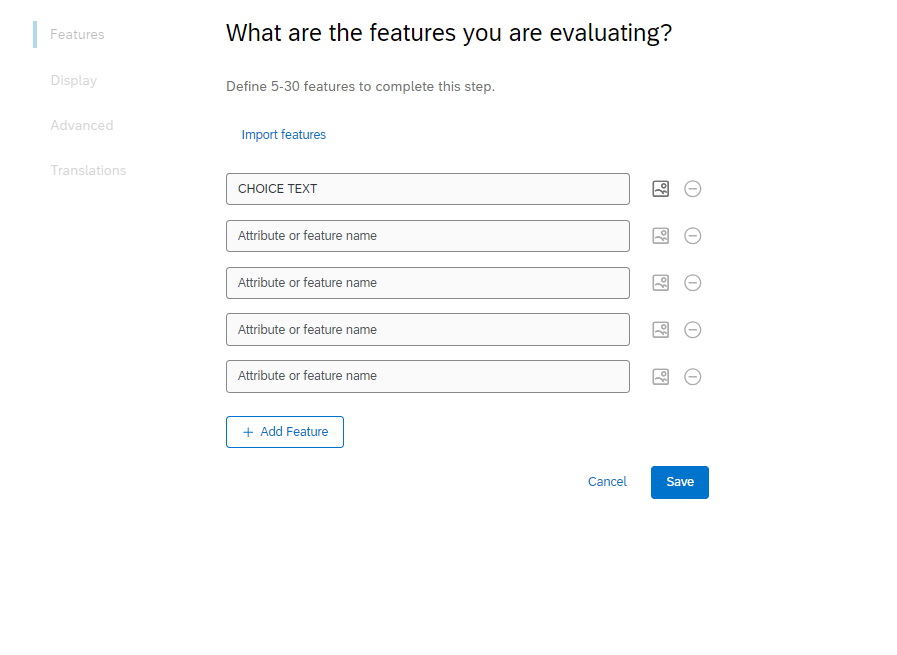
I have tried to follow your instructions from this thread a year ago. I have tried to insert the CSS code at the survey style level, and inside HTML at the question choice level. I have inserted the JS at the question level.
No matter what I do, I get the following result.

Any suggestions?
Thank you
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
