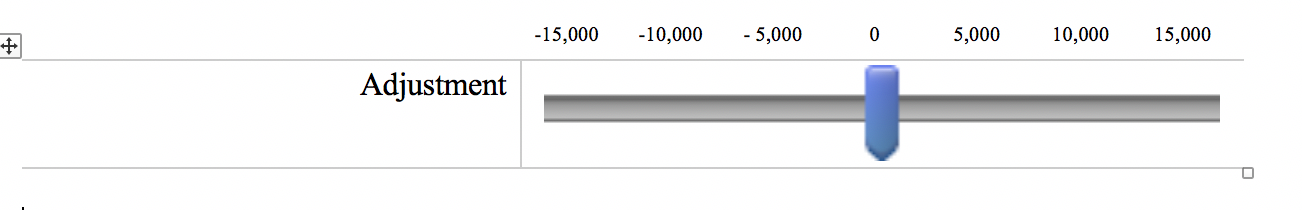
I am hoping to create the following slider, but realized that Qualtrics do not actually allow for the integration of ,000 to the values of the slider.
!

There was a similar thread about this, and I was able to get the ,000 on all the values with the css code provided:
<style>
ul.numbers li::after {
content:",000";
}
</style>
however, I am wondering whether there is a workaround (to the css code above, or a new code altogether) that will allow me to display the mid-point as 0; instead of 0,000?
Thank you!
