I have a section of questions that I need to advance to the next section after 15 minutes. I have inserted the javascript from this page: https://stackoverflow.com/questions/47317718/how-to-use-automatically-move-respondents-in-qualtrics-with-global-timer-for-blo
It's displaying the time left nicely, but it's not clicking on the next button after 15 minutes. I need to do this with several other sections/questions after different amounts of time. Can someone help me get the 'click on next button' javascript right?
Page 1 / 1
Hi @INARlouisiana - try this:
!
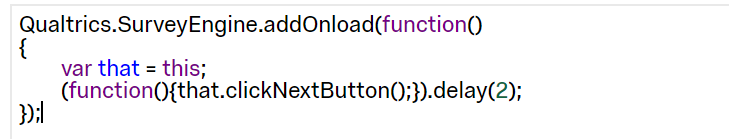
Here the value inside delay() is in seconds, so you need to put 900 - equivalent to 15 minutes. Try adding this simple javaScript at any element on your page. Please do not add this code if the question is having in page logic or display criteria applied.
!

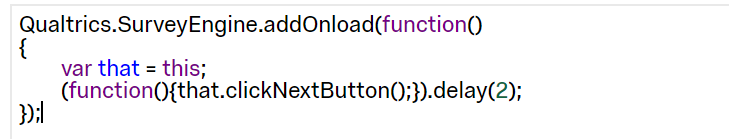
Here the value inside delay() is in seconds, so you need to put 900 - equivalent to 15 minutes. Try adding this simple javaScript at any element on your page. Please do not add this code if the question is having in page logic or display criteria applied.
Thanks, but where do I put that code within the other code I'm using? I'm not familiar with how to format javascripts.
I figured out how to get the advance to next page to work. Now if someone clicks on the next page button before time is out, the timer is still counting down. Is there a code to remove the timer count down if someone clicks on the next button before time is out?
@INARIouisiana, you actually not need to place the timer etc. It is very simple.
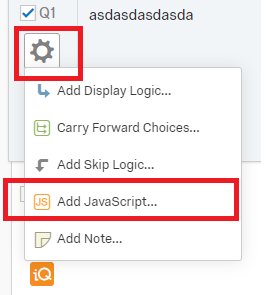
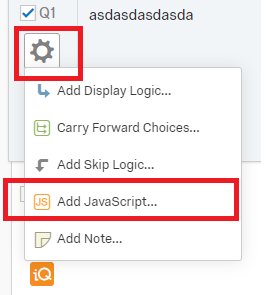
You can place the code at any element on your page. You need to select any element (which is shown to all respondents without any display criteria) and click on gear icon and then click on Add javascript.
!
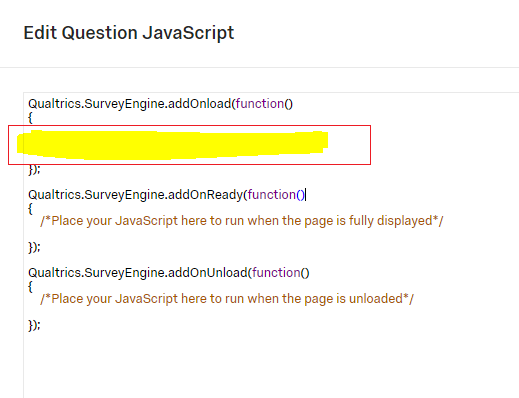
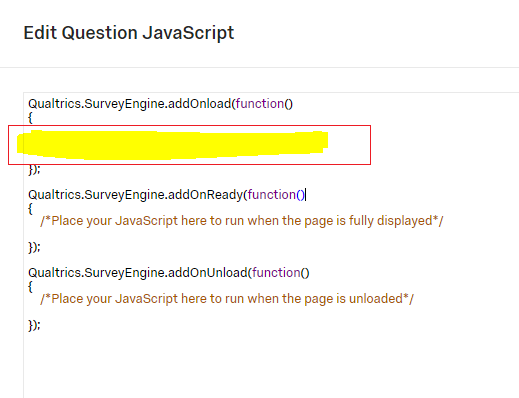
And simply paste this code in the highlighted part in below window:
var that = this;
(function(){that.clickNextButton();}).delay(900);
!
You can place the code at any element on your page. You need to select any element (which is shown to all respondents without any display criteria) and click on gear icon and then click on Add javascript.
!

And simply paste this code in the highlighted part in below window:
var that = this;
(function(){that.clickNextButton();}).delay(900);
!

> @INARlouisiana said:
> I figured out how to get the advance to next page to work. Now if someone clicks on the next page button before time is out, the timer is still counting down. Is there a code to remove the timer count down if someone clicks on the next button before time is out?
Hello! Sorry to bother you but may I ask if you have had any solution for this problem? It would be very kind of you if you could kindly tell me how did you finally solve this problem. I am also facing the same problem, and my knowledge in Javascript is absolute zero. TT
Thank you in advance.
> I figured out how to get the advance to next page to work. Now if someone clicks on the next page button before time is out, the timer is still counting down. Is there a code to remove the timer count down if someone clicks on the next button before time is out?
Hello! Sorry to bother you but may I ask if you have had any solution for this problem? It would be very kind of you if you could kindly tell me how did you finally solve this problem. I am also facing the same problem, and my knowledge in Javascript is absolute zero. TT
Thank you in advance.
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
