I was able to disable 0 on my slider bar (reset the value to 1 when users click 0), and hide the number 0 with the following codes:
Qualtrics.SurveyEngine.addOnload(function()
{
if(result>0 && result<10) {
otherend = 10 - result;
jQuery(".result").html(result);
jQuery(".otherend").html(otherend);
} else if (result == 0) {
jQuery(".ResultsInput").val(1);
jQuery(".result").html(1);
jQuery(".otherend").html(1);
}
});
jQuery(".numbers li.first").hide();
});
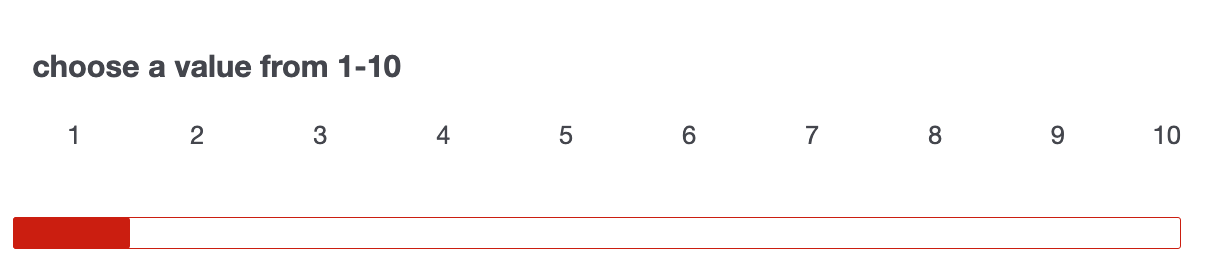
But then, all remaining numbers (1-10) stretches to the left. As a result, grid “1“ on the slider now locates in the middle of the numbers 1 and 2. Is there any solution to this stretching issue? Thanks!
After hiding "0" on a slider bar, how to prevent the remaining numbers from stretching to the left?
 +1
+1Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


