Hi! I have a MC question with 2 options and some styling.
Right now, they are too far from each other (Classic Layout).

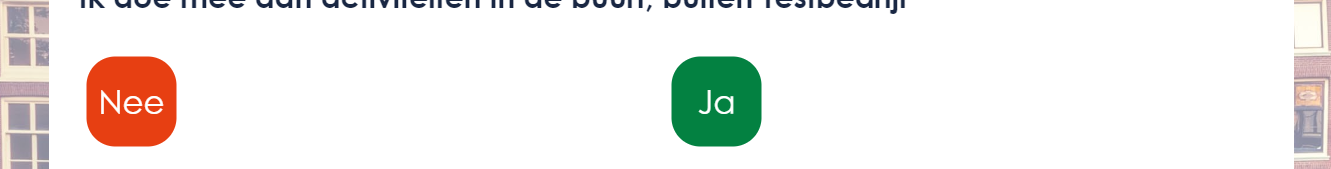
/* Style the yes/no question */
#QID176 label {
background: #F0F0F0;
padding: 15px;
color: #192743;
border-radius: 16px;
scale: 1.2;
}
#QID176-30-label:hover,
#QID176-30-label.q-checked {
background-color: #E73F12 !important;
background-image: none !important;
color: white !important;
}
#QID176-31-label:hover,
#QID176-31-label.q-checked {
background-color: #038141 !important;
background-image: none !important;
color: white !important;
}How can I change the alignment? And why is this not working?
#QID176 .ChoiceStructure td {
padding: 0;
}