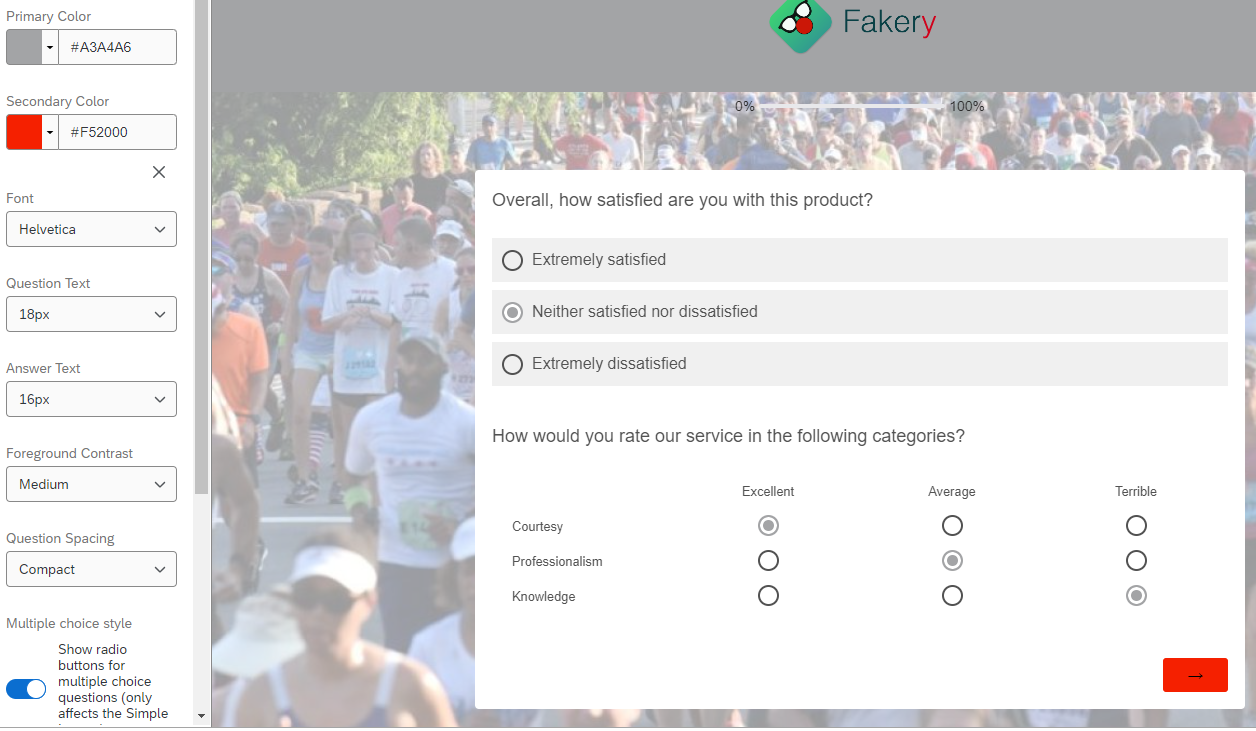
I am not a UX designer at all, but I wonder if anyone can help me with some css to make all of the colors the secondary and only have the banner be the primary? Made this mockup of a theme, but what I need is the secondary color applied to everything but the banner (see the image) .
I can interpret css somewhat and could change color codes, just no idea how to write it on my own.