Hi all,
I am attempting to code a slider that has the following features:
- no numbers appear above the slider,
- have the words "very near" and "very far" appear at the start and end of the slider respectively, and
- not have the dot appear until the subject clicks on the slider.
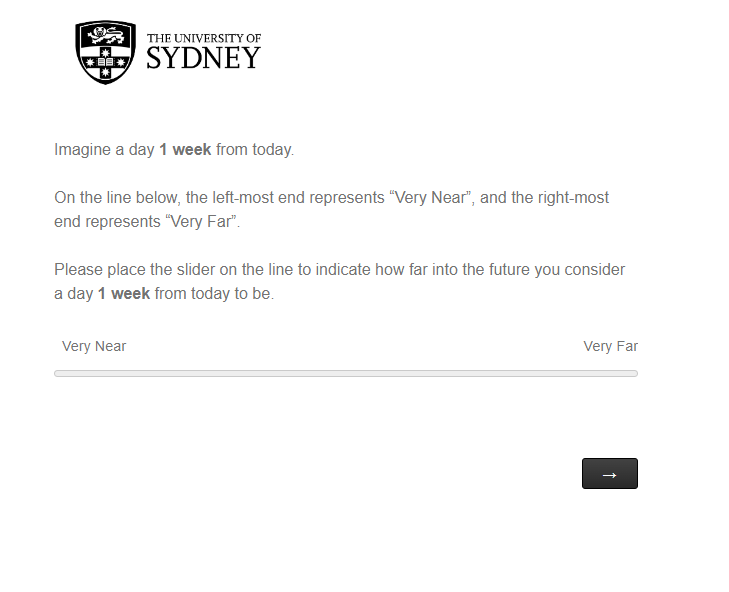
The correct outcome of this code is below:

Despite the code being identical between questions, it does not work correctly for all questions.
Specifically:
1) for all questions, on mobile devices the slider fails to appear even after clicking on the line and registering an answer.
2) When clicking to the next question, the numbers sometimes briefly appear above the line (here is a video of that behaviour: https://photos.app.goo.gl/ezJh1TrQMKDAgtFV7).
3) For some questions, "very near" is not visible above the lefthand-most section of the line
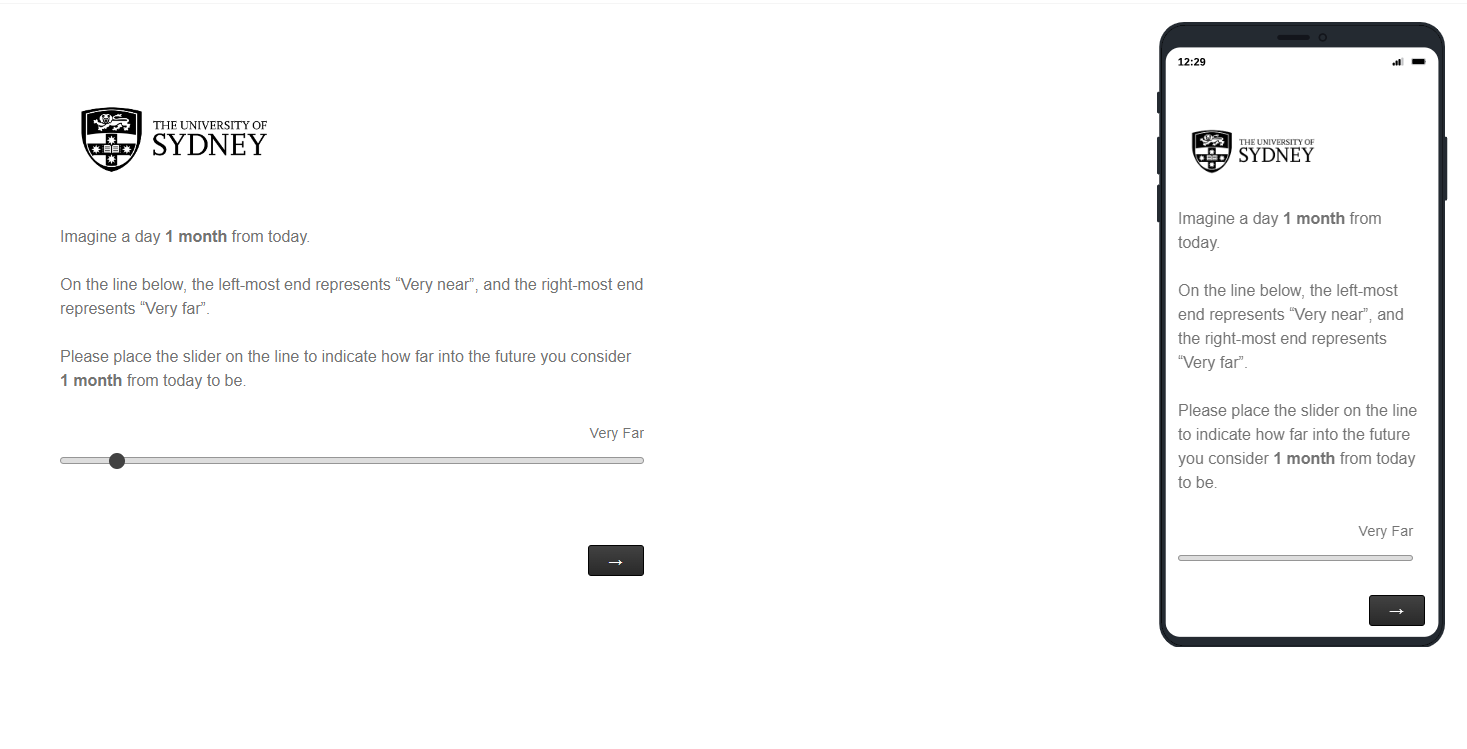
Problems 1) and 3) can be shown on the below screenshot:

Below is the code I have used for all questions:
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
});
Qualtrics.SurveyEngine.addOnReady(function()
{
var q = jQuery("#"+this.questionId);
q.find(".handle").css('visibility', 'hidden');
q.find(".track").on("click", function() {
jQuery(this).find(".handle").css('visibility', 'visible');
});
jQuery("ul.numbers").hide();
});
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
jQuery(".statement-container div").eq(0).append("Very Near");
jQuery("#"+this.questionId+" ul.numbers li").each(function() { this.innerHTML = this.innerHTML.replace("-",""); });
jQuery("#"+this.questionId+" .statement-container div").eq(0).append(" <span style=float:right>Very Far</span> ");
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
/*Place your JavaScript here to run when the page is unloaded*/
});
Thank you so much for your help!


