Hello,
I have a block in which multiple questions are separated by page breaks. Participants will be forced to answer each questionnaire item in each break and press next button to move to the next break. They will be given 5 minutes to complete as many questionnaire items as they can. The custom timer is on the first break. I think my question is the same as the question addressed in this link. https://www.qualtrics.com/community/discussion/1487/custom-timer-progress-to-next-block-without-waiting-for-response
I made 'no answer' in each questionnaire item because all of them are forced questions, which should be hidden from participants' view.
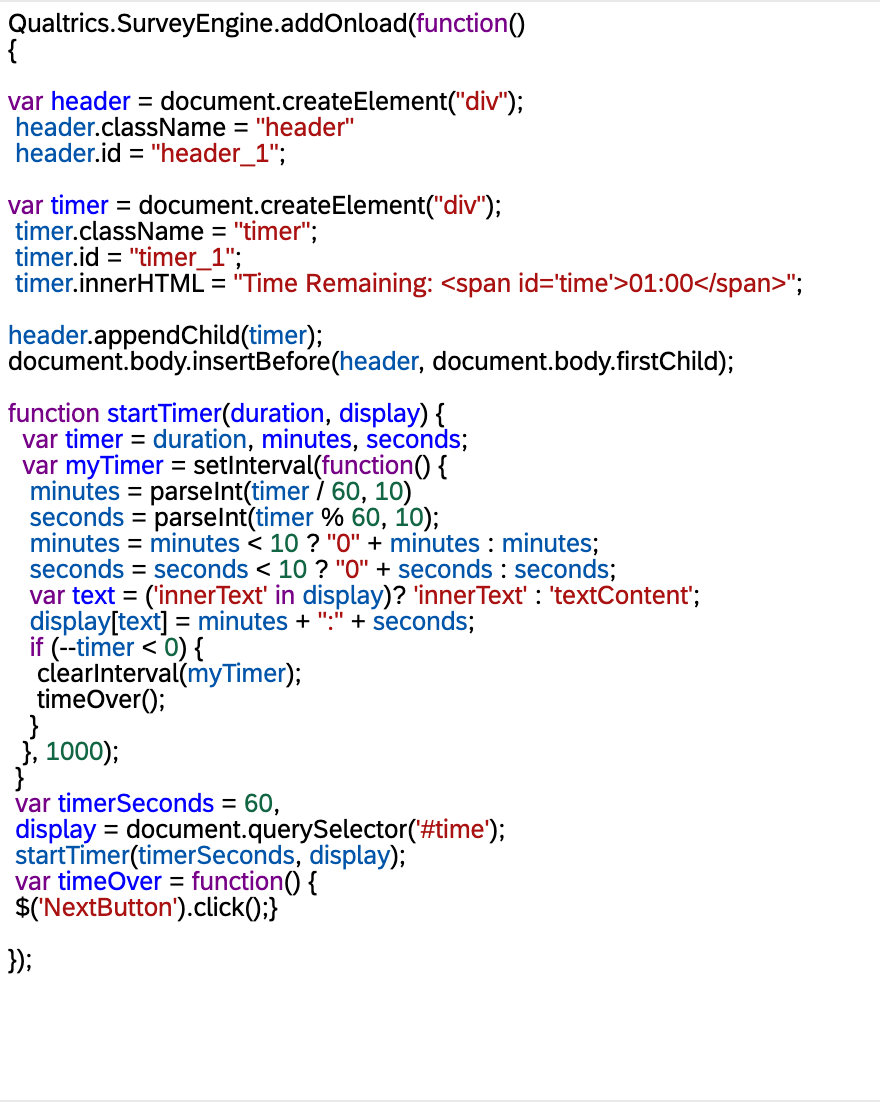
I used javascript in my first break to show the custom timer to participants while they work on those questionnaire items. I attached my javascript below.
My questions are as follows.
First, I wonder how to set auto-advancing to the next block, not the next break, without pressing next button when the time runs out. My current javascript makes participants proceed to the next break.
Second, I need help in hiding the no answer option in multiple options. I am new to javascript. I hope someone can help me with javascript. I used the javascript as follows but did not work either.
jQuery("#"+this.questionId+" input[choiceid=1]").closest("li").hide();
Third, when the time is out, I want to redirect participants to the next block even if they did not finish the current task without pressing next button.
Thank you so much for taking the time to help me.
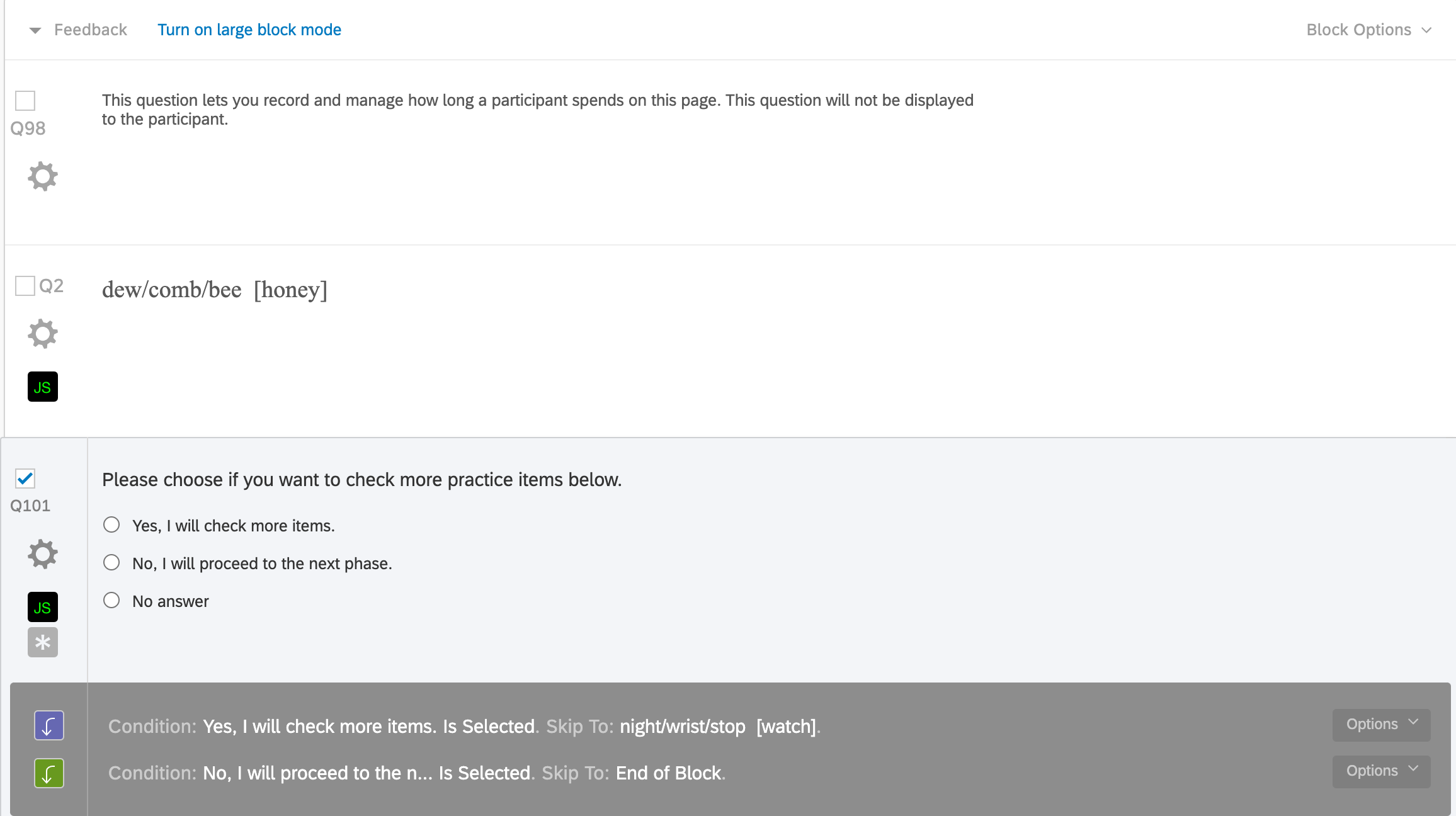
*The first screenshot shows the questionnaire item in the first break of a block.
*The second screenshot shows javascript that was included in Q2.
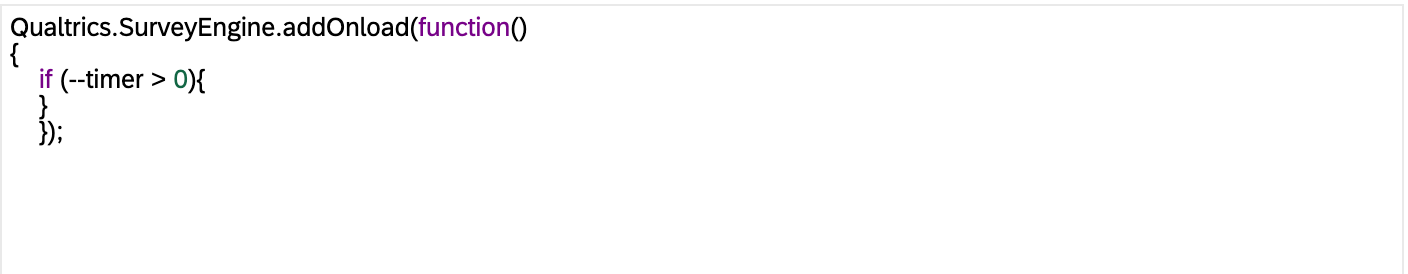
*The third screenshot shows javascript that was included in all the questionnaire items in the following breaks except for the first break.


Auto-advancing to the next block after time-out
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
