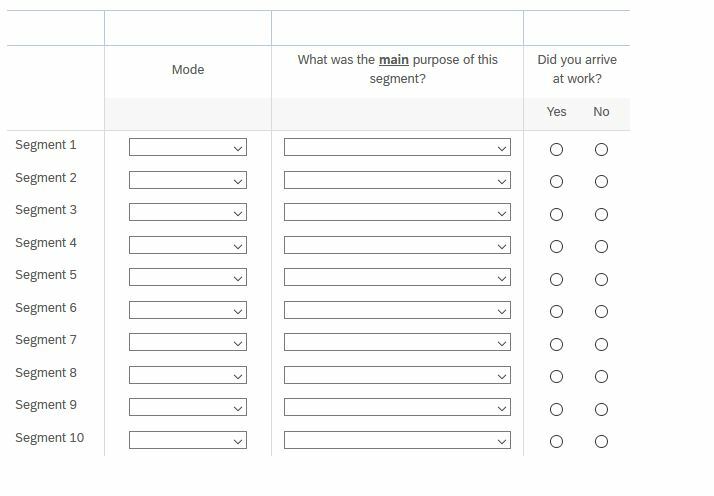
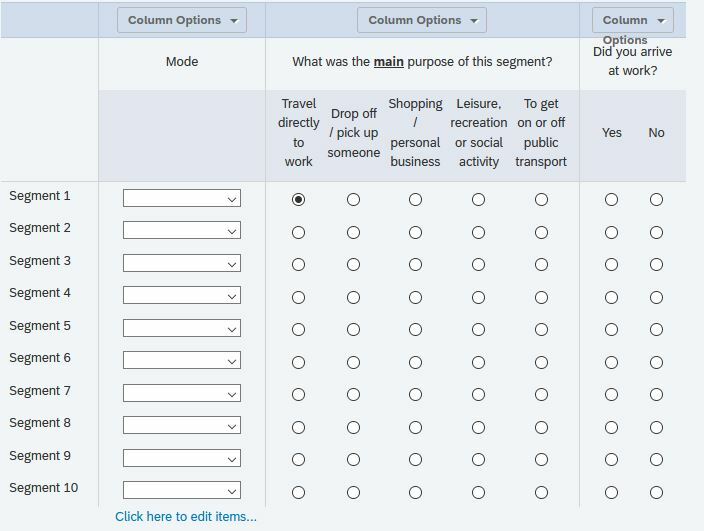
I've got a side-by-side question with 10 statements as shown: For ease of discussion, I've changed the second column to single answer (rather than dropdown) so you can see what I'm referring to:
For ease of discussion, I've changed the second column to single answer (rather than dropdown) so you can see what I'm referring to: Previously, I've asked how I can use javascript to hide subsequent segments unless "No" is selected for column 3 "Did you arrive at work?" in the previous statement (in this case, Segment 1) and received some great help from ahmedA (https://www.qualtrics.com/community/discussion/15275/hiding-side-by-side-statements-pending-previous-statement-answer).
Previously, I've asked how I can use javascript to hide subsequent segments unless "No" is selected for column 3 "Did you arrive at work?" in the previous statement (in this case, Segment 1) and received some great help from ahmedA (https://www.qualtrics.com/community/discussion/15275/hiding-side-by-side-statements-pending-previous-statement-answer).
That javascript is pasted below.
In addition to that, I'd love to be able to be able to have the question automatically select "Yes" for column 3 "Did you arrive at work?" if someone selects "Travel directly to work" in column 2, or potentially blank out the option to select "No" in column 3.
How can I tweak the javascript previously provided (below) to achieve this please?
Thanks so much!
Qualtrics.SurveyEngine.addOnload(function()
{
quest = this;
let qc = quest.questionContainer;
let all_rows = qc.querySelectorAll(".Choice");
for (let i = 1; i < all_rows.length; i++) {
all_rows[i].hide();
}
let no_id =
"." + qc.querySelectorAll(".q-radio")[1].parentElement.className.match(/c\\d+/gm).join();
no_id = Number(
qc
.querySelector(no_id + ":not(th)")
.querySelector("input")
.id.split("~")[3]
);
quest.questionclick = function (ev, el) {
if (el.className) {
let row = Number(el.id.split("~")[2]);
let choice = Number(el.id.split("~")[3]);
if (choice == no_id && row < all_rows.length) {
all_rows[row].show();
} else if (choice == no_id && row == all_rows.length) {
alert("That's a complex journey! Please use the text box on the next page to record any additional segments you made and/or comment on this particular journey.");
}
}
};/*Place your JavaScript here to run when the page loads*/
});
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
/*Place your JavaScript here to run when the page is unloaded*/
});
Auto-filling / blanking out response options in side-by-side question pending previous column answer
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


