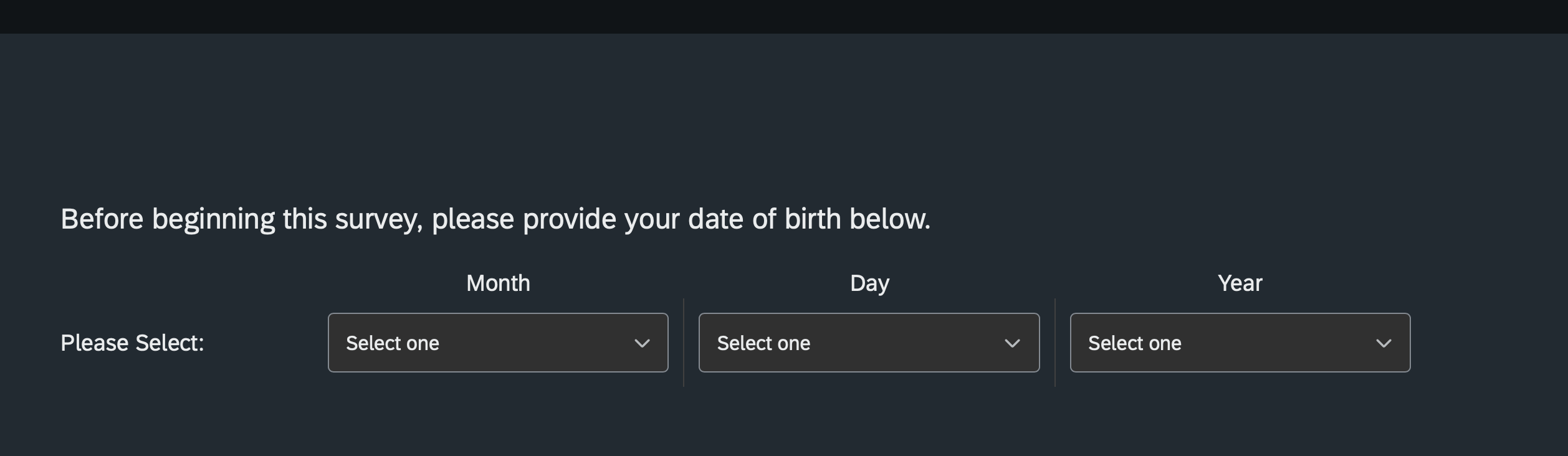
I need to create an age verification question using the side-by-side matrix format from the Qualtrics shared library. The end goal is to collect date of birth, verify if the respondent is 18 or older, then allow them to complete the survey (if yes). We use the Simple Layout in this survey.
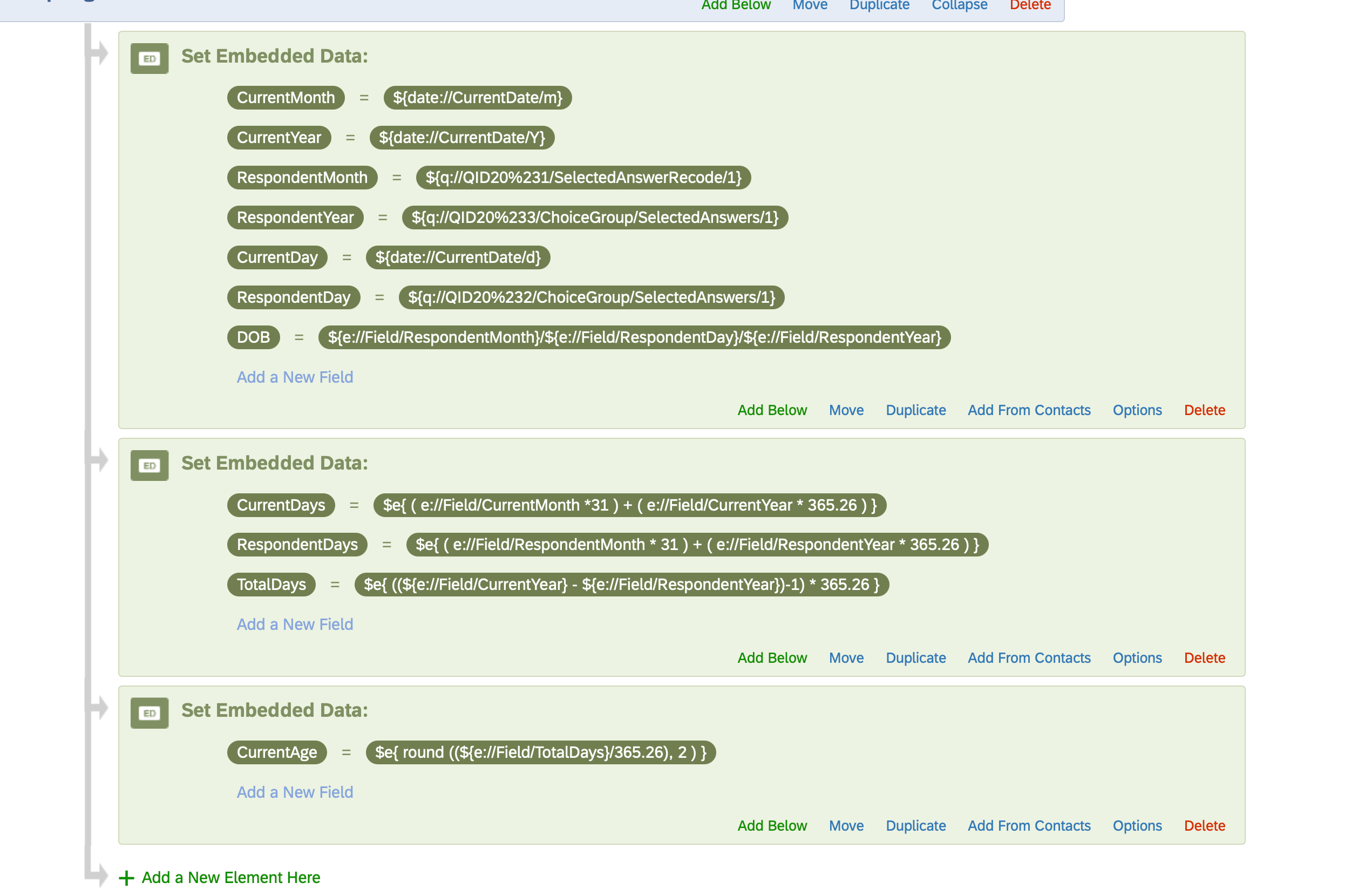
I tried using embedded data in the survey flow to calculate age and can get close, but it’s not accurate enough for our needs (ages are off by 1-2 weeks due to leap years, etc.).

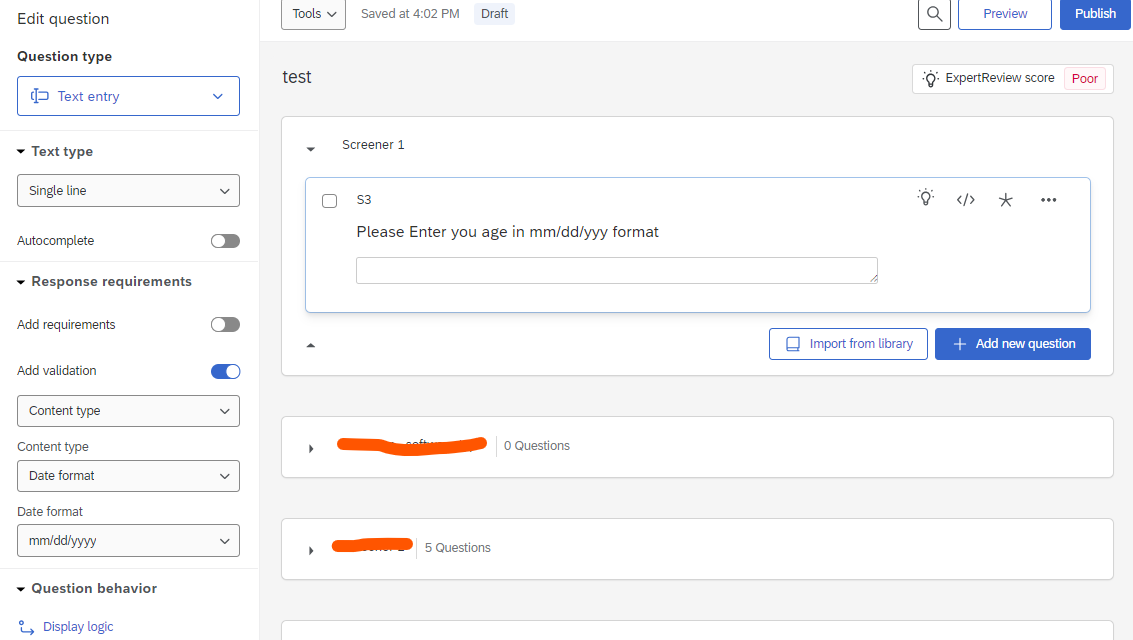
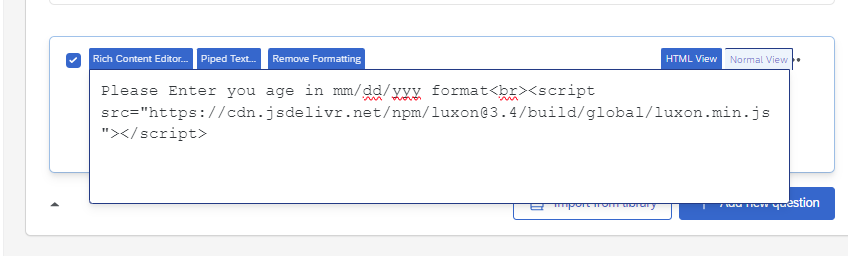
I assume a custom code solution is the next best option but I’ve had no luck transferring the concepts from this code (below) to a side-by-side matrix in Simple Layout.
https://gist.github.com/marketinview/543413f36b34ba8bc71d97d4fd489b9d
Qualtrics.SurveyEngine.addOnPageSubmit(function() {
var DateTime = luxon.DateTime;
var birthDate = DateTime.fromFormat(jQuery("#"+this.questionId+" .InputText").val(),"MM/dd/yyyy");
var age = DateTime.now().diff(birthDate, f'years','months']).toObject();
Qualtrics.SurveyEngine.setJSEmbeddedData('age',age.years);
});
Has anyone successfully implemented something like this? Appreciate any help the group can provide!




 !!
!!