 The Javascript I used is this:
Date of installation:<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/pikaday/css/pikaday.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.24.0/moment.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/pikaday/pikaday.js"></script>
Qualtrics.SurveyEngine.addOnload(function()
{
var inputId = 'QR~' + this.questionId;
var languages = {
"UK": {
months: ["Січень", "Лютий", "Березень", "Квітень", "Травень", "Червень", "Липень", "Серпень", "Вересень", "Жовтень", "Листопад", "Грудень"],
weekdays: ["Неділя", "Понеділок", "Вівторок", "Середа", "Четвер", "П’ятниця", "Субота"],
weekdaysShort: ["Нд", "Пн", "Вт", "Ср", "Чт", "Пт", "Сб",],
},
"EN": {
months: ['January','February','March','April','May','June','July','August','September','October','November','December'],
weekdays: ['Sunday','Monday','Tuesday','Wednesday','Thursday','Friday','Saturday'],
weekdaysShort: ['Sun','Mon','Tue','Wed','Thu','Fri','Sat',],
},
};
var picker = new Pikaday(
{
field: document.getElementById(inputId),
firstDay: 1,
i18n: languages['${e://Field/Q_Language}'],
format: 'DD/MM/YYYY',
});
});
Qualtrics.SurveyEngine.addOnReady(function()
{
jQuery("#"+this.questionId+" .InputText").attr("readonly",true);
});
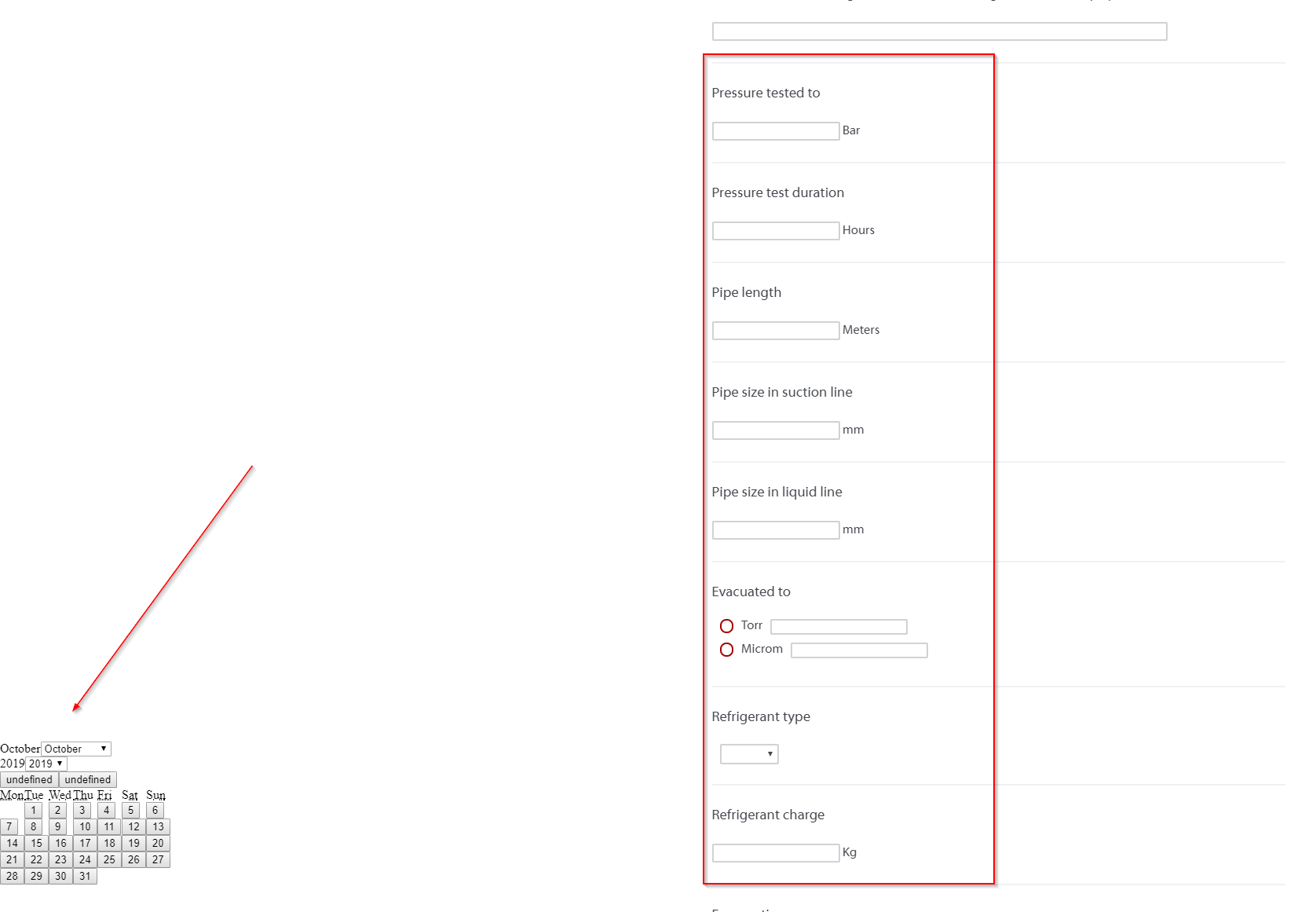
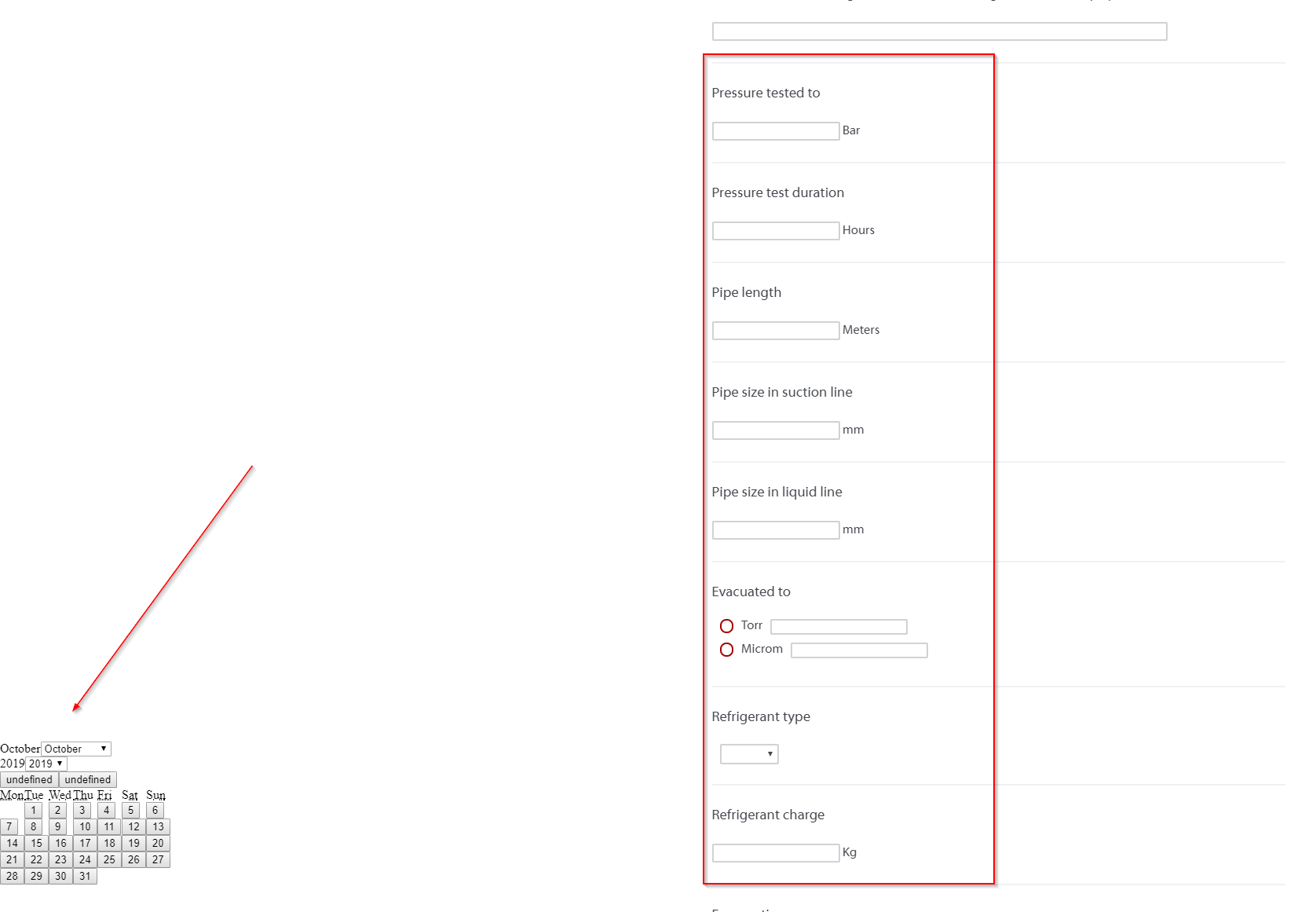
I am not very good in terms of JavaScript, but can any of you please tell me how I avoid the calendar showing up 'out of place' on subsequent pages in the survey?
Thank you in advance.
Best Regards,
Trine Peckham
The Javascript I used is this:
Date of installation:<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/pikaday/css/pikaday.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.24.0/moment.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/pikaday/pikaday.js"></script>
Qualtrics.SurveyEngine.addOnload(function()
{
var inputId = 'QR~' + this.questionId;
var languages = {
"UK": {
months: ["Січень", "Лютий", "Березень", "Квітень", "Травень", "Червень", "Липень", "Серпень", "Вересень", "Жовтень", "Листопад", "Грудень"],
weekdays: ["Неділя", "Понеділок", "Вівторок", "Середа", "Четвер", "П’ятниця", "Субота"],
weekdaysShort: ["Нд", "Пн", "Вт", "Ср", "Чт", "Пт", "Сб",],
},
"EN": {
months: ['January','February','March','April','May','June','July','August','September','October','November','December'],
weekdays: ['Sunday','Monday','Tuesday','Wednesday','Thursday','Friday','Saturday'],
weekdaysShort: ['Sun','Mon','Tue','Wed','Thu','Fri','Sat',],
},
};
var picker = new Pikaday(
{
field: document.getElementById(inputId),
firstDay: 1,
i18n: languages['${e://Field/Q_Language}'],
format: 'DD/MM/YYYY',
});
});
Qualtrics.SurveyEngine.addOnReady(function()
{
jQuery("#"+this.questionId+" .InputText").attr("readonly",true);
});
I am not very good in terms of JavaScript, but can any of you please tell me how I avoid the calendar showing up 'out of place' on subsequent pages in the survey?
Thank you in advance.
Best Regards,
Trine PeckhamCalendar shows up out of place
 The Javascript I used is this:
Date of installation:<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/pikaday/css/pikaday.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.24.0/moment.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/pikaday/pikaday.js"></script>
Qualtrics.SurveyEngine.addOnload(function()
{
var inputId = 'QR~' + this.questionId;
var languages = {
"UK": {
months: ["Січень", "Лютий", "Березень", "Квітень", "Травень", "Червень", "Липень", "Серпень", "Вересень", "Жовтень", "Листопад", "Грудень"],
weekdays: ["Неділя", "Понеділок", "Вівторок", "Середа", "Четвер", "П’ятниця", "Субота"],
weekdaysShort: ["Нд", "Пн", "Вт", "Ср", "Чт", "Пт", "Сб",],
},
"EN": {
months: ['January','February','March','April','May','June','July','August','September','October','November','December'],
weekdays: ['Sunday','Monday','Tuesday','Wednesday','Thursday','Friday','Saturday'],
weekdaysShort: ['Sun','Mon','Tue','Wed','Thu','Fri','Sat',],
},
};
var picker = new Pikaday(
{
field: document.getElementById(inputId),
firstDay: 1,
i18n: languages['${e://Field/Q_Language}'],
format: 'DD/MM/YYYY',
});
});
Qualtrics.SurveyEngine.addOnReady(function()
{
jQuery("#"+this.questionId+" .InputText").attr("readonly",true);
});
I am not very good in terms of JavaScript, but can any of you please tell me how I avoid the calendar showing up 'out of place' on subsequent pages in the survey?
Thank you in advance.
Best Regards,
Trine Peckham
The Javascript I used is this:
Date of installation:<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/pikaday/css/pikaday.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.24.0/moment.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/pikaday/pikaday.js"></script>
Qualtrics.SurveyEngine.addOnload(function()
{
var inputId = 'QR~' + this.questionId;
var languages = {
"UK": {
months: ["Січень", "Лютий", "Березень", "Квітень", "Травень", "Червень", "Липень", "Серпень", "Вересень", "Жовтень", "Листопад", "Грудень"],
weekdays: ["Неділя", "Понеділок", "Вівторок", "Середа", "Четвер", "П’ятниця", "Субота"],
weekdaysShort: ["Нд", "Пн", "Вт", "Ср", "Чт", "Пт", "Сб",],
},
"EN": {
months: ['January','February','March','April','May','June','July','August','September','October','November','December'],
weekdays: ['Sunday','Monday','Tuesday','Wednesday','Thursday','Friday','Saturday'],
weekdaysShort: ['Sun','Mon','Tue','Wed','Thu','Fri','Sat',],
},
};
var picker = new Pikaday(
{
field: document.getElementById(inputId),
firstDay: 1,
i18n: languages['${e://Field/Q_Language}'],
format: 'DD/MM/YYYY',
});
});
Qualtrics.SurveyEngine.addOnReady(function()
{
jQuery("#"+this.questionId+" .InputText").attr("readonly",true);
});
I am not very good in terms of JavaScript, but can any of you please tell me how I avoid the calendar showing up 'out of place' on subsequent pages in the survey?
Thank you in advance.
Best Regards,
Trine PeckhamBest answer by MissJ
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
