 // Get the birthdate input
// Get the birthdate input
var birthdateInput = this.getQuestionInput('Q4'); // Replace 'Q4' with the actual Question ID of your birthdate question
// Calculate the age
var today = new Date();
var birthdate = new Date(birthdateInput);
var age = today.getFullYear() - birthdate.getFullYear();
var m = today.getMonth() - birthdate.getMonth();
if (m < 0 || (m === 0 && today.getDate() < birthdate.getDate())) {
age--;
}
// Output the age
console.log(age); // You can replace 'console.log' with any other method of outputting the age, such as displaying it on the page or storing it in a hidden question
});
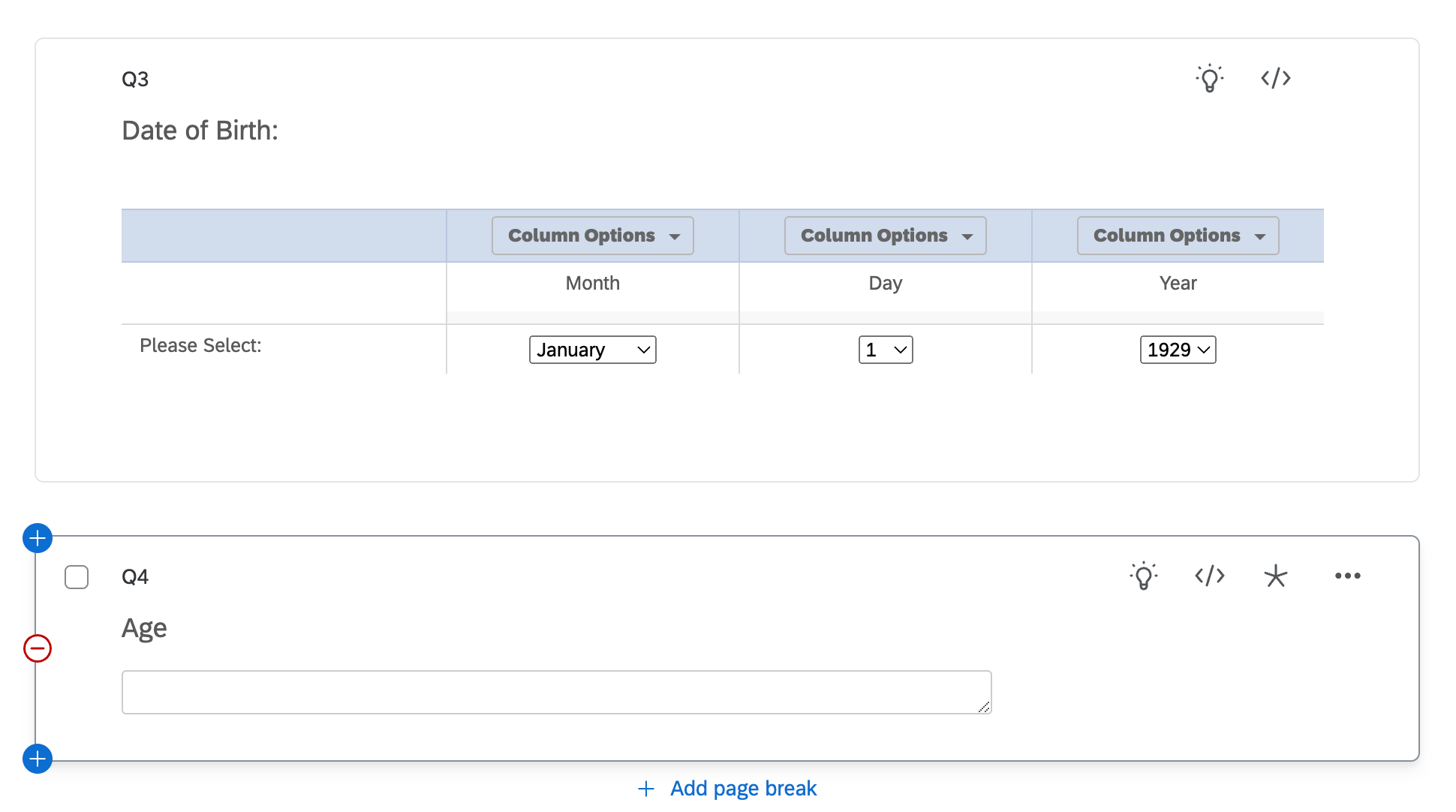
Can I auto-populate age Q4, from the question Date of Birth Q3?
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



